vuex裡mapState,mapGetters使用詳解
這次給大家帶來vuex裡mapState,mapGetters使用詳解,vuex裡mapState,mapGetters使用的注意事項有哪些,下面就是實戰案例,一起來看一下。
一、介紹 vuex裡面的四大金剛:State, Mutations,Actions,Getters
(上次記得關於vuex筆記 http://www.jb51.net/article/138229.htm,是一個簡單的應用;這是一些簡單的vue的小元件方法: http://www.jb51.net/article/138230.htm)
何為四大金剛?
1.State (這裡可以是 小寫的 state,跟官網保持一致,採用大寫,因為個人習慣,後面的程式碼介紹採用小寫)
vuex的狀態管理,需要依賴它的狀態樹,官網說:
Vuex 使用單一狀態樹——是的,用一個物件就包含了全部的應用層級狀態。至此它便作為一個“唯一資料來源 (SSOT)”而存在。這也意味著,每個應用將僅僅包含一個 store 例項。單一狀態樹讓我們能夠直接地定位任一特定的狀態片段,在除錯的過程中也能輕易地取得整個當前應用狀態的快照。
簡單粗暴理解: 我們要把我們需要做狀態管理的量放到這裡來,然後在後面的操作動它
我們來宣告一個state:
const state = { blogTitle: '邇伶貳blog', views: 10, blogNumber:100, total: 0, todos: [ {id: 1, done: true, text: '我是碼農'}, {id: 2, done: false, text: '我是碼農202號'}, {id: 3, done: true, text: '我是碼農202號'} ] }
我們有了state狀態樹,我們要改變它的狀態(值),就必須用vue指定唯一方法 mutation,官網說:2. Mutation
更改 Vuex 的 store 中的狀態的唯一方法是提交 mutation。Vuex 中的 mutation 非常類似於事件:每個 mutation 都有一個
簡單粗暴理解:任何不以mutation的方式改變state的值,都是耍流氓(違法)
我們來一個mutation:
| 1 2 3 4 5 6 7 8 9 10 11 |
|
3.Action
action 的作用跟mutation的作用是一致的,它提交mutation,從而改變state,是改變state的一個增強版,官網說:
Action 類似於 mutation,不同在於:
Action 提交的是 mutation,而不是直接變更狀態。
Action 可以包含任意非同步操作。
簡單粗暴理解: 額,這總結的差不多了,就這樣理解吧!
我們來一個action:
| 1 2 3 4 5 6 7 8 9 10 11 |
|
4.Getter
官網說:有時候我們需要從 store 中的 state 中派生出一些狀態,例如對列表進行過濾並計數。減少我們對這些狀態資料的操作
簡單粗暴理解:狀態樹上的資料比較複雜了,我們使用的時候要簡化操作,上面的state.todos 是一個物件,在元件中挑不同的資料時,需要對其做下處理,這樣每次需要一次就處理一次,我們簡化操作,將其在getter中處理好,然後export 一個方法;(額,好像說複雜了)
我們來一個getter:
| 1 2 3 4 5 6 |
|
二、使用
學不用,傻學,沒啥用,我們得用起來:
1、src 下新建檔案
我們在專案(vue-cli 腳手架)下 src 資料夾下新建一個 store,在這個store下新建 index.js 檔案,將上面的程式碼填入,如下面完整的內容:
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 |
|
2、main.js 匯入檔案
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
|
請著重看加粗部分,非加粗部分是import 其他專案功能
3、元件中使用
先上這個元件程式碼:
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 |
|
mapState, mapGetters, mapActions, mapMutations
這些名字呢,是對應四大金剛的一個輔助函式,
a).mapState,官網說:
當一個元件需要獲取多個狀態時候,將這些狀態都宣告為計算屬性會有些重複和冗餘。為了解決這個問題,我們可以使用 mapState 輔助函式幫助我們生成計算屬性,讓你少按幾次鍵:
對於官網給出的例子,截個圖,供學習,詳情請進官網:https://vuex.vuejs.org/zh-cn/state.html , 我記錄下官網說的少的 ...mapState() 方法

vue 現在好多例子,都是用es6 寫的,es6中增加了好多神兵利器,我們也得用用。我們也要用‘物件展開運算子',這個具體的用法,請參考具體的學習資料,我們主要講講 ...mapState({...}) 是什麼鬼。
下面例項程式碼中:
html:
| 1 2 3 4 |
|
js:
| 1 2 3 |
|
我們需要使用一個工具函式將多個物件合併為一個,這個 ... 方法就合適了,將多個函式方法合併成一個物件,並且將vuex中的this.$store.views
對映到this.viewsCount (this -> vue)上面來,這樣在多個狀態時可以避免重複使用,而且當對映的值和state 的狀態值是相等的時候,可以是直接使用
| 1 2 3 |
|
b).mapMutations 其實跟mapState 的作用是類似的,將元件中的 methods 對映為 store.commit 呼叫
上面的程式碼:
html:
| 1 2 3 4 |
|
js:
| 1 2 3 |
|
c). mapActions, action的一個輔助函式,將元件的 methods 對映為 store.dispatch 呼叫
上例程式碼:
html:
| 1 2 |
|
js:
方法呼叫:
| 1 2 3 4 |
|
方法定義:
| 1 2 |
|
d). mapGetter 僅僅是將 store 中的 getter 對映到區域性計算屬性:
html:
| 1 2 3 4 5 6 7 8 9 |
|
js:
| 1 2 3 |
|
這個 getToDo 是在getters 定義的一個方法,它將todos 裡的物件屬性done為true的之過濾出來
| 1 2 3 4 |
|
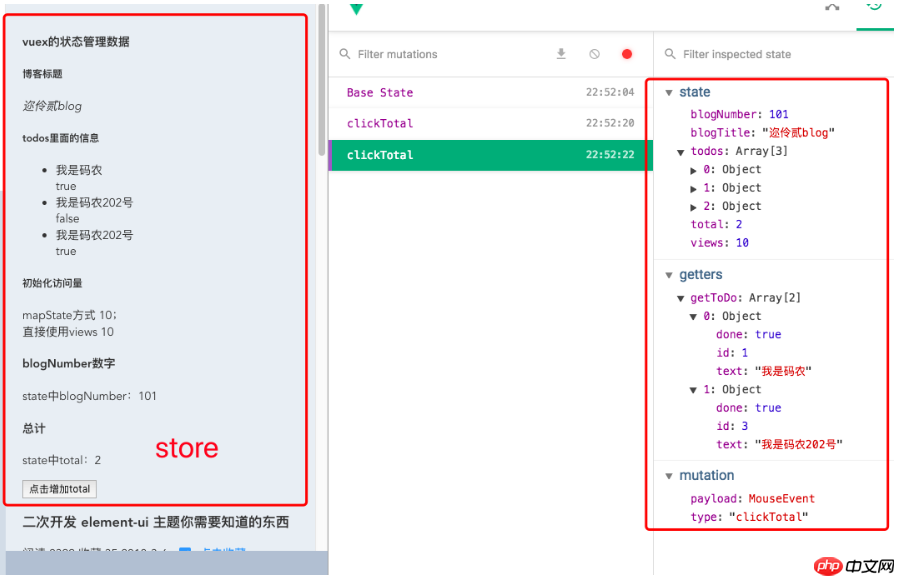
上面程式碼操作後的效果截圖: