【JS】----閉包問題(閉包中的典範!!!)
function fun(n,o) {
console.log(o)
return {
fun:function(m){
return fun(m,n);
}
};
}
var a = fun(0); a.fun(1); a.fun(2); a.fun(3);//undefined,?,?,?
var b = fun(0).fun(1).fun(2).fun(3);//undefined,?,?,?
var c = fun(0).fun(1); c.fun(2); c.fun(3);//undefined,?,?,?
//問:三行a,b,c的輸出分別是什麼?
這是一道非常典型的JS閉包問題。其中嵌套了三層fun函式,搞清楚每層fun的函式是那個fun函式尤為重要。
可以先在紙上或其他地方寫下你認為的結果,然後展開看看正確答案是什麼?
答案
//a: undefined,0,0,0 //b: undefined,0,1,2 //c: undefined,0,1,1
都答對了麼?如果都答對了恭喜你在js閉包問題當中幾乎沒什麼可以難住你了;如果沒有答案,繼續往下分析。
JS中有幾種函式
首先,在此之前需要了解的是,在JS中函式可以分為兩種,具名函式(命名函式)和匿名函式。
區分這兩種函式的方法非常簡單,可以通過輸出 fn.name 來判斷,有name的就是具名函式,沒有name的就是匿名函式
注意:在低版本IE上無法獲取具名函式的name,會返回undefined,建議在火狐或是谷歌瀏覽器上測試
或是採用相容IE的獲取函式name方法來獲取函式名稱:
/**
* 獲取指定函式的函式名稱(用於相容IE)
* @param {Function} fun 任意函式
*/
function getFunctionName(fun) {
if (fun.name !== undefined)
return fun.name;
var ret = fun.toString();
ret = ret.substr('function '.length);
ret = ret.substr(0, ret.indexOf('('));
return ret;
}
遂用上述函式測試是否為匿名函式:

可以得知變數fn1是具名函式,fn2是匿名函式
建立函式的幾種方式
說完函式的型別,還需要了解JS中建立函式都有幾種建立方法。
1、宣告函式
最普通最標準的宣告函式方法,包括函式名及函式體。
function fn1(){}
2、建立匿名函式表示式
建立一個變數,這個變數的內容為一個函式
var fn1=function (){}
注意採用這種方法建立的函式為匿名函式,即沒有函式name
var fn1=function (){};
getFunctionName(fn1).length;//0
3、建立具名函式表示式
建立一個變數,內容為一個帶有名稱的函式
var fn1=function xxcanghai(){};
注意:具名函式表示式的函式名只能在建立函式內部使用
即採用此種方法建立的函式在函式外層只能使用fn1不能使用xxcanghai的函式名。xxcanghai的命名只能在建立的函式內部使用
測試:
var fn1=function xxcanghai(){
console.log("in:fn1<",typeof fn1,">xxcanghai:<",typeof xxcanghai,">");
};
console.log("out:fn1<",typeof fn1,">xxcanghai:<",typeof xxcanghai,">");
fn1();
//out:fn1< function >xxcanghai:< undefined >
//in:fn1< function >xxcanghai:< function >
可以看到在函式外部(out)無法使用xxcanghai的函式名,為undefined。
注意:在物件內定義函式如var o={ fn : function (){…} },也屬於函式表示式
4、Function建構函式
可以給 Function 建構函式傳一個函式字串,返回包含這個字串命令的函式,此種方法建立的是匿名函式。

5、自執行函式
(function(){alert(1);})();
(function fn1(){alert(1);})();
自執行函式屬於上述的“函式表示式”,規則相同
6、其他建立函式的方法
當然還有其他建立函式或執行函式的方法,這裡不再多說,比如採用 eval , setTimeout , setInterval 等非常用方法,這裡不做過多介紹,屬於非標準方法,這裡不做過多展開
三個fun函式的關係是什麼?
說完函式型別與建立函式的方法後,就可以迴歸主題,看這道面試題。
這段程式碼中出現了三個fun函式,所以第一步先搞清楚,這三個fun函式的關係,哪個函式與哪個函式時相同的。
function fun(n,o) {
console.log(o)
return {
fun:function(m){
//...
}
};
}
先看第一個fun函式,屬於標準具名函式宣告,是新建立的函式,他的返回值是一個物件字面量表達式,屬於一個新的object。
這個新的物件內部包含一個也叫fun的屬性,通過上述介紹可得知,屬於匿名函式表示式,即fun這個屬性中存放的是一個新建立匿名函式表示式。
注意:所有宣告的匿名函式都是一個新函式。
所以第一個fun函式與第二個fun函式不相同,均為新建立的函式。
函式作用域鏈的問題
再說第三個fun函式之前需要先說下,在函式表示式內部能不能訪問存放當前函式的變數。
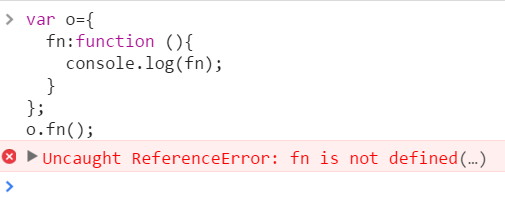
測試1:物件內部的函式表示式:
var o={
fn:function (){
console.log(fn);
}
};
o.fn();//ERROR報錯

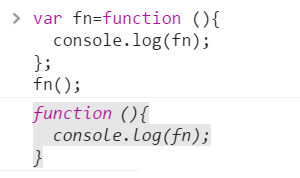
測試2:非物件內部的函式表示式:
var fn=function (){
console.log(fn);
};
fn();//function (){console.log(fn);};正確

結論:使用var或是非物件內部的函式表示式內,可以訪問到存放當前函式的變數;在物件內部的不能訪問到。
原因也非常簡單,因為函式作用域鏈的問題,採用var的是在外部建立了一個fn變數,函式內部當然可以在內部尋找不到fn後向上冊作用域查詢fn,而在建立物件內部時,因為沒有在函式作用域內建立fn,所以無法訪問。
所以綜上所述,可以得知,最內層的return出去的fun函式不是第二層fun函式,是最外層的fun函式。
所以,三個fun函式的關係也理清楚了,第一個等於第三個,他們都不等於第二個。
到底在呼叫哪個函式?
再看下原題,現在知道了程式中有兩個fun函式(第一個和第三個相同),遂接下來的問題是搞清楚,執行時他執行的是哪個fun函式?
function fun(n,o) {
console.log(o)
return {
fun:function(m){
return fun(m,n);
}
};
}
var a = fun(0); a.fun(1); a.fun(2); a.fun(3);//undefined,?,?,?
var b = fun(0).fun(1).fun(2).fun(3);//undefined,?,?,?
var c = fun(0).fun(1); c.fun(2); c.fun(3);//undefined,?,?,?
//問:三行a,b,c的輸出分別是什麼?
1、第一行a
var a = fun(0); a.fun(1); a.fun(2); a.fun(3);
可以得知,第一個fun(0)是在呼叫第一層fun函式。第二個fun(1)是在呼叫前一個fun的返回值的fun函式,所以:
第後面幾個fun(1),fun(2),fun(3),函式都是在呼叫第二層fun函式。
遂:
在第一次呼叫fun(0)時,o為undefined;
第二次呼叫fun(1)時m為1,此時fun閉包了外層函式的n,也就是第一次呼叫的n=0,即m=1,n=0,並在內部呼叫第一層fun函式fun(1,0);所以o為0;
第三次呼叫fun(2)時m為2,但依然是呼叫a.fun,所以還是閉包了第一次呼叫時的n,所以內部呼叫第一層的fun(2,0);所以o為0
第四次同理;
即:最終答案為undefined,0,0,0
2、第二行b
var b = fun(0).fun(1).fun(2).fun(3);//undefined,?,?,?
先從fun(0)開始看,肯定是呼叫的第一層fun函式;而他的返回值是一個物件,所以第二個fun(1)呼叫的是第二層fun函式,後面幾個也是呼叫的第二層fun函式。
遂:
在第一次呼叫第一層fun(0)時,o為undefined;
第二次呼叫 .fun(1)時m為1,此時fun閉包了外層函式的n,也就是第一次呼叫的n=0,即m=1,n=0,並在內部呼叫第一層fun函式fun(1,0);所以o為0;
第三次呼叫 .fun(2)時m為2,此時當前的fun函式不是第一次執行的返回物件,而是第二次執行的返回物件。而在第二次執行第一層fun函式時時(1,0)所以n=1,o=0,返回時閉包了第二次的n,遂在第三次呼叫第三層fun函式時m=2,n=1,即呼叫第一層fun函式fun(2,1),所以o為1;
第四次呼叫 .fun(3)時m為3,閉包了第三次呼叫的n,同理,最終呼叫第一層fun函式為fun(3,2);所以o為2;
即最終答案:undefined,0,1,2
3、第三行c
var c = fun(0).fun(1); c.fun(2); c.fun(3);//undefined,?,?,?
根據前面兩個例子,可以得知:
fun(0)為執行第一層fun函式,.fun(1)執行的是fun(0)返回的第二層fun函式,這裡語句結束,遂c存放的是fun(1)的返回值,而不是fun(0)的返回值,所以c中閉包的也是fun(1)第二次執行的n的值。c.fun(2)執行的是fun(1)返回的第二層fun函式,c.fun(3)執行的也是fun(1)返回的第二層fun函式。
遂:
在第一次呼叫第一層fun(0)時,o為undefined;
第二次呼叫 .fun(1)時m為1,此時fun閉包了外層函式的n,也就是第一次呼叫的n=0,即m=1,n=0,並在內部呼叫第一層fun函式fun(1,0);所以o為0;
第三次呼叫 .fun(2)時m為2,此時fun閉包的是第二次呼叫的n=1,即m=2,n=1,並在內部呼叫第一層fun函式fun(2,1);所以o為1;
第四次.fun(3)時同理,但依然是呼叫的第二次的返回值,遂最終呼叫第一層fun函式fun(3,1),所以o還為1
即最終答案:undefined,0,1,1
後話
這段程式碼原本是在做一個將非同步回撥改寫為同步呼叫的元件時的程式碼,發現了這個坑,對JS的閉包有了更深入的瞭解。
關於什麼是閉包,網上的文章數不勝數,但理解什麼是閉包還是要在程式碼中自己去發現與領悟。
如果要我說什麼是閉包,我認為,廣義上的閉包就是指一個變數在他自身作用域的被使用了,就叫發生了閉包。
轉 https://www.jb51.net/article/75450.htm
