EasyUI DataGrid 編輯單元格
阿新 • • 發佈:2018-11-13
分享一下我老師大神的人工智慧教程!零基礎,通俗易懂!http://blog.csdn.net/jiangjunshow
也歡迎大家轉載本篇文章。分享知識,造福人民,實現我們中華民族偉大復興!
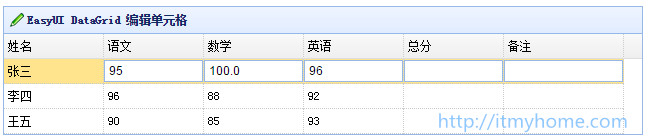
之前文章 EasyUI DataGrid可編輯單元格 實現可編輯單元格,如果有多列都需要可編輯 當點選一個單元格 則此整行都會進行編輯
如下圖:
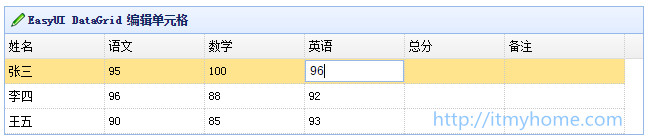
現改為單擊某個單元格只對此單元格進行可編輯
<TABLE>標記新增 onClickCell
<table id="dg" class="easyui-datagrid" data-options="onClickCell: onClickCell">
- 1
需要進行編輯的列上新增 editor
<th data-options="field:'itemId',editor:'numberbox'"></th>
- 1
也可以指定
小數位數:editor:{type:’numberbox’,options:{precision:1}}
文字型別:editor:’text’
checkbox:editor:{type:’checkbox’,options:{on:’啟動’,off:’關閉’}}
效果如下:
核心程式碼
<script type="text/javascript">$.extend($.fn.datagrid.methods, { editCell : function(jq, param) { return jq.each(function
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
線上演示
作者:itmyhome
給我老師的人工智慧教程打call!http://blog.csdn.net/jiangjunshow