為IIS增加svg和woff等字體格式的MIME(2003、2008)

因客戶需求,需要在本地添加空間這樣的字體支持,客戶本地測試如下圖:

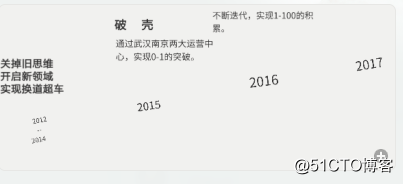
線上服務顯示效果如下圖:

經百度查詢後,結果如下:
使用了字體文件來顯示矢量的圖標,為了能在IIS上正常顯示圖標,可以通過增加iis的MIME-TYPE來支持圖標字體文件
下面就把IIS增加svg、eot 、woff、otf 、ttf 等字體格式文件的MIME。
增加以下兩種文件類型即可:
.svg image/svg+xml
.woff application/font-woff
我把其它幾種也寫在下面,供以後學習:
.eot application/vnd.ms-fontobject
.otf application/octet-stream
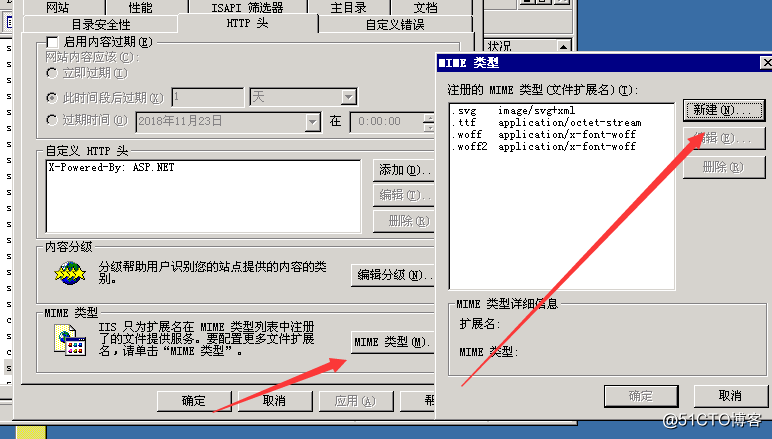
操作流程如下圖:
為IIS增加svg和woff等字體格式的MIME(2003、2008)
相關推薦
為IIS增加svg和woff等字體格式的MIME(2003、2008)
兩種 顯示 操作 技術分享 stream 測試 本地測試 需要 分享 因客戶需求,需要在本地添加空間這樣的字體支持,客戶本地測試如下圖:線上服務顯示效果如下圖:經百度查詢後,結果如下:使用了字體文件來顯示矢量的圖標,為了能在IIS上正常顯示圖標,可以通過增加iis的MIME
解決 svg/woff/woff2字體 錯誤
擴展名 ati com svg 解決 iis 服務 strong .cn 1、打開服務器IIS管理器,找到MIME類型。 2、添加MIME類型 文件擴展名 MIME類型 .svg image/svg+xmz ?.wo
為物件增加屬性和方法()
為物件增加屬性和方法 所有物件除了都會有Object型別的屬性和方法之外,和可以增加自己的屬性和方法。下面依次記寫兩種建立物件例項並新增屬性、方法的程式碼。 第一種: var people = new Object(); people.name = "Vir
解決Web部署 svg/woff/woff2字體 404錯誤
nbsp mime類型 找到 ati ima win alt font iis 問題:最近在IIS上部署web項目的時候,發現瀏覽器總是報找不到woff、woff2字體的錯誤。導致瀏覽器加載字體報404錯誤,白白消耗了100-200毫秒的加載時間。 原因:因為服務器IIS不
設置MyEclipse顯示代碼行數和設置字體的技巧
ref upload 做到 ont 發現 關閉 彈出 打開 eclipse 設置MyEclipse顯示代碼行數和設置字體的技巧 一個優秀的程序員一定會做到兩點,避免bug和瞬間定位bug,顯示代碼的行數,能幫助我們及時發現錯誤,分析錯誤。 1、在MyEclipse菜單
webpack熱更新問題和antd design字體圖標庫擴展
成功 其他 一加 是你 sign 你在 一個 兩個 pri 附一張上周末參加jsconf的照片。。。。。 標題也不知道怎麽寫好,真是尷尬。不過話說回來,距離上一次寫文快兩個月了,最近有點忙,一直在開發新項目, 今天剛剛閑下來,項目準備提測。借這個功夫寫點東西,把新項目上學到
動態改變Listview的item背景顏色和item中字體的顏色
學習 動態 ide save pos oid eol graphics -s 首先非常感謝原文章作者。 今天項目用到Listview點擊item變色。網上找了好久,都沒有找到簡單的方法,好像只能重寫getview(); 網上找到了一個比較簡單的例子,但是不懂為什麽,先記
解決echarts餅圖顯示百分比,和顯示內容字體及大小
fonts mat 好的 pan har tle title log option // 基於準備好的dom,初始化echarts實例 var pieEchart = echarts.init(document.getElementById(‘pi
linux上我認為最適合編程和使用的字體
修改 文件 acs 分享 log 分享圖片 技術分享 ref 字體 當然是Monaco字體啦。 這裏是下載地址 安裝方法: 使用命令 unzip monaco-font-master解壓壓縮包 切換到monaco-font-master目錄中,修改腳本文件權限chmod 0
隨機顏色和動態改變字體大小
bsp turn 分享 代碼示例 har 分享圖片 utf-8 動態改變 縮小 先看隨機顏色 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"&
為什麽Facebook和亞馬遜不像阿裏、騰訊一樣幹金融
壟斷 約束規則 互聯網 clas 聯盟 justify 體系 產業 微信 阿裏巴巴有支付寶,有螞蟻金服;騰訊有微信支付,有銀行;其他電商巨頭也都紛紛涉足金融。可是,為什麽Facebook和亞馬遜都不幹金融?是傑夫·貝索斯不會,還是紮克伯克不想掙這個錢? NO! 12月29
如何調整批註框文本的字體格式
off 更新 在線 onload row 圖文 二維碼 nms nbsp 1.依次單擊“開始”選項卡→“樣式”啟動器按鈕 2.在打開的“樣式”窗格中,單擊“管理樣式”按鈕。 3.在“管理樣式”對話框中,依次“編輯”選項卡 4.在“選擇要編輯的樣式”內容框中
批量創建10個系統帳號oldboy01-oldboy10並設置密碼,密碼為隨機數,要求字符和數字等混
shell#!/bin/sh function getpassword{ ##產生隨機密碼if [ -n "$1" ]then length=$1elselength=8 fi chars=‘abcdefghijkmnpqrstuvwxyzABCDEFGHJKMNPQRSTUVWXYZ23
自制按鈕圖標的兩種方法: image sprite和svg字體文件
輸出 圖標 int uil pac 設置 定制 方法 ets 用image sprite和svg字體文件這兩種方法,都能夠極大地減少小圖形文件的數量, 從而減少服務器請求和帶寬需求。提高網頁的響應速度。 一、建立SVG字體文件 iconmoon 是一個在線工具,可以上傳
PHP和JavaScript將字符串轉換為數字string2int
class var ring int logs 變量 類型 ng2 div 在看廖雪峰的JavaScript教程時,裏面有一個題就是利用reduce()將string轉換為int,我看評論中貼出的方法,當時覺得挺意外了,以為他只用了一行代碼,即下面這行代碼 var str
統一采集日誌,自定義日誌分析器、為什麽要創建新字段?提取和建立新字段索引
ffffff oss text images 為什麽 RoCE image ado 技術 統一采集日誌,自定義日誌分析器、為什麽要創建新字段?提取和建立新字段索引
CSS為英文和中文字體分別設置不同的字體
ie9 英文 div rfi 默認字體 val 不同的 ear fire font-family的調用方法: div { font-family:Arial,‘Times N
pip3 升級為 pip3 18.0 後出現 AttributeError 和 ImportError 等安裝問題的解決
今天用 pip 命令安裝 tensorflow 時,系統提示 於是手閒,按提示輸入 pip3 install –upgrade pip 對pip進行來升級 成功升級到了 pip 18.0 版本…… 然後!!!後面用 pip3 安裝都不能用了!! 而且出現了各種包的依賴關係
vue 打包後,字尾名為.woff等字型問題不能用解決辦法
1、開啟 build / webpack.prod.conf.js ,找到 module: { rules: utils.styleLoaders({ sourceMap: config.build.productionSourceMap, extract: true,
Ubuntu為使用者更改密碼和使用者名稱字
目錄 一、Ubuntu更改密碼步驟: 二、Ubuntu更改使用者名稱步驟: Ubuntu是一個Linux作業系統,修改密碼和使用者名稱是有危險的動作,請謹慎修改。 一、Ubuntu更改密碼步驟: 進入Ubuntu,開啟一個終端,輸入
