Postman之token動態獲取
阿新 • • 發佈:2018-11-13
目前專案涉及PC及APP端介面共用問題,後臺介面給登陸後的使用者設定了一個token,介面呼叫時請求頭的引數值必須要動態生成,為了解決這個問題,檢視Postman API文件,配置了可以方便後端開發者的Tests指令碼,如果你需要,請按下面方式配置。
使用者登陸
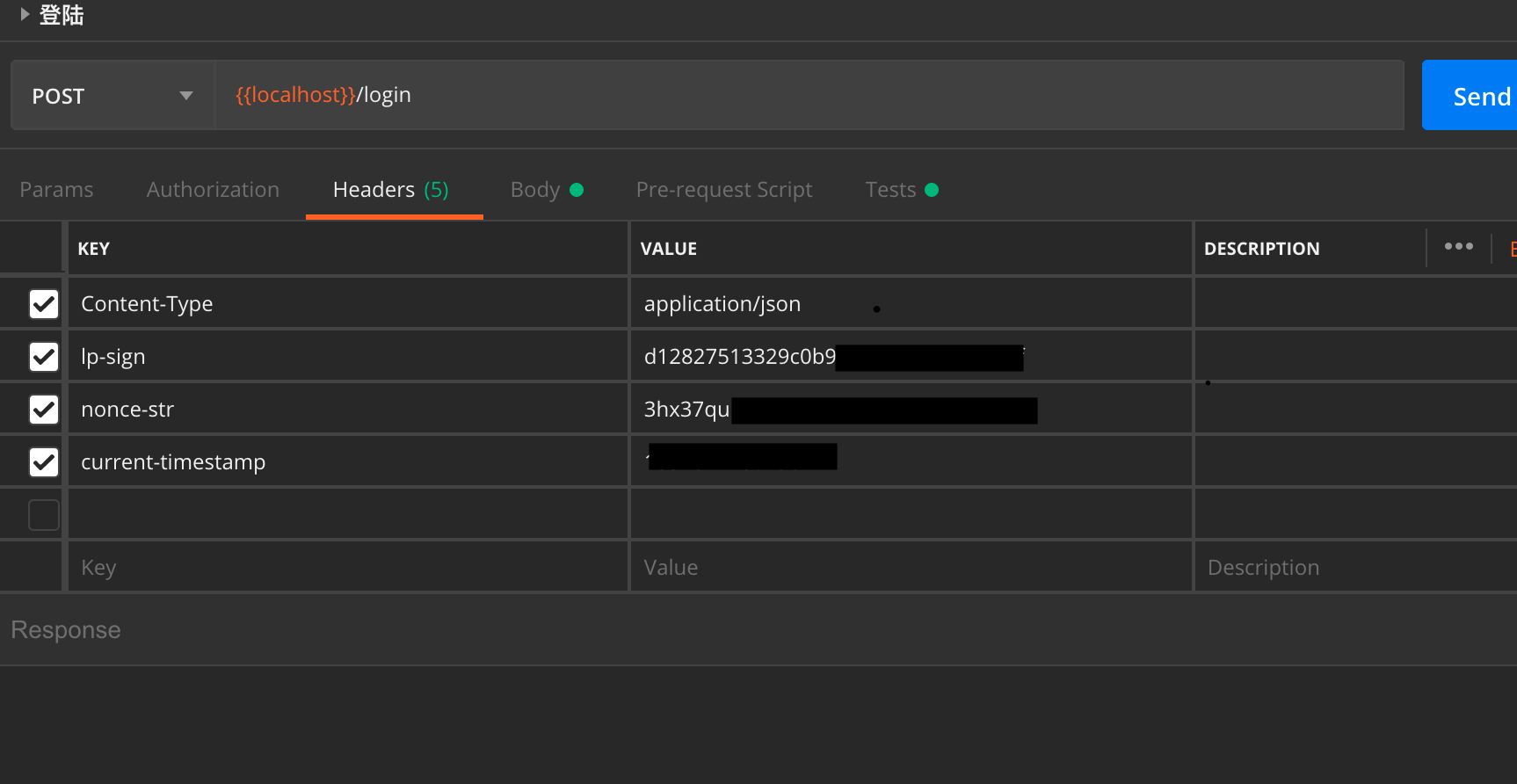
使用者登陸頁面的請求頭引數為固定不變,如圖所示

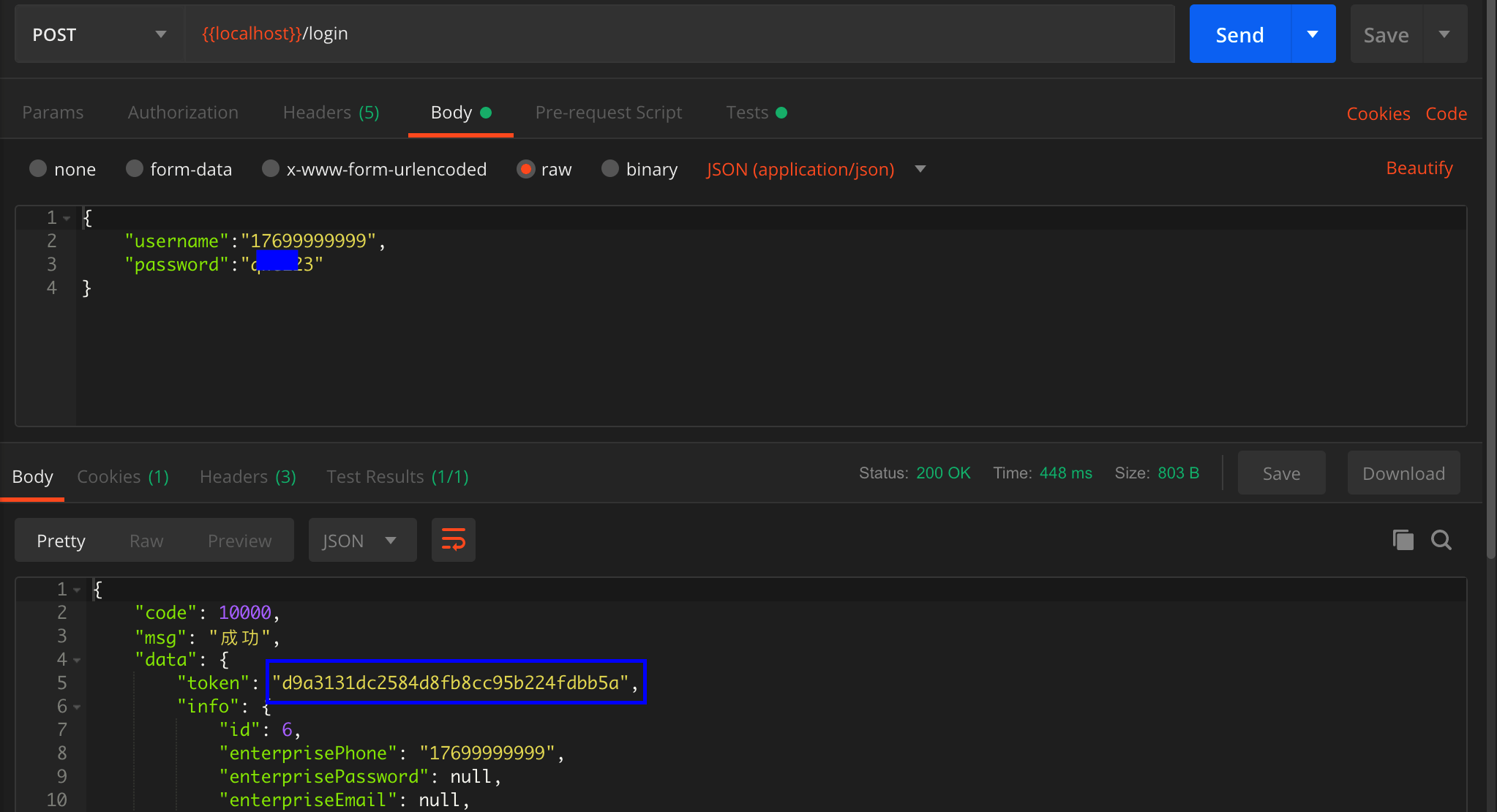
當填寫正確的使用者名稱和密碼時,系統用返回如下圖的資料,裡面攜帶token的值,如圖所示

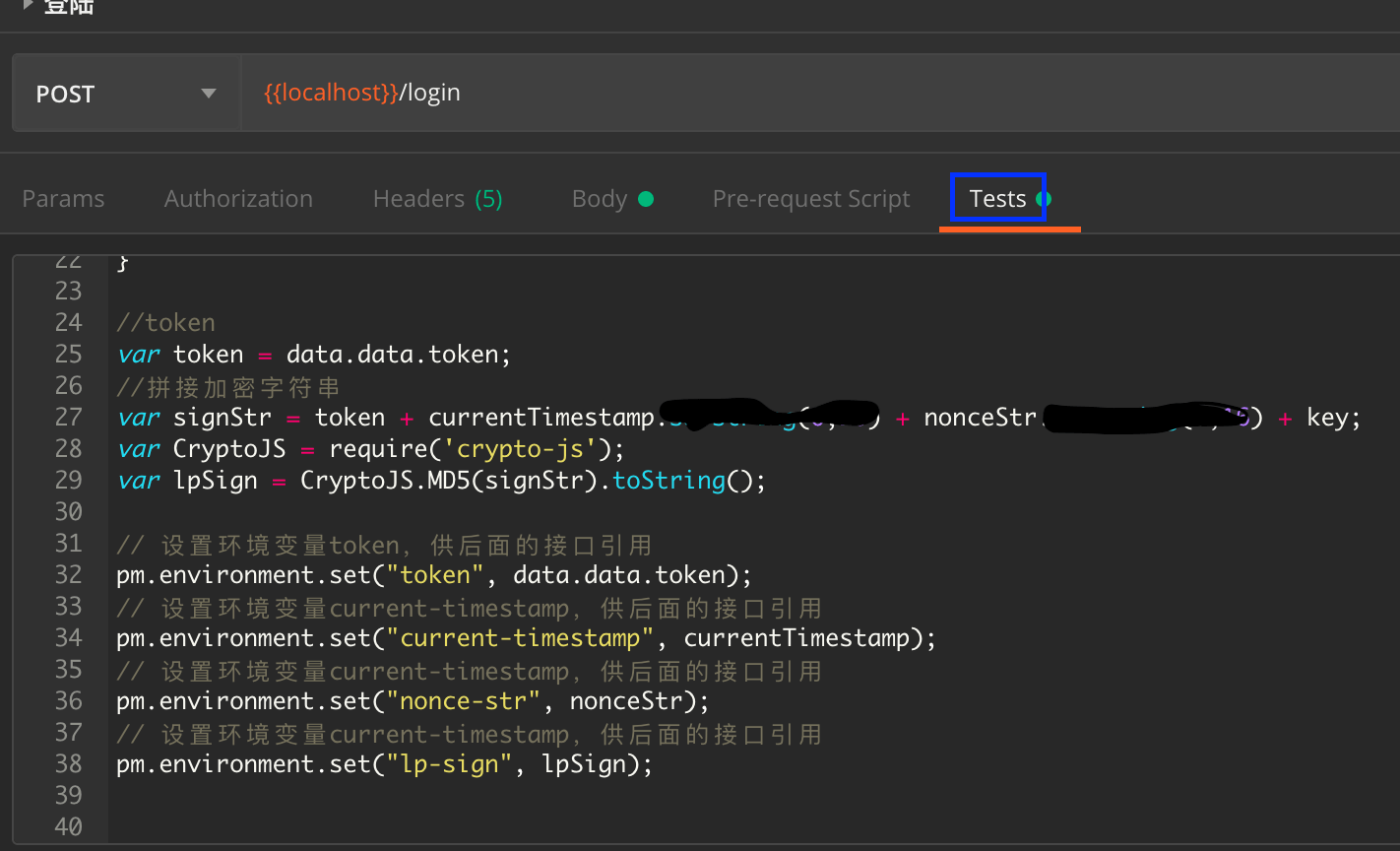
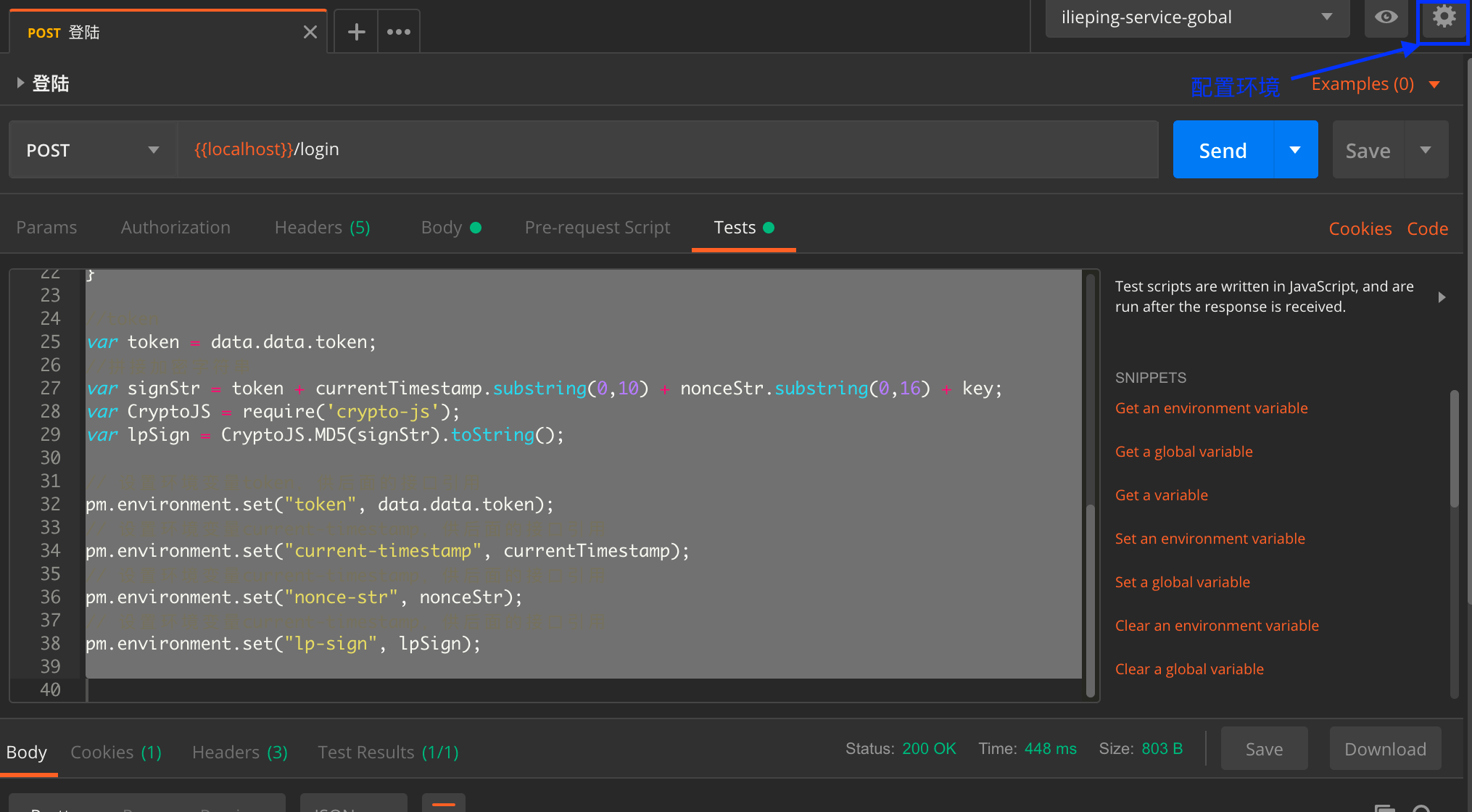
在使用者登陸測試介面頁面,在點選Tests,在裡面新增下面程式碼,如圖所示:

pm.test("Status code is 200", function () { pm.response.to.have.status(200); }); var data = JSON.parse(responseBody); //key值 var key = '要加密的Key'; //current-timestamp var currentTimestamp = new Date().getTime().toString(); //nonce-str var nonceStr = getStr(32); function getStr(len){ len = len || 32; var chars = '1234567890abcdefghijklmnopqrstuvwxyzABCDEFGHIJKLMNOPQRSTUVWXYZ'; var maxPos = chars.length; var s = ''; for (let i = 0; i < len; i++) { s += chars.charAt(Math.floor(Math.random() * maxPos)); } return s; } //token var token = data.data.token; //拼接加密字串 var signStr = token + currentTimestamp.substring(0,10) + nonceStr.substring(0,16) + key; var CryptoJS = require('crypto-js'); var lpSign = CryptoJS.MD5(signStr).toString(); // 設定環境變數token,供後面的介面引用 pm.environment.set("token", data.data.token); // 設定環境變數current-timestamp,供後面的介面引用 pm.environment.set("current-timestamp", currentTimestamp); // 設定環境變數current-timestamp,供後面的介面引用 pm.environment.set("nonce-str", nonceStr); // 設定環境變數current-timestamp,供後面的介面引用 pm.environment.set("lp-sign", lpSign);</pre>
配置環境變數,因為每個介面都涉及請求頭,所有我們用不用Postman中的環境變數,來實現,請求頭動態更新
步驟如下
1、 開啟設定

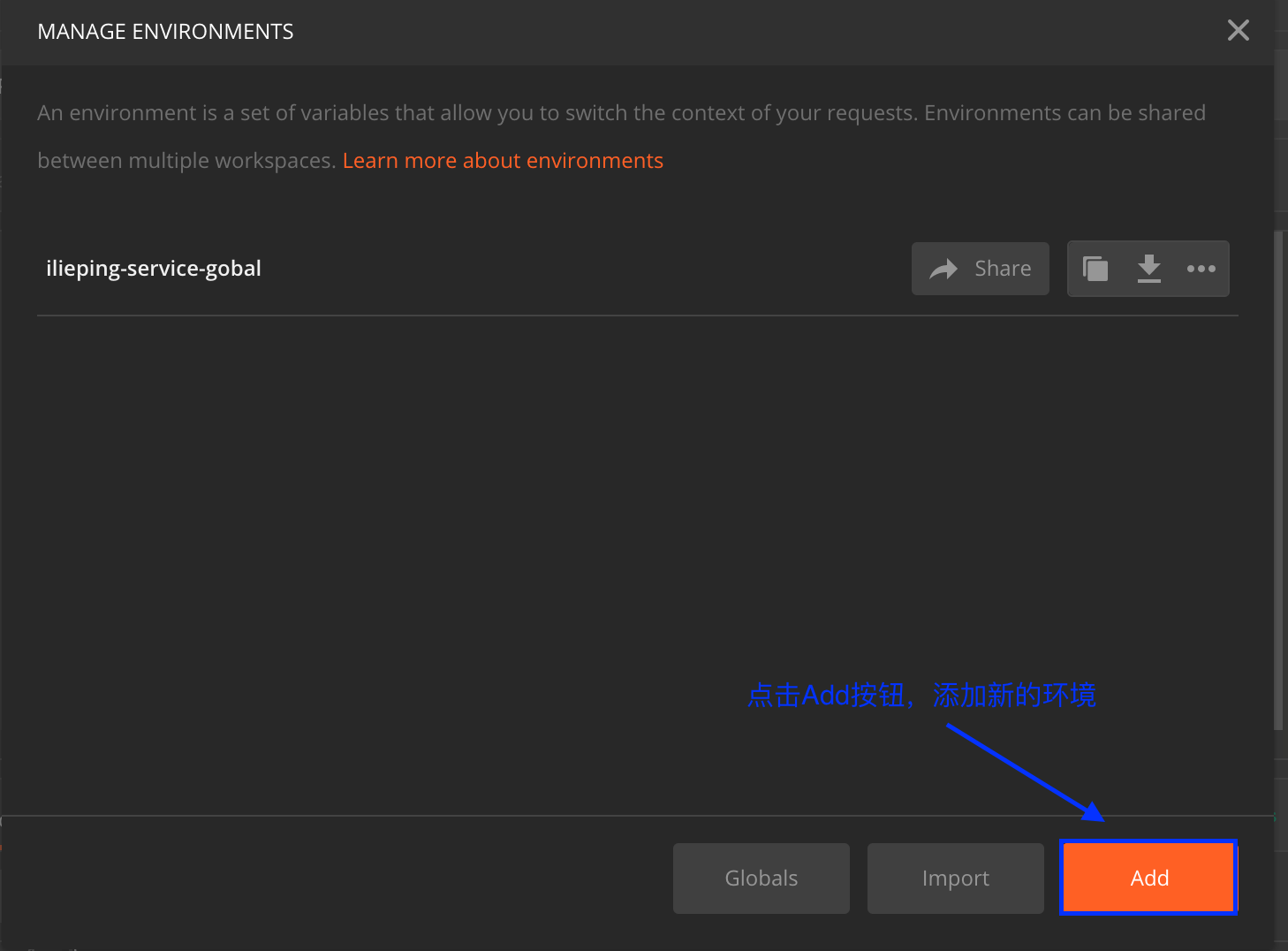
2、 新增新環境

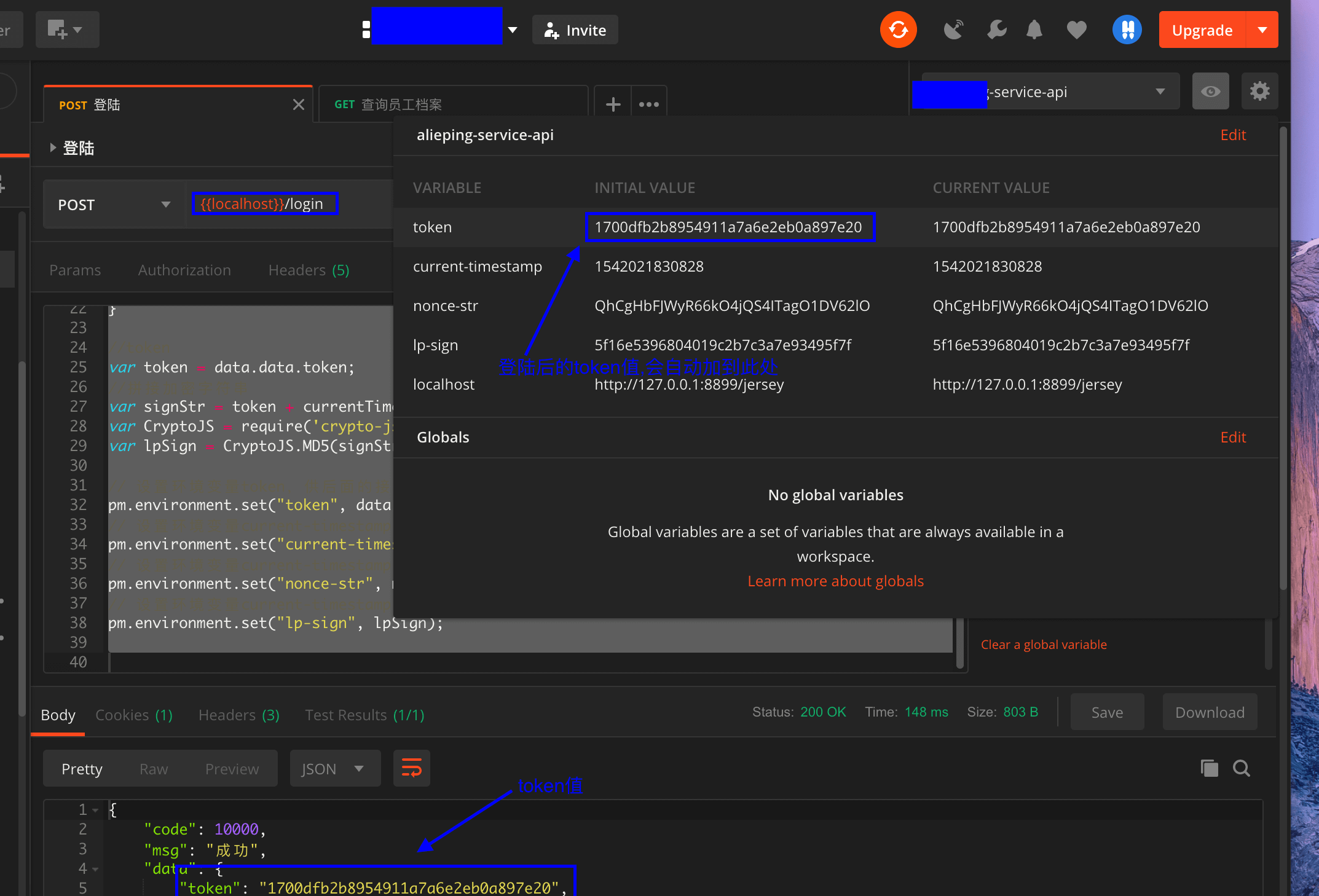
3、 新增環境變數

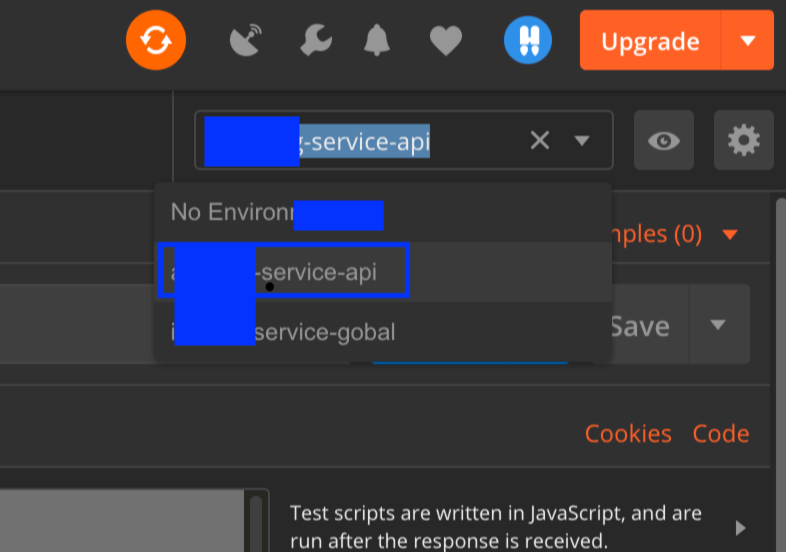
儲存環境變數,在呼叫其它介面時,先選擇環境,如下圖所示

當Postman呼叫登陸介面時,會自動把缺少的環境變數值都添充完整,如下圖所示

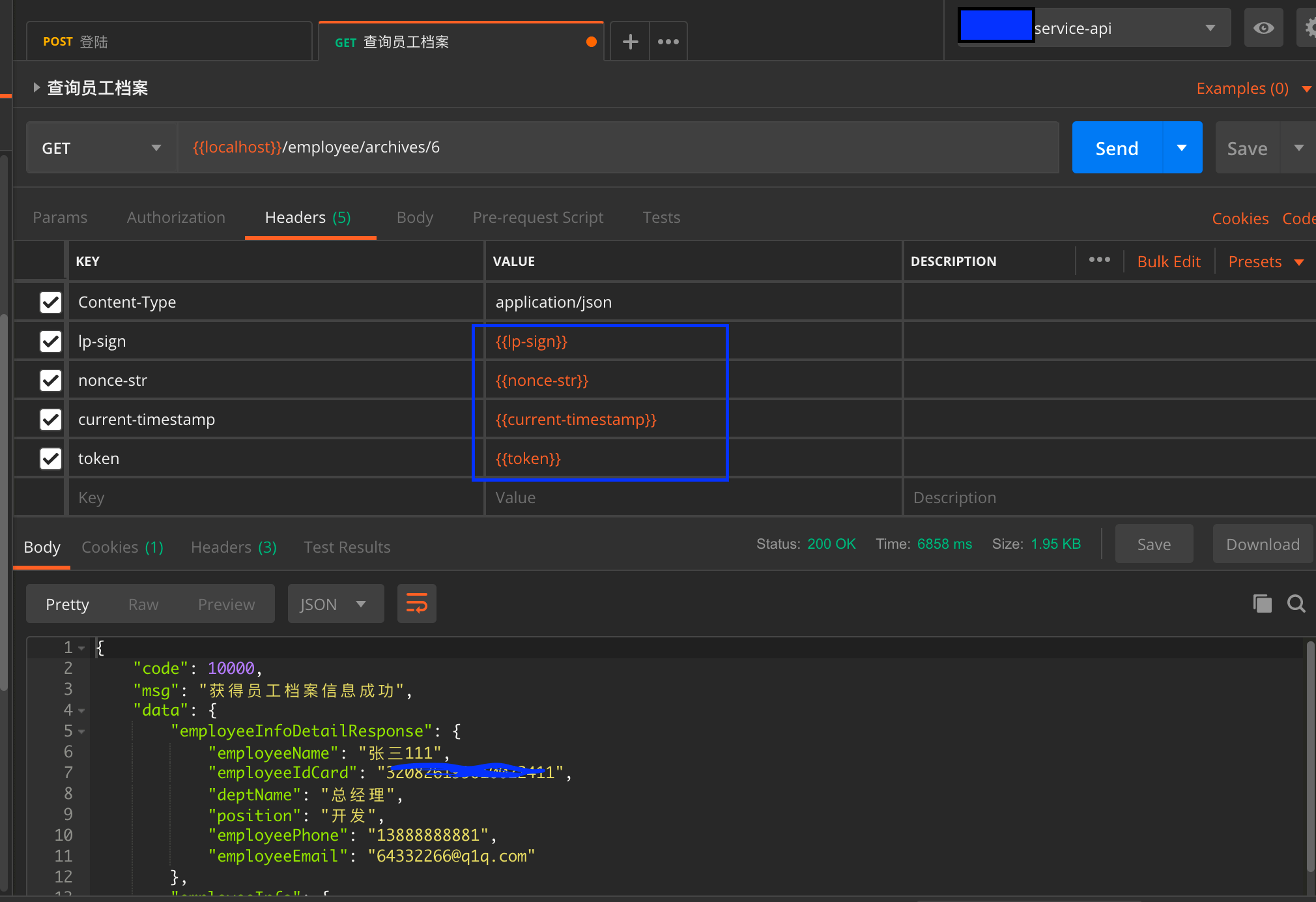
呼叫其它介面時,請求頭引用環境變數,具體語法如下圖所示

這樣我們以後,呼叫其它介面,就不用每次都修改請求頭資料,只要引用環境變數就完美解決問題。
注:老版本Postman有問題,本測試版本為6.5.2
