H5新增的結構元素
阿新 • • 發佈:2018-11-13
H5新增的結構元素
1、article元素表示一篇獨立的文件,比如說一篇部落格,一個文章等,都可以用article包起來。
2、session表示一個獨立的塊,對內容進行了分塊。
3、header通常代表標題,但是裡面不僅包h1 h2 …還可以包很多別的標籤,根據語義的理解,就是一個頁面的頭部。
4、footer標籤主要表示腳註部分,或者是版權資訊,就是網頁最下面的一欄
5、nav標籤專門用來定義導航條,頁面所有的導航條都可以用nav包著,比如頁面的主導航,側邊欄的導航頁面內部的導航等。
6、aside這個主要來表示頁面的側邊欄。
7、main元素表示這個部分只會出現一次,所以裡面不允許放重複出現的內容,比如說article、session等。
8、figure表示一塊獨立的‘圖片區域’,裡面可以包含一個或多個img元素,初次之外還能包一個figcaption元素,用來表示該圖片區域的標題。
9、mark顯示頁面中需要重點關注的內容,就像是用熒光筆標註的內容。瀏覽器通常會用黃色顯示。

10、time用來顯示標註的內容是時間
11、details元素表示一段詳細的資訊或者某個主題細節,通常會與summary一起用,summary會為detail定義摘要資訊,摘要資訊預設是可見的。


12、script用來包含js指令碼
13、link可以用來載入css樣式,定義頁面的圖示、預先載入資源
1、引入css樣式檔案
2、定義頁面的圖示 pic.ico圖片檔案
3、預先載入資源
希望專案在載入該頁面時,希望能提交預載入超連結所連結的資源時,
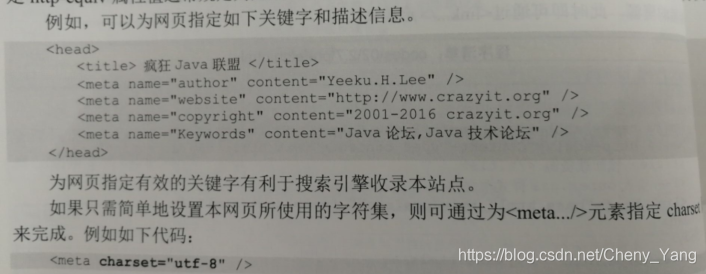
14、meta用於定於頁面的元資訊,可以指定下面的屬性
- http-equiv,這個是指定源資訊的名稱,具有特殊意義,可以向瀏覽器傳回一些有用的資訊,幫助處理網頁內容
- name,為這個meta起個名字,隨便取
- content,指定元資訊的值
- charset,指定頁面的字符集

http-equiv和name有些類似,只不過通常定義http-equiv是讓瀏覽器可識別的,具有特殊意義的名稱
http-equiv的值有下面幾個。
- expires,指定網頁的過期時間,一旦過期,需要重新從伺服器下載。

- parama,指定禁止瀏覽器從本地磁碟快取中獲取該頁面的內容,瀏覽器一旦離開該網頁就無法離線訪問該頁面。

- refresh,讓瀏覽器隔多久自動重新整理該頁面

- set-cookie,設定cookie,如果網頁過期,客戶端上的cookie也被刪除。

- content-type,設定該頁面內容型別所載入的字符集