localStorage基本瞭解及使用
以下內容來自: https://www.cnblogs.com/st-leslie/p/5617130.html 感謝大佬的分享
一、什麼是localStorage、sessionStorage
在HTML5中,新加入了一個localStorage特性,這個特性主要是用來作為本地儲存來使用的,解決了cookie儲存空間不足的問題(cookie中每條cookie的儲存空間為4k),localStorage中一般瀏覽器支援的是5M大小,這個在不同的瀏覽器中localStorage會有所不同。
二、localStorage的優勢與侷限
localStorage的優勢
1、localStorage拓展了cookie的4K限制
2、localStorage會可以將第一次請求的資料直接儲存到本地,這個相當於一個5M大小的針對於前端頁面的資料庫,相比於cookie可以節約頻寬,但是這個卻是隻有在高版本的瀏覽器中才支援的
localStorage的侷限
1、瀏覽器的大小不統一,並且在IE8以上的IE版本才支援localStorage這個屬性
2、目前所有的瀏覽器中都會把localStorage的值型別限定為string型別,這個在對我們日常比較常見的JSON物件型別需要一些轉換
3、localStorage在瀏覽器的隱私模式下面是不可讀取的
4、localStorage本質上是對字串的讀取,如果儲存內容多的話會消耗記憶體空間,會導致頁面變卡
5、localStorage不能被爬蟲抓取到
localStorage與sessionStorage的唯一一點區別就是localStorage屬於永久性儲存,而sessionStorage屬於當會話結束的時候,sessionStorage中的鍵值對會被清空
這裡我們以localStorage來分析
三、localStorage的使用
localStorage的瀏覽器支援情況:

這裡要特別宣告一下,如果是使用IE瀏覽器的話,那麼就要UserData來作為儲存,這裡主要講解的是localStorage的內容,所以userData不做過多的解釋,而且以博主個人的看法,也是沒有必要去學習UserData的使用來的,因為目前的IE6/IE7屬於淘汰的位置上,而且在如今的很多頁面開發都會涉及到HTML5\CSS3等新興的技術,所以在使用上面一般我們不會去對其進行相容
首先在使用localStorage的時候,我們需要判斷瀏覽器是否支援localStorage這個屬性
接下來看程式碼:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<div>
QAQ:測試localStorage
</div>
</body>
<script src="js/jquery.min.js"></script>
<script src="js/common.js"></script>
<script type="text/javascript">
$(function(){
if(!window.localStorage){
alert("瀏覽器不支援localstorage");
}else{
var storage=window.localStorage;
<!--三種寫入方式-->
//寫入a欄位
storage["a"]=1;
//寫入b欄位
storage.b=2;
//寫入c欄位
storage.setItem("c",3);
<!-- localStorage只能儲存String型別的資料-->
console.log(typeof storage["a"]);
console.log(typeof storage.b);
console.log(typeof storage.getItem("c"));
<!-- 三種獲取方式-->
console.log("第一種:"+storage.a);
console.log("第二種:"+storage["a"]);
console.log("第三種:"+storage.getItem("a"));
<!-- 修改 -->
storage.a="a";
console.log("修改後");
console.log(storage);
//console.log("修改後:"+"a:"+storage.getItem("a")+" b:"+storage.b+" c:"+storage["c"]);
<!-- 刪除 -->
//清空storage
/* storage.clear();
console.log("清空後");
console.log(storage); */
//console.log("刪除後:"+"a:"+storage.getItem("a")+" b:"+storage.b+" c:"+storage["c"]);
//刪除特定鍵a
storage.removeItem("a");
//console.log("刪除a後:"+"a:"+storage.getItem("a")+" b:"+storage.b+" c:"+storage["c"]);
console.log("刪除a前");
console.log(storage);
console.log("刪除後");
console.log(storage);
<!-- 獲取鍵 -->
for(var i=0;i<storage.length;i++){
var key=storage.key(i);
console.log(i+":"+key);
}
<!-- 存放json型別的資料 使用JSON.stringify(data)方法-->
var data={
name:"lccc",
age:"22",
sex:"男"
};
var d=JSON.stringify(data);
storage.setItem("data",d);
console.log("data:");
console.log(storage.data);
console.log("dataType:");
console.log(typeof storage.data);
<!-- 讀取json型別的資料 使用JSON.stringify(data)方法 -->
<!-- 注意:其他型別讀取出來也要進行轉換 -->
var jsonData=storage.getItem("data");
var jsonObj=JSON.parse(jsonData);
console.log("轉化後:");
console.log(jsonObj);
console.log(typeof jsonObj);
}
});
</script>
</html>
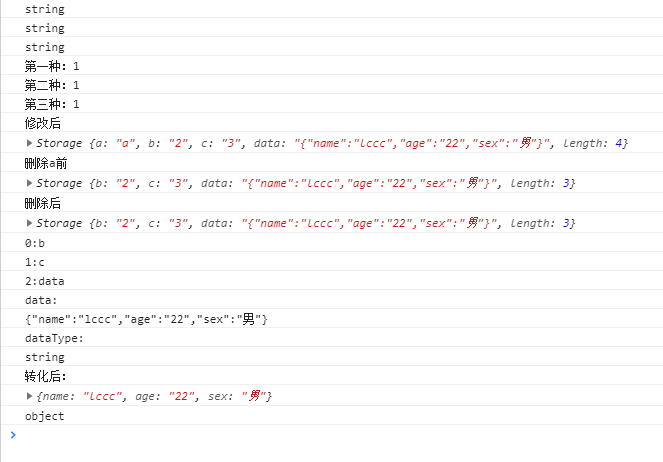
再看控制檯結果:

----------------------------------------over-------------------------------------------------
