JQuery mobile滑動觸發打開面板
阿新 • • 發佈:2018-11-13
JQuery Mobile簡單實現螢幕向右滑動實現彈出面板
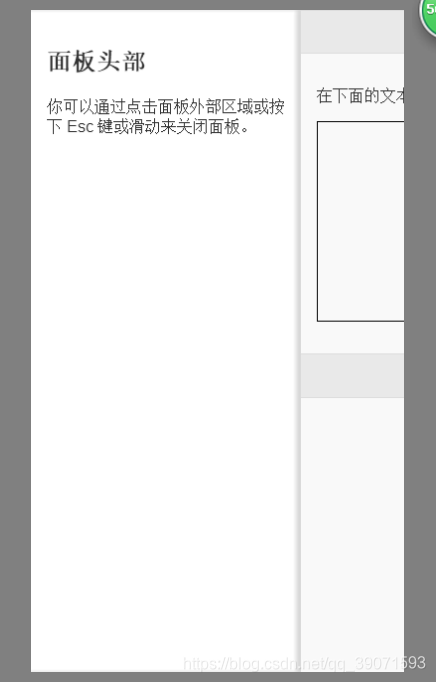
效果圖


核心程式碼
<script>
$(document).on("pagecreate","#pageone",function(){ //功能載入
$("p").on("swipe",function(){ //選擇P標籤監聽滑動事件
//$("swiperight").text("滑動檢測!"); //一旦滑動就開啟a標籤
$('a').click();
});
});
</script>
<!--也可以這樣寫-- 完整演示程式碼
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content= 