Android中主題知識
Android主題發展過程
-
在Android3.0之前,Android的介面不論是從系統還是空間的主題都是按鈕為白色,點選事件為黃色。現在看來很簡陋
-
Holo主題:Android3.0 (API11)開始,Google推出了Holo主題(就是我們印象中的黑底白字藍主色的主題)。在4.0google又釋出了應用設計規範Android Design。有了設計規範的指導,就有了更多的應用採用Holo主題。所以我們可以簡單認為Android Design就是Holo主題。但是這種主題是適合移動裝置,其他平臺略顯突兀
在4.0之前Android可以說是沒有設計可言的,在4.0之後推出了Android Design,從此Android在設計上有了很大的改善,而在程式實現上相應的就是Holo風格,所以你看到有類似 Theme.Holo.Light、 Theme.Holo.Light.DarkActionBar 就是4.0的設計風格,但是為了讓4.0之前的版本也能有這種風格怎麼辦呢?這個時候就不得不引用v7包了,所以對應的就有 Theme.AppCompat.Light、Theme.AppCompat.Light.DarkActionBar,如果你的程式最小支援的版本是API14(即Android 4.0),那麼可以不用考慮v7的相容 -
Material 主題:從Android5.0(API21)開始,Google又推出了材料設計語言Material Design,又叫Google Design。MD崇尚的就是圖層扁平化,所有圖層像紙或者卡片一樣重疊在一起,所以Android5.0就有了RecyclerView和CardView。圖層之間有間隔,所以Android5.0中有了translation和elevation兩個屬性。同時也規範了Android的運動元素,介面上的每個元素不是無故產生的,同時每個圖層的產生和消失都有方向的約定,從哪裡來就往哪裡去,這也是為什麼Android 5.0中會有Ripple,Circular Receal,Activity Transition
Android在5.0版本推出了Material Design的概念,這是Android設計上又一大突破。對應的程式實現上就有Theme.Material.Light、 Theme.Material.Light.DarkActionBar等,但是這種風格只能應用在在5.0版本的手機,如果在5.0之前應用Material Design該怎麼辦呢?同樣的引用appcompat-v7包,這個時候的Theme.AppCompat.Light、Theme.AppCompat.Light.DarkActionBar就是相對應相容的Material Design的Theme
Android Theme的分類
- android:Theme API 1 開始
- android:Theme.Holo API 11(android3.0) 開始
- android:Theme.DeviceDefault API 14(android4.0) 開始
- android:Theme.Material API 21(android5.0) 開始
- Theme.AppCompat 相容包AppCompat_v7中的主題
API 1: android:Theme 根主題 android:Theme.Black 背景黑色 android:Theme.Light 背景白色 android:Theme.Wallpaper 以桌面牆紙為背景 android:Theme.Translucent 透明背景 android:Theme.Panel 平板風格 android:Theme.Dialog 對話方塊風格 API 11: android:Theme.Holo Holo根主題 android:Theme.Holo.Black Holo黑主題 android:Theme.Holo.Light Holo白主題 API 14: Theme.DeviceDefault 裝置預設根主題 Theme.DeviceDefault.Black 裝置預設黑主題 Theme.DeviceDefault.Light 裝置預設白主題 API 21: (網上常說的 Android Material Design 就是要用這種主題) Theme.Material Material根主題 Theme.Material.Light Material白主題 相容包v7中帶的主題: Theme.AppCompat 相容主題的根主題 Theme.AppCompat.Black 相容主題的黑色主題 Theme.AppCompat.Light 相容主題的白色主題
Black 黑色風格
Light 光明風格
Dark 黑暗風格
DayNight 白晝風格
Wallpaper 牆紙為背景
Translucent 透明背景
Panel 平板風格
Dialog 對話方塊風格
NoTitleBar 沒有TitleBar
NoActionBar 沒有ActionBar
Fullscreen 全屏風格
MinWidth 對話方塊或者ActionBar的寬度根據內容變化,而不是充滿全屏
WhenLarge 對話方塊充滿全屏
TranslucentDecor 半透明風格
NoDisplay 不顯示,也就是隱藏了
WithActionBar 在舊版主題上顯示ActionBar
常用的theme項:
•android:theme="@android:style/Theme.Dialog" 將一個Activity顯示為能話框模式
•android:theme="@android:style/Theme.NoTitleBar" 不顯示應用程式標題欄
•android:theme="@android:style/Theme.NoTitleBar.Fullscreen" 不顯示應用程式標題欄,並全屏
•android:theme="Theme.Light" 背景為白色
•android:theme="Theme.Light.NoTitleBar" 白色背景並無標題欄
•android:theme="Theme.Light.NoTitleBar.Fullscreen" 白色背景,無標題欄,全屏
•android:theme="Theme.Black" 背景黑色
•android:theme="Theme.Black.NoTitleBar" 黑色背景並無標題欄
•android:theme="Theme.Black.NoTitleBar.Fullscreen" 黑色背景,無標題欄,全屏
•android:theme="Theme.Wallpaper" 用系統桌面為應用程式背景
•android:theme="Theme.Wallpaper.NoTitleBar" 用系統桌面為應用程式背景,且無標題欄
•android:theme="Theme.Wallpaper.NoTitleBar.Fullscreen" 用系統桌面為應用程式背景,無標題欄,全屏
•android:theme="Translucent" 背景為透明
•android:theme="Theme.Translucent.NoTitleBar" 透明背景並無標題欄
•android:theme="Theme.Translucent.NoTitleBar.Fullscreen" 透明背景並無標題欄,全屏
•android:theme="Theme.Panel" 內容容器
•android:theme="Theme.Light.Panel" 背景為白色的內容容器
所有Theme主題:
<item name="windowActionBar">true</item>
<item name="windowActionBarOverlay">false</item>
<!-- Used by MediaRouter -->
<item name="isLightTheme">false</item>
<item name="selectableItemBackground">@drawable/abc_item_background_holo_dark</item>
<item name="selectableItemBackgroundBorderless">?attr/selectableItemBackground</item>
<item name="homeAsUpIndicator">@drawable/abc_ic_ab_back_mtrl_am_alpha</item>
<item name="dividerVertical">@drawable/abc_list_divider_mtrl_alpha</item>
<item name="dividerHorizontal">@drawable/abc_list_divider_mtrl_alpha</item>
<!-- Action Bar Styles -->
<item name="actionBarTabStyle">@style/Widget.AppCompat.ActionBar.TabView</item>
<item name="actionBarTabBarStyle">@style/Widget.AppCompat.ActionBar.TabBar</item>
<item name="actionBarTabTextStyle">@style/Widget.AppCompat.ActionBar.TabText</item>
<item name="actionButtonStyle">@style/Widget.AppCompat.ActionButton</item>
<item name="actionOverflowButtonStyle">@style/Widget.AppCompat.ActionButton.Overflow</item>
<item name="actionOverflowMenuStyle">@style/Widget.AppCompat.PopupMenu.Overflow</item>
<item name="actionBarStyle">@style/Widget.AppCompat.ActionBar.Solid</item>
<item name="actionBarSplitStyle">?attr/actionBarStyle</item>
<item name="actionBarWidgetTheme">@null</item>
<item name="actionBarTheme">@style/ThemeOverlay.AppCompat.ActionBar</item>
<item name="actionBarSize">@dimen/abc_action_bar_default_height_material</item>
<item name="actionBarDivider">?attr/dividerVertical</item>
<item name="actionBarItemBackground">?attr/selectableItemBackgroundBorderless</item>
<item name="actionMenuTextAppearance">@style/TextAppearance.AppCompat.Widget.ActionBar.Menu</item>
<item name="actionMenuTextColor">?android:attr/textColorPrimaryDisableOnly</item>
<!-- Dropdown Spinner Attributes -->
<item name="actionDropDownStyle">@style/Widget.AppCompat.Spinner.DropDown.ActionBar</item>
<!-- Action Mode -->
<item name="actionModeStyle">@style/Widget.AppCompat.ActionMode</item>
<item name="actionModeBackground">@drawable/abc_cab_background_top_material</item>
<item name="actionModeSplitBackground">?attr/colorPrimaryDark</item>
<item name="actionModeCloseDrawable">@drawable/abc_ic_ab_back_mtrl_am_alpha</item>
<item name="actionModeCloseButtonStyle">@style/Widget.AppCompat.ActionButton.CloseMode</item>
<item name="actionModeCutDrawable">@drawable/abc_ic_menu_cut_mtrl_alpha</item>
<item name="actionModeCopyDrawable">@drawable/abc_ic_menu_copy_mtrl_am_alpha</item>
<item name="actionModePasteDrawable">@drawable/abc_ic_menu_paste_mtrl_am_alpha</item>
<item name="actionModeSelectAllDrawable">@drawable/abc_ic_menu_selectall_mtrl_alpha</item>
<item name="actionModeShareDrawable">@drawable/abc_ic_menu_share_mtrl_alpha</item>
<!-- Panel attributes -->
<item name="panelMenuListWidth">@dimen/abc_panel_menu_list_width</item>
<item name="panelMenuListTheme">@style/Theme.AppCompat.CompactMenu</item>
<item name="panelBackground">@drawable/abc_menu_hardkey_panel_mtrl_mult</item>
<item name="android:panelBackground">@android:color/transparent</item>
<item name="listChoiceBackgroundIndicator">@drawable/abc_list_selector_holo_dark</item>
<!-- List attributes -->
<item name="textAppearanceListItem">@style/TextAppearance.AppCompat.Subhead</item>
<item name="textAppearanceListItemSmall">@style/TextAppearance.AppCompat.Subhead</item>
<item name="listPreferredItemHeight">64dp</item>
<item name="listPreferredItemHeightSmall">48dp</item>
<item name="listPreferredItemHeightLarge">80dp</item>
<item name="listPreferredItemPaddingLeft">16dip</item>
<item name="listPreferredItemPaddingRight">16dip</item>
<!-- Required for use of support_simple_spinner_dropdown_item.xml -->
<item name="spinnerDropDownItemStyle">@style/Widget.AppCompat.DropDownItem.Spinner</item>
<item name="dropdownListPreferredItemHeight">?attr/listPreferredItemHeightSmall</item>
<!-- Popup Menu styles -->
<item name="popupMenuStyle">@style/Widget.AppCompat.PopupMenu</item>
<item name="textAppearanceLargePopupMenu">@style/TextAppearance.AppCompat.Widget.PopupMenu.Large</item>
<item name="textAppearanceSmallPopupMenu">@style/TextAppearance.AppCompat.Widget.PopupMenu.Small</item>
<item name="listPopupWindowStyle">@style/Widget.AppCompat.ListPopupWindow</item>
<item name="dropDownListViewStyle">@style/Widget.AppCompat.ListView.DropDown</item>
<!-- SearchView attributes -->
<item name="searchViewStyle">@style/Widget.AppCompat.SearchView</item>
<item name="android:dropDownItemStyle">@style/Widget.AppCompat.DropDownItem.Spinner</item>
<item name="textColorSearchUrl">@color/abc_search_url_text</item>
<item name="textAppearanceSearchResultTitle">@style/TextAppearance.AppCompat.SearchResult.Title</item>
<item name="textAppearanceSearchResultSubtitle">@style/TextAppearance.AppCompat.SearchResult.Subtitle</item>
<!-- ShareActionProvider attributes -->
<item name="activityChooserViewStyle">@style/Widget.AppCompat.ActivityChooserView</item>
<!-- Toolbar styles -->
<item name="toolbarStyle">@style/Widget.AppCompat.Toolbar</item>
<item name="toolbarNavigationButtonStyle">@style/Widget.AppCompat.Toolbar.Button.Navigation</item>
<item name="android:editTextStyle">@style/Widget.AppCompat.EditText</item>
<item name="editTextBackground">@drawable/abc_edit_text_material</item>
<item name="editTextColor">?android:attr/textColorPrimary</item>
<item name="android:autoCompleteTextViewStyle">@style/Widget.AppCompat.AutoCompleteTextView</item>
<!-- Color palette -->
<item name="colorPrimaryDark">@color/primary_dark_material_dark</item>
<item name="colorPrimary">@color/primary_material_dark</item>
<item name="colorAccent">@color/accent_material_dark</item>
<item name="colorControlNormal">?android:attr/textColorSecondary</item>
<item name="colorControlActivated">?attr/colorAccent</item>
<item name="colorControlHighlight">@color/ripple_material_dark</item>
<item name="colorButtonNormal">@color/button_material_dark</item>
<item name="colorSwitchThumbNormal">@color/switch_thumb_normal_material_dark</item>
<item name="drawerArrowStyle">@style/Widget.AppCompat.DrawerArrowToggle</item>
<item name="switchStyle">@style/Widget.AppCompat.CompoundButton.Switch</item>
<item name="android:ratingBarStyle">@style/Widget.AppCompat.RatingBar</item>
<!-- Button styles -->
<item name="android:buttonStyle">@style/Widget.AppCompat.Button</item>
<item name="android:buttonStyleSmall">@style/Widget.AppCompat.Button.Small</item>
<item name="android:textAppearanceButton">@style/TextAppearance.AppCompat.Button</item>
使用系統主題的位置
- 使用非相容包主題的方法:在style標籤的parent裡面輸入“android:Theme”會有自動提示

- 使用相容主題的方法。在style標籤的parent裡面輸入“Theme”會有自動提示

為什麼需要Theme.AppCompat主題
- android:Theme
- android:Theme.Holo
- android:Theme.Material
這三個主題就對應了上一節說的三種Android主題。android:Theme是所有主題的超級父類。所有的主題都是它繼承或者間接繼承來的。android:Theme.Holo從Api 11開始才可以使用。android:Theme.Material從Api 21開始可以使用
如果我們要在不同版本的系統上用各自的主題,比如在4.0之下的系統用android:Theme,4.0至5.0的系統用Holo主題,5.0及之後的系統使用Material Design,那我們需要建不同的value-vX目錄。在各自的目錄中的style繼承相應的系統主題。在執行是系統就會根據平臺版本使用相應的主題。如果使用的主題沒有找到,那麼系統就會根據App指定的targetSdkVersion自動設定主題,假如設定的targetSdkVersion超過了系統的版本,系統就設定為支援的最高系統sdk版本的主題
如果我要在Android 4.4(支援Holo主題)的機器上使用Material主題(Android 5.0)怎麼辦呢?(就是低版本要使用高版本的系統主題)沒事,Google已經幫我們想好了解決方案。畢竟Google希望在不同的平臺和版本上推廣Material Design嘛。這樣才能給使用者提供一致性的體驗。介於此,Android裡就有了Theme.AppCompat主題和AppCompatActivity。細心的同學也會發現現在用Android Studio新建一個工程,預設的MainActivity繼承的是AppCompatActivitiy,預設的主題就是Theme.AppCompat
Theme.AppCompat,這個主題可以讓5.0以下的系統使用Material主題。我們只需要讓我們的系統主題繼承Theme.AppCompat即可
使用了Theme.AppCompat之後,targetSdkVersion就不受影響了。應用使用了Theme.AppCompat主題,不論我們的targetSdkVersion指定為多少,跑在任意版本的系統上都會呈現出Material主題
自定義主題屬性

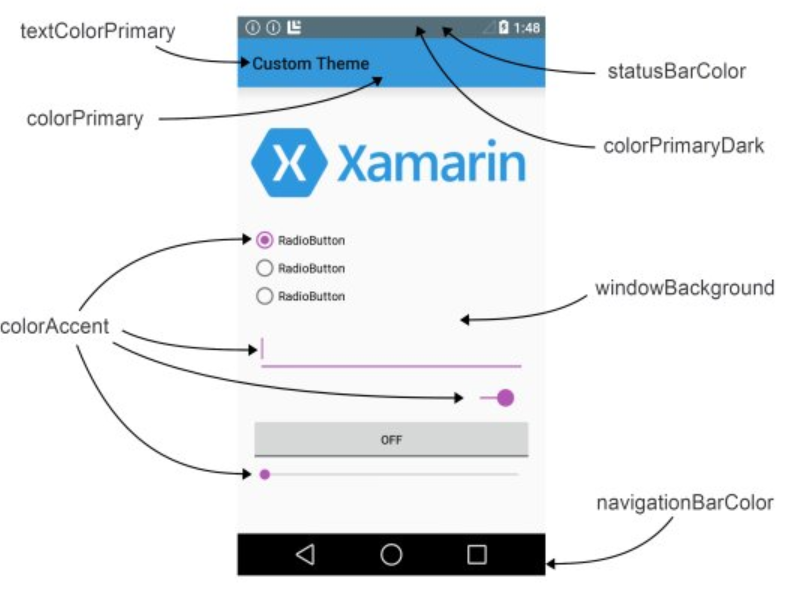
1.colorPrimary 應用的主要色調,actionBar預設使用該顏色,Toolbar導航欄的底色
2.colorPrimaryDark 應用的主要暗色調,statusBarColor預設使用該顏色
3.statusBarColor 狀態列顏色,預設使用colorPrimaryDark
4.windowBackground 視窗背景顏色
5.navigationBarColor 底部欄顏色
6.colorForeground 應用的前景色,ListView的分割線,switch滑動區預設使用該顏色
7.colorBackground 應用的背景色,popMenu的背景預設使用該顏色
8.colorAccent CheckBox,RadioButton,SwitchCompat等一般控制元件的選中效果預設採用該顏色
9.colorControlNormal CheckBox,RadioButton,SwitchCompat等預設狀態的顏色。
10.colorControlHighlight 控制元件按壓時的色調
11.colorControlActivated 控制元件選中時的顏色,預設使用colorAccent
12.colorButtonNormal 預設按鈕的背景顏色
13.editTextColor: 預設EditView輸入框字型的顏色。
14.textColor Button,textView的文字顏色
15.textColorPrimaryDisableOnly RadioButton checkbox等控制元件的文字
16.textColorPrimary 應用的主要文字顏色,actionBar的標題文字預設使用該顏色
17.colorSwitchThumbNormal: switch thumbs 預設狀態的顏色. (switch off)
參考文章地址
https://blog.csdn.net/tuke_tuke/article/details/73188426
https://blog.csdn.net/jack__frost/article/details/51998863
