ajax前端分頁實現
本來不打算重複造輪子的,網上也已經有了很多關於前端分頁的框架,外掛等等,但是還是打算寫出來是因為前段時間有一個功能模組需要用到前端分頁,然後找了很多框架,以及外掛,發現其內容非常的複雜或者有的乾脆就是不能用的,一氣之下就準備自己動手寫一個,下面貼出程式碼。。
到自己寫的時候其實發現,這個還是挺簡單的,邏輯程式碼並不多,,
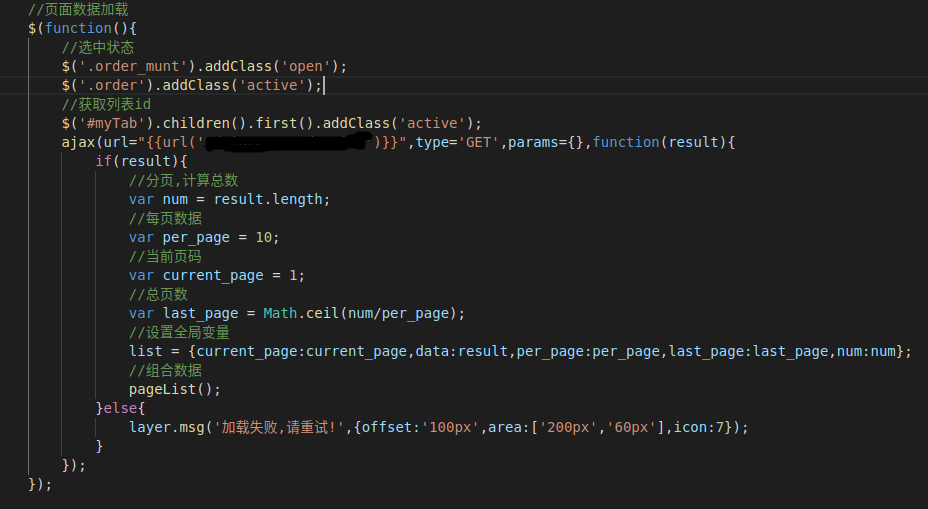
ajax向後臺傳送請求,並將請求得到的資料(下面)來計算出頁數頁碼等等這些東西。這個list設定為全域性變數是可以保證不用傳參給pagelist的話它也能用

這是接收到的後端資料

這是分頁所跳轉的連結,就是1234等頁面頁碼所跳轉的點選事件,裡面主要是做了接收點選的頁碼數來找到該頁碼所對應的資料。
這個判斷是如果沒有點選,也就是頁面剛開啟的狀態的話$(function)觸發該行if裡面的資料。
把頁碼通過計算,i=總頁數,當I大於0的時候就減減,一直到把所有的頁碼迴圈完,並且把點選事件加上,就是這個觸發本身自己的的這個方法,然後給了一個data-url屬性的值就是本身自己的頁面通過data-url來傳給自己,並且給actives來傳給自己。
如果走的是else的話就說明是頁面所點選進來的,這樣的話就把接收到的頁碼引數重新賦值給全域性變數裡面的當前頁碼數。


隱藏多餘分頁就是,前面得出的頁碼是所有的頁碼,當資料較多的時候頁碼會出現幾十個頁碼,這樣的話肯定是不美觀的,上面用JS來計算當前所在的頁面來顯示隱藏掉前面三個和後面三個頁碼數就像這樣

當點選到頁碼5的時候1為自動隱藏掉。
empty是清空body裡面的所有資料,並且重新賦值(也就是頁面資料並且下面重新賦值)

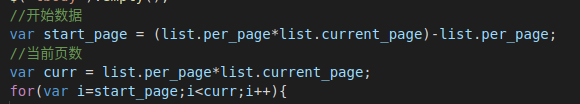
這段程式碼就是核心程式碼了,start_page和curr就是計算迴圈資料了。
start_page=(每頁資料X當前頁碼)-每頁資料
curr=(每頁資料X頁碼)
例如:每頁顯示十條資料,當前是第一頁的話那開始資料就是(10X1)-10等於0,迴圈從0開始也就是陣列的第一個元素
當前頁數是10X1=10就是迴圈的次數
迴圈的邏輯:第一頁,當i=0並且i小於10的時候就i++,這樣得出來的陣列下標資料就是0-9,剛好十條,正是我們想要資料,至於第二頁第三頁,後面的大家可以自己去算。
到了這裡基本上是完了,然後重點就是上面一段開始資料和當前資料的計算了,其他的都只是頁面美化等等一些東西。
有不懂的地方可以給我留言,看到會回覆。
這是隨手寫的一個小玩意,我不太善於寫前端請大神輕噴,可能有人能比我寫的更好,歡迎大家指點。
作者 --PDO
