[轉]bootstrap table 動態列數
阿新 • • 發佈:2018-11-13
原文地址:https://my.oschina.net/u/2356355/blog/1595563
據說bootstrap table非常好用,從入門教程中瞭解到它的以下主要功能:
由於固定表頭意味著固定的列,然而我需要做動態列數的表格啊。

大致思路:bootstrap table在載入表格時,表格的內容按columns引數中的陣列來填充。因此,通過動態地生成與columns引數中的陣列,我們可以實現動態列名,也就是動態表格。
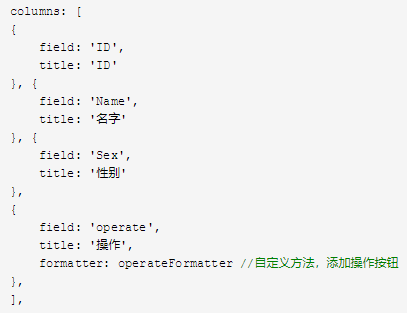
columns引數格式大致如下:

主要邏輯程式碼:
通過Object.keys(obj)來獲取物件的key的名稱,除選項框外,key的數量對應列的數量,在for迴圈中遍歷key的名稱,將key填充進title,在銷燬後重新建立的bootstrapTable表中,填充好資料來源json和columns引數,實現動態擴充套件表格的列。
var columnsArray = [];
columnsArray.push({field: "state", checkbox: true});
for (var i = 0; i < (Object.keys(json[0])).length; i++) {//Object.keys(obj) 獲取key名稱
var property = (Object.keys(json[0]))[i];//id username
columnsArray.push({
"title": property,
"field": property,
switchable: true,
sortable: true
});
}
$('#table').bootstrapTable('destroy').bootstrapTable({
data:json,
toolbar: '#toolbar',
singleSelect: true,
clickToSelect: true,
sortName: "create_time",
sortOrder: "desc",
pageSize: 15,
pageNumber: 1,
pageList: "[10, 25, 50, 100, All]",
showToggle: true,
showRefresh: true,
showColumns: true,
search: true,
pagination: true,
columns: columnsArray
});
需要注意的是:這裡的列名是英文的,如果需要中文的列名的話,最好介面中返回了中文列的名稱,將中文列名遍歷到一個空的陣列中,再取出來填充在title屬性後。再有就是,由於所有的屬性都通過遍歷生成,所以列之間沒有差異性,需要通過jquery再豐富一下列的功能。
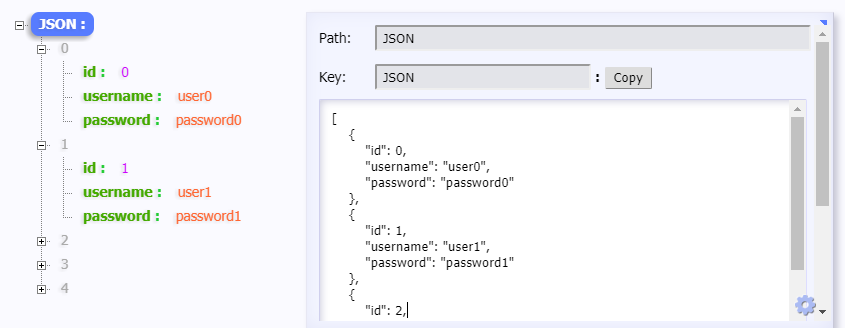
我的json資料如下:

我的表格html:
<%--bootstrap table + ajax--%>
<div>
<table id="table" class="table table-responsive table-striped table-bordered table-hover table-condensed ">
</table>
</div>完整js程式碼:
$("#table").bootstrapTable({
ajax: function (request) {
$.ajax({
type: "GET",
url: "/table",
contentType: "application/json;charset=utf-8",
dataType: "json",
json: 'callback',
success: function (json) {
var columnsArray = [];
columnsArray.push({field: "state", checkbox: true});
for (var i = 0; i < (Object.keys(json[0])).length; i++) {//Object.keys(obj) 獲取key名稱
var property = (Object.keys(json[0]))[i];//id username
columnsArray.push({
"title": property,
"field": property,
switchable: true,
sortable: true
});
}
$('#table').bootstrapTable('destroy').bootstrapTable({
data: json,
toolbar: '#toolbar',
singleSelect: true,
clickToSelect: true,
sortName: "create_time",
sortOrder: "desc",
pageSize: 15,
pageNumber: 1,
pageList: "[10, 25, 50, 100, All]",
showToggle: true,
showRefresh: true,
showColumns: true,
search: true,
pagination: true,
columns: columnsArray
});
},
error: function () {
alert("錯誤");
}
});
}
});
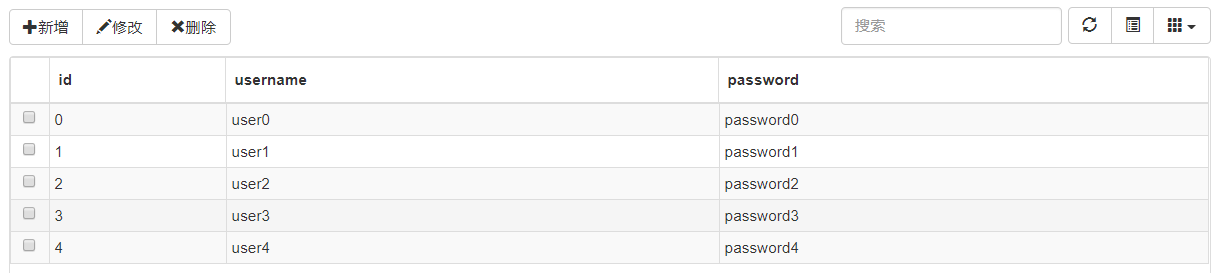
表格資料載入效果如下: