Laravel框架簡單的使用者管理[CURD]操作
阿新 • • 發佈:2018-11-13
一個基於laravel和bootstrap的簡單的使用者管理,適合剛入門的我們,在做的過程中可以加深自己對laravel基礎理解,裡面存在一些問題,還未修改,比如css和js的引入,表單提交地址等不規範(我是這樣認為的,如果你只追求功能那就沒任何問題)
多看文件,多做,文件有些點雖然沒說,但他孃的的確寫在裡面了~
目錄結構
1.樣式放在public資料夾下
2.模板檔案以.blade.php為字尾,放在resource/views目錄下
3.路由檔案位於routes目錄下web.php
4.表單檔案需要在表單中加 {{ csrf_field() }}
遇到的坑
1.表單提交時,提交地址填寫問題,自己注意下點選後跳轉地址是否和路由一致
2.表單提交時,_token都傳過去了,值沒傳過去,奶奶個腿,原來input沒給名字,日狗了,寫bootstrap時在id上寫了name名....尷尬(┬_┬)
常用操作
建立控制器
php artisan make:controller UsersController
使用 PHP 內建的開發環境伺服器為應用提供服務,在瀏覽器中通過 http://localhost:8000 即可訪問應用,要一直開著
php artisan serve
1.模板檔案
index.blade.php
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>使用者管理中心</title> <link rel="stylesheet" href="css/bootstrap-theme.min.css"><link rel="stylesheet" href="css/bootstrap.min.css"> <link rel="stylesheet" href="css/buttons.css"> <script src="js/bootstrap.min.js"></script> </head> <body> <h1>使用者列表</h1> <hr> <a href="user/add" class="button button-tiny button-3d button-action button-pill">新增使用者</a> <div class="container"> <div class="row"> <table class="table table-hover"> <tr> <th>ID</th> <th>姓名</th> <th>年齡</th> <th>操作</th> </tr> @forelse($list as $v) <tr> <td>{{$v->id}}</td> <td>{{$v->name}}</td> <td>{{$v->age}}</td> <td> <a href="user/del/{{$v->id}}" class="button button-tiny button-3d button-caution ">刪除</a> <a href="user/edit/{{$v->id}}" class="button button-tiny button-3d button-royal">編輯</a> </td> </tr> @empty 暫無資料 @endforelse </table> </div> </div> </body> </html>
add.blade.php
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>新增使用者</title> <link rel="stylesheet" href="../css/bootstrap-theme.min.css"> <link rel="stylesheet" href="../css/bootstrap.min.css"> <script src="../js/bootstrap.min.js"></script> </head> <body> <h1>新增使用者</h1> <hr> <div class="container"> <div class="row"> <form class="form-horizontal" method="post" action="doAdd"> {{ csrf_field() }} <div class="form-group"> <label for="n" class="col-sm-2 control-label">姓名</label> <div class="col-md-4"> <input type="text" class="form-control" id="n" name="name" placeholder="使用者名稱"> </div> </div> <div class="form-group"> <label for="ae" class="col-sm-2 control-label">年齡</label> <div class="col-md-4"> <input type="text" class="form-control" id="ae" name="age" placeholder="年齡"> </div> </div> <div class="form-group"> <div class="col-sm-offset-2 col-sm-10"> <button type="submit" class="btn btn-default">新增</button> </div> </div> </form> </div> </div> </body> </html>
edit.blade.php
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>編輯使用者</title> <link rel="stylesheet" href="http://127.0.0.1:8000/css/bootstrap-theme.min.css"> <link rel="stylesheet" href="http://127.0.0.1:8000/css/bootstrap.min.css"> <script src="http://127.0.0.1:8000/js/bootstrap.min.js"></script> </head> <body> <h1>編輯使用者</h1> <hr> <div class="container"> <div class="row"> <form class="form-horizontal" method="post" action="/edit/save"> {{csrf_field()}} <div class="form-group"> <input type="hidden" name="id" value="{{$list->id}}"> <label for="ne" class="col-sm-2 control-label">姓名</label> <div class="col-md-4"> <input type="text" class="form-control" id="ne" name="name" value="{{$list->name}}" placeholder="使用者名稱"> </div> </div> <div class="form-group"> <label for="ae" class="col-sm-2 control-label">年齡</label> <div class="col-md-4"> <input type="text" class="form-control" id="ae" name="age" value="{{$list->age}}" placeholder="年齡"> </div> </div> <div class="form-group"> <div class="col-sm-offset-2 col-sm-10"> <button type="submit" class="btn btn-default">修改</button> </div> </div> </form> </div> </div> </body> </html>
2.路由檔案
web.php
<?php /* |-------------------------------------------------------------------------- | Web Routes |-------------------------------------------------------------------------- | | Here is where you can register web routes for your application. These | routes are loaded by the RouteServiceProvider within a group which | contains the "web" middleware group. Now create something great! | */ Route::get('/',function(){ return '首頁'; }); //使用者 Route::get('/user', '[email protected]'); Route::get('/user/add', '[email protected]'); Route::post('/user/doAdd', '[email protected]'); Route::get('/user/edit/{id}', '[email protected]'); Route::post('/edit/save', '[email protected]'); Route::get('/user/del/{id}', '[email protected]');
3.控制器
UsersController.php
<?php namespace App\Http\Controllers; use Illuminate\Http\Request; use Illuminate\Support\Facades\DB; class UsersController extends Controller { /** * 遍歷使用者 */ public function index() { $list = DB::table('user')->select('id','name', 'age')->get(); return view('user.index',['list'=>$list]); } /** * 載入新增使用者頁面 */ public function add() { return view('user.add'); } /** * 執行新增使用者頁面 */ public function doAdd(Request $request) { $data = $request->post(); unset($data['_token']); $id = DB::table('user')->insertGetId( ['name' => $data['name'], 'age' => $data['age']] ); if($id){ echo '<script>alert("新增成功");window.location.href="/user";</script>'; }else{ echo '<script>alert("新增失敗");window.location.href="/user";</script>'; } } /** * * 載入使用者編輯頁面 * * @param $id [使用者id] * */ public function edit($id) { $list = DB::table('user')->where('id', $id)->first(); return view('user.edit',['list'=>$list]); } /** * 執行使用者編輯 * @return boolean */ public function save(Request $request) { $data = $request->post(); $id = $data['id']; unset($data['_token']); unset($data['id']); $res = DB::table('user') ->where('id', $id) ->update(['name'=>$data['name'],'age'=>$data['age']]); if($res){ echo '<script>alert("更新成功");window.location.href="/user";</script>'; }else{ echo '<script>alert("更新失敗");window.location.href="/user";</script>'; } } /** * 刪除使用者 * * @param $id [使用者id] * * @return boolean */ public function del( $id) { $res = DB::table('user')->where('id', $id)->delete(); if($res){ echo '<script>alert("刪除成功");window.location.href="/user";</script>'; }else{ echo '<script>alert("修改失敗");window.location.href="/user";</script>'; } } }
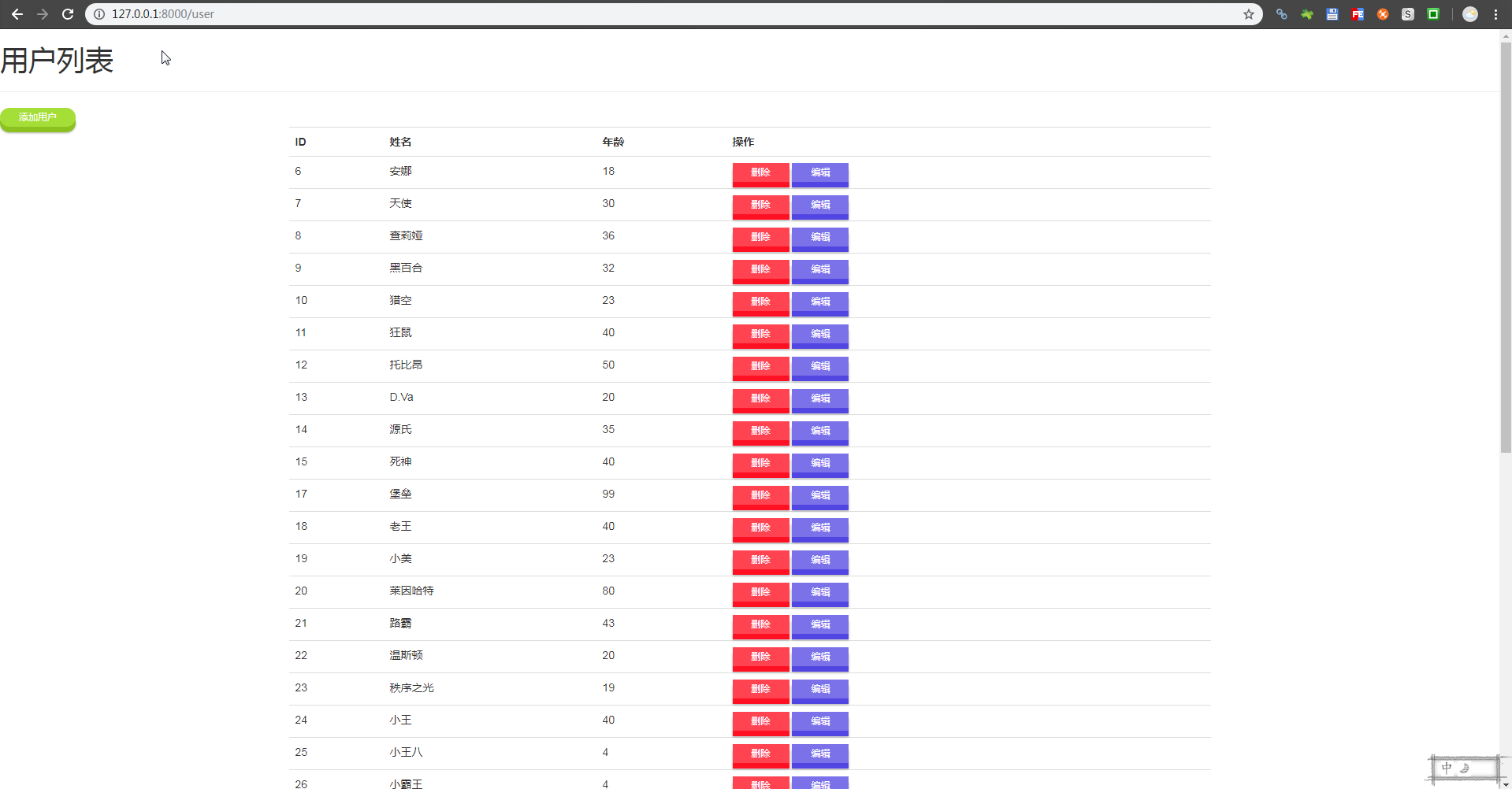
效果:
列表頁

新增頁

編輯頁

要搞其他東西,沒做效果,直接彈窗提示

