web前端基礎背景
1、HTML:
超文字標記語言,它不同於程式語言。超文字就是超出純文字的範疇,例如文字的顏色,大小,字型資訊,或使用圖片,音訊,視訊等非文字內容。
HTML由 一個一個標籤組成,這些標籤各司其職,有的提供網頁資訊,有的負責圖片,有的負責網頁佈局。
通過 瀏覽器來顯示。
2、瀏覽器
瀏覽器軟體分為兩部分:外殼,核心(引擎)
外殼:提供互動介面
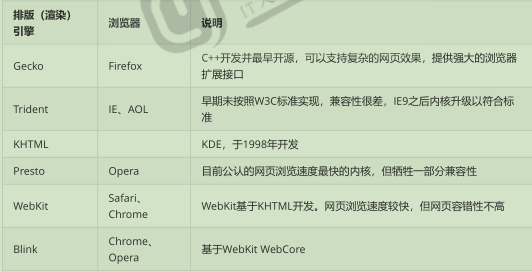
核心(引擎):
提供 HTML, CSS影象的渲染引擎,提供DOM程式設計介面。
提供 JavaScrpt 引擎,提供瀏覽器內建物件


JS引擎:
不同瀏覽器核心中也使用不同的JS 引擎,常見的js 引擎有JScipt,TraceMonkey(Firefox), V8等。
每個引擎差異不小,所以通過JQuery等框架來解決相容性問題,抹平平臺差異。
3、JavaScript
JS:
javascript 簡稱js,是一種動態的弱型別解釋性語言, 和HTML, CSS 並稱為三大web 核心技術
JS 是ECMAScript 標準的實現之一,因為還有 微軟的JScript, VBScript等
ES:
ES,ECMASCript 是由ECMA國際通過的ECMA-262標準化的指令碼程式設計語言。
JS 是商品名,ES 是標準名
根據ES標準,有很多 實現引擎,其中包括JS,JScript等,它們都是ECMA-262標準的實現和擴充套件
2015年 ES6釋出,即ECMAScript 2015,從ES5 開始支援 JSON
V8引擎
08年,Google的chrome釋出,同時釋出了JS 引擎,就是V8 引擎,V8使用的BSD開原協議。
c++開發的,將 js 編譯成了 機器嗎,而不是位元組碼(本身是解釋性語言, 所以應該執行變為位元組碼)
V8 引擎,可以獨立執行 , 使得伺服器端執行JS 成為可能,且方便的事情。
09年,Nodejs 誕生,伺服器端執行JS 的執行環境。
CSS:層疊樣式表。
CSS 3採用了模組化思想,每個模組都在CSS 2 基礎上分別增強功能。
但是 瀏覽器引擎對 CSS 支援不同,所以想要保證使用者使用不同的瀏覽器看到的網頁效果一樣是比較困難的。
動態網頁技術
動態網頁不是動起來的網頁,是伺服器端的一系列操作,產生結果,並返回給客戶端。
早起支援的動態網頁技術, ASP, JSP,PHP等
網頁佈局:
早期的網頁只需要簡單的顯示標題,正文,圖片,使用<p> 標籤分段
後來大量的使用表格標籤,可以做到很好的內容佈局,但是出現成千上百個表格巢狀的時候,瀏覽器會很慢。
後來出現了Div + CSS 佈局風格,捨棄了 表格佈局,加上JS ,是的前後端開發分離,而且可以做到很好的自適應,例如流式瀑布一樣的佈局。
4、同步和非同步:
同步:
簡單的說就是,每次訪問同一個網頁的時候,需要去伺服器端下載網頁,並同時逐步做渲染,還要構建DOM 樹,載入JS 指令碼並執行,JS可能需要修改DOM, 網頁就要重新渲染。
如果 JS 放在 head中,還需要等待 JS 下載並載入。
圖片使用img 標籤,是發起行的HTTP請求,如果圖片返回,需要重新繪製網頁。
還有註冊資訊,好不容易新增完,最後填寫認證碼失誤 導致網頁重新整理,需要重新載入,影響使用者體驗,同時增加了伺服器端的壓力。
非同步:
可以動態的從瀏覽器發請求到伺服器端,伺服器端返回鄉音的資料封裝成XML(JSON),返回給瀏覽器,瀏覽器只需要使用JS 把內筒載入到DOM ZHONG ,區域性渲染就可以了,這個過程,整個網頁不需要重新重新整理,只需動態的區域性改變即可。
{
微軟退出Activex 外掛技術,比較笨重,但是一個外掛XMLHttpRequest元件,誕生了AJAX(非同步的js 和xml)
XMLHttpRequest + js + XML(現在是JSON)。
5、前端開發:
早期前端開發使用的網頁三劍客:Dreamweaver, Firework,Flash
目前常用的框架 React 和Vue.js(國人)
現在前端需要很多的工具配合使用, 配置好一個開發環境非常重要。
6、硬體發展
網頁對多媒體的支援,動態效果的支援,都需要使用大量的CPU ,記憶體資源,甚至是顯示卡的渲染能力
所以個人pc 需要不斷的升級,否則瀏覽器網頁很困難。
