JQuery模擬網頁中自定義滑鼠右鍵選單
題外話.......最近在開發一個網站專案的時候,需要用到網頁自定義右鍵選單,在網上看了各路前輩大神的操作,頭暈目眩,為了達到目的,突然靈機一動,於是便有了這篇文章.
先放個效果圖(沾沾自喜,大神勿噴):

廢話不多說,進入正題:
1.首先 我們要禁用掉原網頁中右鍵選單
//JQuery程式碼 $(selector).on('contextmenu', function () { return false; })
這樣目標區域的右鍵選單就無法使用了
demo1:
1 <!DOCTYPE html> 2 <html> 3 4 <head> 5 <meta charset="utf-8"> 6 <meta http-equiv="X-UA-Compatible" content="IE=edge"> 7 <meta name="description" content=""> 8 <meta name="keywords" content=""> 9 <meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no"> 10 <style> 11 #demo1 { 12 display: block; 13 background-color: turquoise; 14 color: #fff; 15 font-size: 100px; 16 text-align: center; 17 width: 100%; 18 height: 500px; 19 } 20 </style>21 </head> 22 <div id="demo1"> 23 <p>此區域(帶顏色)被禁用了右鍵選單</p> 24 </div> 25 26 <body> 27 <script src="https://cdn.bootcss.com/jquery/2.2.4/jquery.min.js"></script> 28 <script> 29 $('#demo1').on('contextmenu',function () {//禁用掉#demo1的右鍵選單 30 return false; 31 }) 32 </script> 33 </body> 34 35 </html>
2.接下來開始編寫我們自己的選單彈出視窗
思路:通過捕獲滑鼠點選時的事件在螢幕上被觸發的位置(x,y),然後把我們自己編寫的視窗利用CSS中的"定位"顯示在哪裡.
2.1:如何獲取到滑鼠在螢幕上點選的事件?
JQuery Event.which屬性---引用JQuery中文手冊中的內容
which屬性用於返回觸發當前事件時按下的鍵盤按鍵或滑鼠按鈕。
對於鍵盤和滑鼠事件,該屬性用於確定你按下的是哪一個鍵盤按鍵或滑鼠按鈕。
which屬性對DOM原生的event.keyCode和event.charCode進行了標準化。
適用的事件型別主要有鍵盤事件:keypress、keydown、keyup,以及滑鼠事件:mouseup、mousedown。
該屬性屬於jQuery的Event物件(例項)
$(selector).on('mousedown',function(event){
var code=event.which;//返回值是一個Number型別
})
| event.which屬性值 | 對應的滑鼠按鈕 |
|---|---|
| 1 | 滑鼠左鍵 |
| 2 | 滑鼠中鍵(滾輪鍵) |
| 3 | 滑鼠右鍵 |
1 $('#demo1').on('mousedown',function(event){//緊接上面的例項demo1 在script中插入這段程式碼即可獲取到滑鼠點選事件 2 var code=event.which;//判斷是單機了滑鼠哪個鍵(1,2,3) 3 alert('區域被滑鼠點選了---'+code); 4 })
2.2 如何獲取事件發生的位置(X,Y)?
引用一位前輩的:連結: https://www.cnblogs.com/king-ying/p/5936429.html
event物件中的屬性:
1 event.offsetX //設定或獲取滑鼠指標位置相對於觸發事件的物件的 x 座標 2 event.offsetY //設定或獲取滑鼠指標位置相對於觸發事件的物件的 y 座標 3 event.pageX //設定或獲取滑鼠指標位置相對於頁面左上角的 x 座標 4 event.pageY //設定或獲取滑鼠指標位置相對於頁面左上角的 y 座標 5 event.clientX //設定或獲取滑鼠指標位置相對於瀏覽器視窗可視區域的 x 座標,其中客戶區域不包括視窗自身的控制元件和滾動條 6 event.clientY //設定或獲取滑鼠指標位置相對於瀏覽器視窗可視區域的 y 座標,其中客戶區域不包括視窗自身的控制元件和滾動條 7 event.screenX //設定或獲取獲取滑鼠指標位置相對於螢幕的 x 座標 8 event.screenY //設定或獲取滑鼠指標位置相對於螢幕的 y 座標
在上面的demo1的 js 程式碼中 增添 兩句
1 $('#demo1').on('mousedown',function(event){ 2 var code=event.which; 3 var x=event.pageX;//相對於頁面左上角X的座標 4 var y=event.pageY;//相對於頁面左上角Y的座標 5 alert('區域被點選了'+code+"位置:"+'('+x+','+y+')'); 6 })
為了方便觀察 重新做了一個demo2(複製貼上即可執行):
1 <!DOCTYPE html> 2 <html> 3 4 <head> 5 <meta charset="utf-8"> 6 <meta http-equiv="X-UA-Compatible" content="IE=edge"> 7 <meta name="description" content=""> 8 <meta name="keywords" content=""> 9 <meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no"> 10 <style> 11 #demo1 { 12 display: block; 13 background-color: turquoise; 14 color: #fff; 15 font-size: 100px; 16 text-align: center; 17 width: 100%; 18 height: 500px; 19 } 20 #click-pos{ 21 display:block; 22 background-color: bisque; 23 color: #000; 24 margin: 20px; 25 float: left; 26 min-width: 200px; 27 font-size: 20px; 28 text-align: center; 29 } 30 </style> 31 </head> 32 <label id="click-pos"> 33 顯示內容 34 </label> 35 <div id="demo1"> 36 <p>此區域(帶顏色)被禁用了右鍵選單</p> 37 </div> 38 39 <body> 40 <script src="https://cdn.bootcss.com/jquery/2.2.4/jquery.min.js"></script> 41 <script> 42 //禁用掉區域的預設右鍵事件 43 $('#demo1').on('contextmenu',function () { 44 return false; 45 }) 46 47 $('#demo1').on('mousedown',function(event){ 48 var code=event.which; 49 var x=event.pageX;//相對於頁面左上角X的座標 50 var y=event.pageY;//相對於頁面左上角Y的座標 51 var mouse="";//點選型別 52 switch(code){ 53 case 1:mouse="左鍵"; 54 break; 55 case 2:mouse="中鍵(滾輪)"; 56 break; 57 case 3:mouse="右鍵"; 58 break; 59 default:break; 60 } 61 $('#click-pos').html("點選型別:"+mouse+"--位置-X:"+x+'-Y:'+y);//顯示到頁面上 62 }) 63 64 </script> 65 </body> 66 67 </html>
核心部分差不多就是上面的內容
3.編寫自定義選單
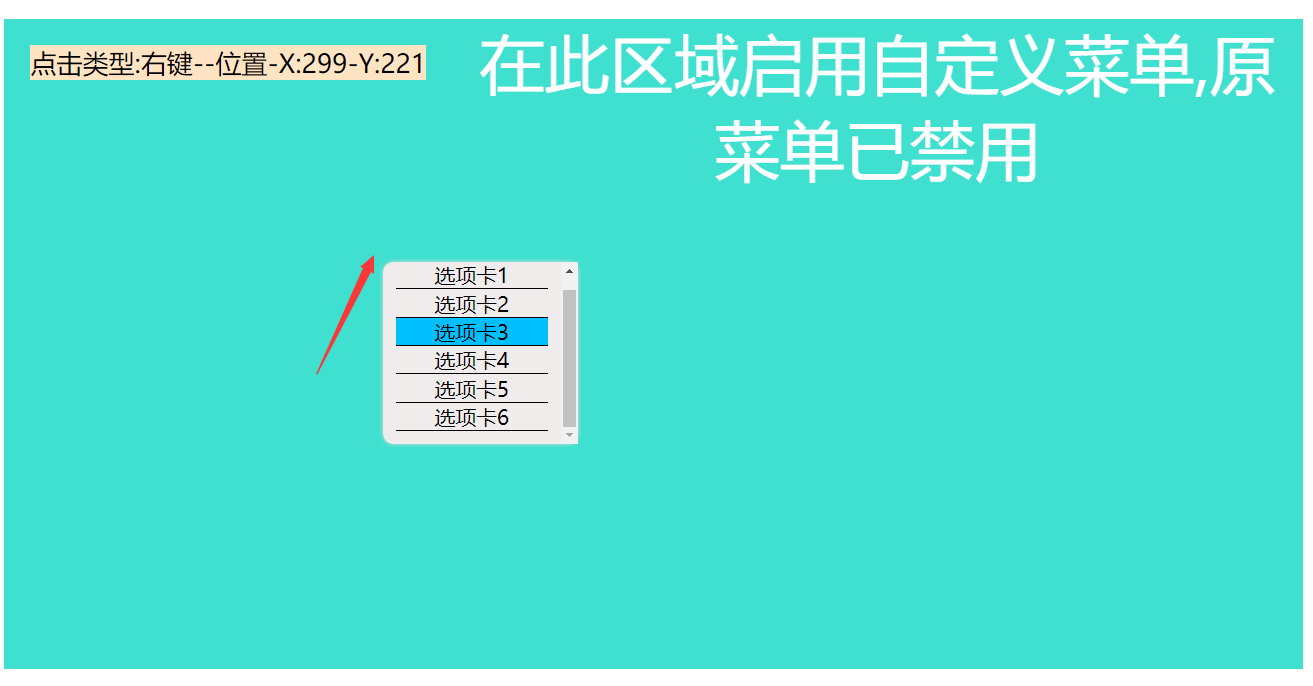
達到的顯示效果:

廢話不多上程式碼:
1 <!DOCTYPE html> 2 <html> 3 4 <head> 5 <meta charset="utf-8"> 6 <meta http-equiv="X-UA-Compatible" content="IE=edge"> 7 <meta name="description" content=""> 8 <meta name="keywords" content=""> 9 <meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no"> 10 <style> 11 #demo1 { 12 display: block; 13 background-color: turquoise; 14 color: #fff; 15 font-size: 50px; 16 text-align: center; 17 width: 100%; 18 height: 500px; 19 } 20 21 #click-pos { 22 display: block; 23 background-color: bisque; 24 color: #000; 25 margin: 20px; 26 float: left; 27 min-width: 200px; 28 font-size: 20px; 29 text-align: center; 30 } 31 32 /* 右鍵選單遮罩層 */ 33 #layer { 34 position: fixed; 35 left: 0; 36 top: 0; 37 width: 100%; 38 height: 100%; 39 background-color: transparent; 40 } 41 42 #mouse-menu { 43 position: fixed; 44 z-index: 5; 45 left: 0; 46 right: 0; 47 width: 130px; 48 max-height: 120px; 49 overflow: auto; 50 display: block; 51 background-color: #f1ecec; 52 list-style: none; 53 padding: 10px; 54 text-align: center; 55 border-radius: 8px; 56 box-shadow: 0 0 4px #ddd; 57 } 58 59 /* 選單的每個選項 */ 60 #mouse-menu li { 61 border-top: 1px solid #000; 62 } 63 64 #mouse-menu li:last-child { 65 border-bottom: 1px solid #000; 66 } 67 68 /* 當滑鼠移入時 */ 69 #mouse-menu li:hover { 70 background-color: deepskyblue; 71 } 72 </style> 73 </head> 74 <label id="click-pos"> 75 顯示內容 76 </label> 77 <div id="demo1"> 78 <p>在此區域啟用自定義選單,原選單已禁用</p> 79 </div> 80 <!-- 最外層為遮罩層,用於繫結點選任意位置關閉選單事件 --> 81 <!-- 預設隱藏 --> 82 <div id="layer" style="display:none"> 83 <ul id="mouse-menu"> 84 <li>選項卡1</li> 85 <li>選項卡2</li> 86 <li>選項卡3</li> 87 <li>選項卡4</li> 88 <li>選項卡5</li> 89 <li>選項卡6</li> 90 </ul> 91 </div> 92 93 <body> 94 <script src="https://cdn.bootcss.com/jquery/2.2.4/jquery.min.js"></script> 95 <script> 96 //禁用掉區域的預設右鍵事件 97 $('#demo1').on('contextmenu', function () { 98 return false; 99 }) 100 $('#layer').on('contextmenu', function () { 101 return false; 102 }) 103 104 $('#demo1').on('mousedown', function (event) { 105 var code = event.which; 106 var x = event.pageX;//相對於頁面左上角X的座標 107 var y = event.pageY;//相對於頁面左上角Y的座標 108 var mouse = "";//點選型別 109 switch (code) { 110 case 1: mouse = "左鍵"; 111 break; 112 case 2: mouse = "中鍵(滾輪)"; 113 break; 114 case 3: mouse = "右鍵"; 115 break; 116 default: break; 117 } 118 $('#click-pos').html("點選型別:" + mouse + "--位置-X:" + x + '-Y:' + y);//座標顯示到頁面上 119 120 // 如果是滑鼠右鍵召喚出彈出選單 121 if (code == 3) { 122 $('#layer').show(); 123 //改變選單的位置到事件發生的位置 124 $('#mouse-menu').css('left', x); 125 $('#mouse-menu').css('top', y); 126 } 127 }) 128 // 點選選項卡時觸發 129 $('#layer').on('click', 'li', function (event) { 130 //顯示當前點選的內容 131 console.log("ssss"); 132 var text = $(this).html(); 133 $('#click-pos').html(text); 134 // event.stopPropagation();//阻止事件冒泡 135 }) 136 //點選遮罩層時隱藏需要的選單 137 $('#layer').on('click', function () { 138 $(this).hide(); 139 }) 140 141 </script> 142 </body> 143 144 </html>
emmmm以上就是今天的內容(也許有點粗糙.第一次寫這麼長,有問題歡迎評論或者私信)
