react和我們傳統的jquery開發方式有什麼不同?
react和我們傳統的jquery開發方式有什麼不同?
1.程式設計思想的不同
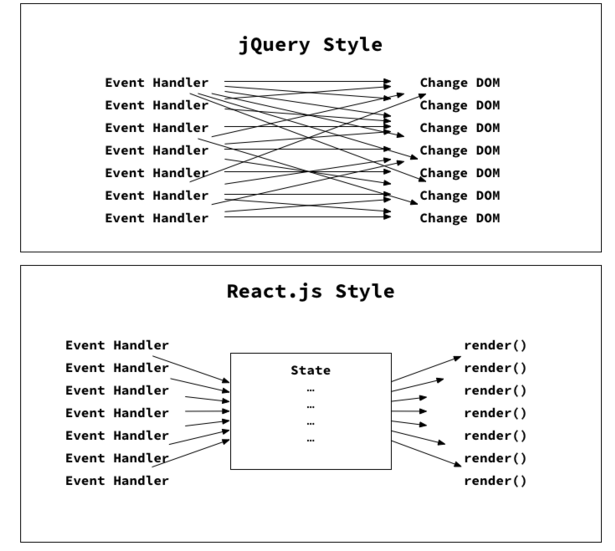
jquery開發:監聽事件=》判斷當前業務狀態=》直接操作dom元素
react開發:監聽事件=》判斷當前業務狀態=》修改state=》render修改dom元素(最小化修改)
如圖所示:
兩者之間最大的區別就是react有一層state作為中間過渡,不需要關係dom哪裡發生了變化,只需要變更state即可,剩下的react幫我們做。而jquery沒有這層過度,直接操作dom。

2.2優缺點比較
jquery缺點:在邏輯複雜的情況下,我們需要花很大的精力來理清各種業務邏輯之間的聯絡。並且直接操作dom,難以寫出優雅的程式碼。且程式碼耦合度高,難以維護。
jquery優點: 門檻低易上手,只是簡單頁面可以快速開發完成。
react缺點:學習成本高難以上手,類似我們公司的情況,前期沒有元件積累,開發緩慢。
react優點: 頁面由於是以元件的形式拆分,相對於jquery來說,耦合性比較低,較好維護。
相關推薦
react和我們傳統的jquery開發方式有什麼不同?
react和我們傳統的jquery開發方式有什麼不同? 1.程式設計思想的不同 jquery開發:監聽事件=》判斷當前業務狀態=》直接操作dom元素 react開發:監聽事件=》判斷當前業務狀態=》修改state=》render修改dom元素(最小化修改) 如圖所示: 兩者之間最大的
spring和mybatis的整合開發(傳統Dao開發方式)
size lac 數據庫驅動 xxx 實現 init imp 找到 sele spring和mybatis整合開發有三種整合方式1.傳統DAO方式的開發整合(現在基本上不會用這種方式了,不推薦使用這種方式),2.mapper接口方式的開發整合(基於MapperFactory
矽谷和國內的 iOS 開發到底有何不同?Swift跟OC誰能站到最後?
前言:前段時間在國內各大網際網路公司轉了一圈。與各位 iOS 業界大佬交流了之後,深感國內變化之大,敬佩諸位國內開發者的實力和韌勁。除此之外,我還發現矽谷和國內的 iOS 開發還是差別很大,且聽我慢慢道來。作為一個開發者,有一個學習的氛圍跟一個交流圈子特別重要這是一個我的iO
矽谷和國內的 iOS 開發到底有何不同?
前段時間在國內各大網際網路公司轉了一圈。與各位 iOS 業界大佬交流了之後,深感國內變化之大,敬佩諸位國內開發者的實力和韌勁。除此之外,我還發現矽谷和國內的 iOS 開發還是差別很大,且聽我慢慢道來。 國內使用 SDK 和 矽谷大為不同 首先是最本質的三個不同:國內的支付使用
Java與groovy混編 —— 一種兼顧介面清晰和實現敏捷的開發方式
有大量平均水平左右的“工人”可被選擇、參與進來 —— 這意味著好招人 有成熟的、大量的程式庫可供選擇 —— 這意味著大多數專案都是既有程式庫的拼裝,標準化程度高而定製化場景少 開發工具、測試工具、問題排查工具完善,成熟 —— 基本上沒有團隊願意在時間緊、任務重的專案
使用goroutine+channel和java多線程+queue隊列的方式開發各有什麽優缺點?
多線程 nec ref 線程安全 dex ood .net 結構 使用 我感覺很多項目使用java或者c的多線程庫+線程安全的queue數據結構基本上可以實現goroutine+channel開發能達到的需求,所以請問一下為什麽說golang更適合並發服務端的開發呢?使用g
jquery和zepto有什麼區別? 他倆對於現在的mv*框架及react這種專注檢視層的框架有什麼區別?
①Zepto不支援舊版本的IE瀏覽器 ②新增id時jQuery不會生效而Zepto會生效 ③Zepto中沒有為原型定義extend方法而jQuery有 ④Zepto最初是為移動端開發的庫,是jQuery的輕量級替代品,因為它的API和jQuery相似,
移動端開發框架哪個好?jQuery/Vue/AngularJS有哪些區別和優缺點?
JS框架,我認為大體上可以分為兩種。一種是類似jQuery/ d3那樣的,通過修改html的DOM結構來渲染UI的庫。還有一種則是類似於AngularJS/ReactJS 那樣的,採用MVC分層的,通過Model來渲染View UI框架。效能比較jQuery基本都是瀏覽器原生
Expo大作戰--針對已經開發過react native項目開發人員有針對性的介紹了expo,expo的局限性,開發時項目選型註意點等
文本 問題 span cli doc 包括 scrip 界面 生命周期 簡要:本系列文章講會對expo進行全面的介紹,本人從2017年6月份接觸expo依賴,對expo的研究斷斷續續,一路走來將近10個月,廢話不多說,接下來你看到內容,講全部來與官網 我猜去全部機
CSS引入的方式有哪些? link和@import的區別是?
可維護性 需要 -c 所有 scrip 頁面 sheet 代碼 是個 1.內聯方式 內聯方式指的是直接在 HTML 標簽中的 style 屬性中添加 CSS。 示例: <div style="background: red"></div> 這通常是
為什麽要學習React,學習React在大數據開發上有什麽好處
跳過 ima 教程 ted 規範 img npm facebook 改變 為什麽要學習React,學習React在大數據開發上有什麽好處 分享之前我還是要推薦下我自己創建的大數據學習資料分享群716581014,這是全國最大的大數據學習交流的地方,2000人聚集,不管你是小
相較於傳統視頻,短視頻開發主要有哪些特點
範圍 開發 自帶 生活 png 的人 最簡 mark ffffff 短視頻是指以新媒體為傳播渠道,時長控制在5分鐘之內的視頻內容,是繼文字、圖片、傳統視頻之後新興的又一種內容傳播媒體。它融合了文字、語音和視頻,可以更加直觀、立體地滿足用戶的表達、溝通需求,滿足人們之間展示與
react-router-dom和本地服務本地開發 (node、webpack)
gui 介紹 ext bpa block 進行 請求重定向 選擇 let 場景 使用react 做開發,避免會使用react-router React Router 已經是V4的版本 React Router 目前已經被劃分成了三個包:react-router,reac
密信(MeSince)是什麼?和傳統郵件加密軟體有什麼不同?
電子郵件客戶端 是商務人士最為常用的應用之一,目前市場中有各類電子郵件客戶端軟體和各種智慧手機自帶的手機郵箱APP,但是唯一缺陷是不能自動加密郵件,有些支援手動設定證書加密,有些根本不支援證書加密。郵件加密使用過程的繁瑣,大大阻礙了郵件加密技術的使用率和全球普及率。
使用Socket時的阻塞工作方式和非阻塞工作方式有什麼區別
阻塞模式和非阻塞模式的主要區別在於無請求來到時,阻塞模式會一直停在接收函式即accep函式,直到有請求到來才會繼續向下進行處理。而非阻塞模式下,執行接收函式,如果有請求,則會接收請求,如果無請求,會返回一個負值,並繼續向下執行。一般來說,使用阻塞模式的程式比較多,因為阻塞模式
敏捷開發與傳統開發方式的比較
今日霧霾,忙於趕作業。分享一篇關於敏捷開發的好文,希望經理爸爸們喜歡~ 原PO地址:https://www.cnblogs.com/yt96/p/5983265.html 敏捷開發的起源 在90年代末期,傳統軟體開發的方式因為其繁雜的過程,以及對文件的過於嚴格的要求,
H5實現APP和原生方式有多大差距,多少坑?JS才是王道!
純H5的APP,雖然開發起來要比純原生開發暢快的多,但最終效果和效能還是和原生比起來還是有很多問題,主要聚集在以下幾個方面:1、動畫動畫有很多種,比如側邊欄選單的滑入滑出、元素的響應動畫、頁面切換之間的過場等等,在H5之下的眾多實現方法都沒有辦法達到純原生的效能。一般有這幾種
簡述Get提交方式和Post提交方式有哪些不同
表單的提交方式GET與POSTGET方法用來從Web伺服器獲取資訊(如文件,圖表,資料庫查詢結果等)。當在瀏覽器中直接輸入URL,或單擊一個hyperlink時候,就向Web伺服器發出了一個GET請求。GET請求可以在URL後面新增一些引數,所謂的查詢串(query stri
java常用的設計模式和開發模式有哪些
一、設計模式的分類 設計模式是不分語言的;前輩們總結出來的設計模式分:3種類型及23種模式:設計模式主要分三個型別:建立型、結構型和行為型。 其中建立型有:一、Singleton,單例模式:保證一個類只有一個例項,並提供一個訪問它的全域性訪問點二、Abstract Fact
OPC的資料訪問方法分別有同步訪問、非同步訪問和訂閱式資料採集方式------OPC(第一篇)
OPC的資料訪問方法分別有同步訪問、非同步訪問和訂閱式資料採集方式三種。1 同步資料訪問方式OPC伺服器把按照OPC應用程式的要求得到的資料訪問結果作為方法的引數返回給OPC應用程式,OPC應用程式在結果被返回之前必須處於等待狀態。同步訪問特點為:讀取指定OPC標籤對應的過程資料時,應用程式一直要等到讀取完為
