Android提高第二篇之SurfaceView的基本使用
分享一下我老師大神的人工智慧教程!零基礎,通俗易懂!http://blog.csdn.net/jiangjunshow
也歡迎大家轉載本篇文章。分享知識,造福人民,實現我們中華民族偉大復興!
本文來自http://blog.csdn.net/hellogv/ ,引用必須註明出處!
上次介紹MediaPlayer
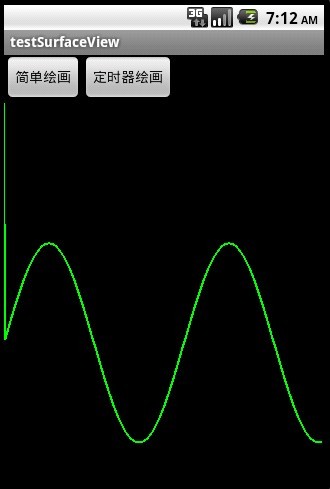
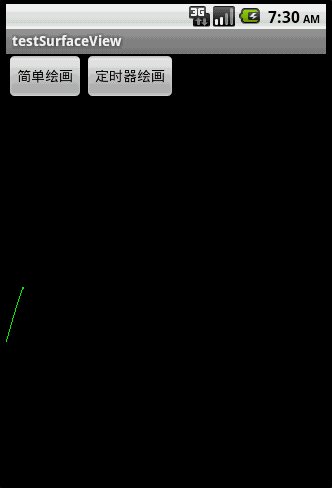
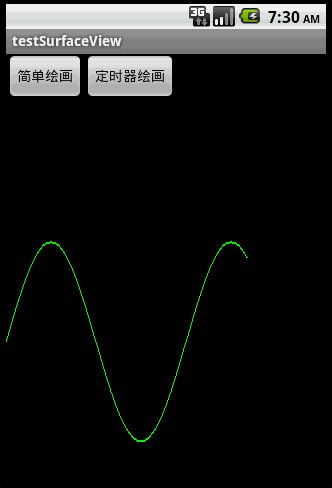
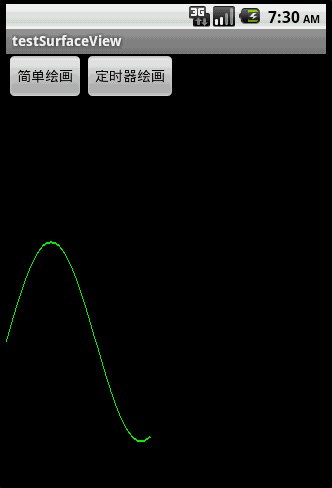
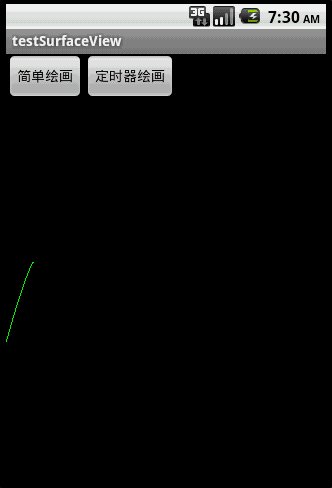
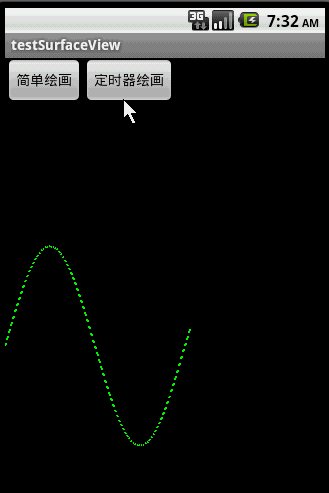
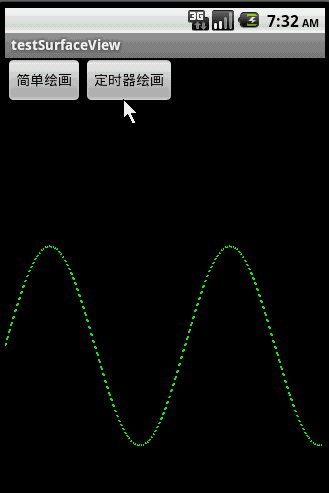
先來看看程式執行的截圖:

截圖1主要演示了直接把正弦波繪畫在SurfaceView上


對比上面的左右兩圖,右圖用.lockCanvas(null),而左圖用.lockCanvas(new Rect(oldX, 0, oldX + length,
getWindowManager().getDefaultDisplay().getHeight())),對比一下兩個效果,由於左圖是按指定Rect繪畫,所以效率會比右圖的全控制元件繪畫高些,並且在清屏之後(canvas.drawColor(Color.BLACK))不會留有上次繪畫的殘留。
接下來貼出main.xml的原始碼:
<?xml version="1.0" encoding="utf-8"?><LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="fill_parent" android:orientation="vertical"> <LinearLayout android:id="@+id/LinearLayout01" android:layout_width="wrap_content" android:layout_height="wrap_content"> <Button android:id="@+id/Button01" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="簡單繪畫"></Button> <Button android:id="@+id/Button02" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="定時器繪畫"></Button> </LinearLayout> <SurfaceView android:id="@+id/SurfaceView01" android:layout_width="fill_parent" android:layout_height="fill_parent"></SurfaceView></LinearLayout>
接下來貼出程式原始碼:
package com.testSurfaceView;import java.util.Timer;import java.util.TimerTask;import android.app.Activity;import android.graphics.Canvas;import android.graphics.Color;import android.graphics.Paint;import android.graphics.Rect;import android.os.Bundle;import android.util.Log;import android.view.SurfaceHolder;import android.view.SurfaceView;import android.view.View;import android.widget.Button;public class testSurfaceView extends Activity { /** Called when the activity is first created. */ Button btnSimpleDraw, btnTimerDraw; SurfaceView sfv; SurfaceHolder sfh; private Timer mTimer; private MyTimerTask mTimerTask; int Y_axis[],//儲存正弦波的Y軸上的點 centerY,//中心線 oldX,oldY,//上一個XY點 currentX;//當前繪製到的X軸上的點 @Override public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.main); btnSimpleDraw = (Button) this.findViewById(R.id.Button01); btnTimerDraw = (Button) this.findViewById(R.id.Button02); btnSimpleDraw.setOnClickListener(new ClickEvent()); btnTimerDraw.setOnClickListener(new ClickEvent()); sfv = (SurfaceView) this.findViewById(R.id.SurfaceView01); sfh = sfv.getHolder(); //動態繪製正弦波的定時器 mTimer = new Timer(); mTimerTask = new MyTimerTask(); // 初始化y軸資料 centerY = (getWindowManager().getDefaultDisplay().getHeight() - sfv .getTop()) / 2; Y_axis = new int[getWindowManager().getDefaultDisplay().getWidth()]; for (int i = 1; i < Y_axis.length; i++) {// 計算正弦波 Y_axis[i - 1] = centerY - (int) (100 * Math.sin(i * 2 * Math.PI / 180)); } } class ClickEvent implements View.OnClickListener { @Override public void onClick(View v) { if (v == btnSimpleDraw) { SimpleDraw(Y_axis.length-1);//直接繪製正弦波 } else if (v == btnTimerDraw) { oldY = centerY; mTimer.schedule(mTimerTask, 0, 5);//動態繪製正弦波 } } } class MyTimerTask extends TimerTask { @Override public void run() { SimpleDraw(currentX); currentX++;//往前進 if (currentX == Y_axis.length - 1) {//如果到了終點,則清屏重來 ClearDraw(); currentX = 0; oldY = centerY; } } } /* * 繪製指定區域 */ void SimpleDraw(int length) { if (length == 0) oldX = 0; Canvas canvas = sfh.lockCanvas(new Rect(oldX, 0, oldX + length, getWindowManager().getDefaultDisplay().getHeight()));// 關鍵:獲取畫布 Log.i("Canvas:", String.valueOf(oldX) + "," + String.valueOf(oldX + length)); Paint mPaint = new Paint(); mPaint.setColor(Color.GREEN);// 畫筆為綠色 mPaint.setStrokeWidth(2);// 設定畫筆粗細 int y; for (int i = oldX + 1; i < length; i++) {// 繪畫正弦波 y = Y_axis[i - 1]; canvas.drawLine(oldX, oldY, i, y, mPaint); oldX = i; oldY = y; } sfh.unlockCanvasAndPost(canvas);// 解鎖畫布,提交畫好的影象 } void ClearDraw() { Canvas canvas = sfh.lockCanvas(null); canvas.drawColor(Color.BLACK);// 清除畫布 sfh.unlockCanvasAndPost(canvas); }}
注意一下 for (int i = oldX + 1; i < length; i++) {// 繪畫正弦波 這句,在.lockCanvas()指定Rect內減少迴圈畫線的次數,可以提高繪圖效率。
給我老師的人工智慧教程打call!http://blog.csdn.net/jiangjunshow

