echarts renderItem自定義一些用法-在區間段內展示連續資料
阿新 • • 發佈:2018-11-14
一、需求背景:
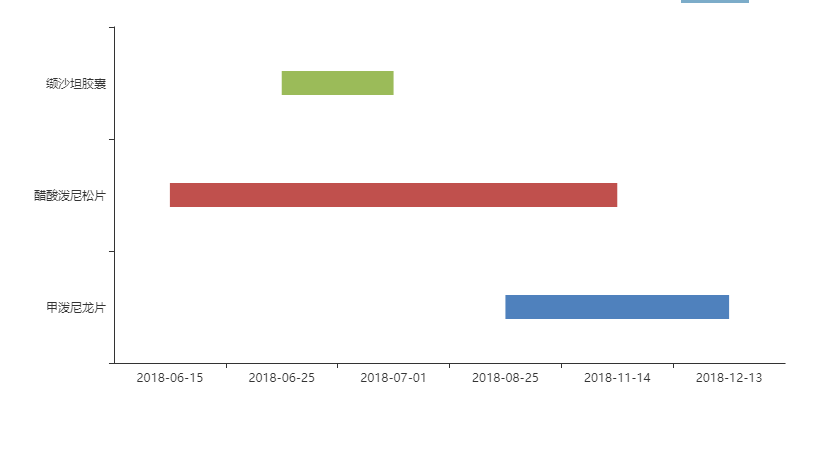
貼圖說明:要求資料在不同型別的區間段內展示。

二、實現思路及程式碼
實現方法:
利用echarts的自定義配置:option.series[i].type='custom'中的renderItem(params, api)函式進行處理,這裡包括了兩個引數:params是對應每一個dataItem的資料資訊;api是可呼叫的方法(api.value()和api.coord())。詳情可以檢視官方文件。
官方提供的示例:http://www.echartsjs.com/gallery/editor.html?c=custom-profile
程式碼及說明:
let colors = ['#4f81bd', '#c0504d', '#9bbb59', '#604a7b']
let _that = this; //這裡需要注意
this.option = {
color: colors,
tooltip: {
formatter: function (params) {
return params.name + ':' + params.value[1] + '~' + params.value[2];
}
},
grid: {
left: '3%',
right: '3%',
top: '1%',
bottom: '10%',
containLabel: true
},
xAxis: {
data:['2018-06-15','2018-06-25', '2018-07-01','2018-08-25','2018-11-14', '2018-12-13']
},
yAxis: {
data:['甲潑尼龍片', '醋酸潑尼鬆片', '纈沙坦膠囊']
},
series: [
{
type: 'custom',
renderItem: function (params, api) {
var categoryIndex = api.value(0);
var start = api.coord([api.value(1), categoryIndex]);
var end = api.coord([api.value(2), categoryIndex]);
var height = 24;
return {
type: 'rect',
/**_that.$echarts 因為是使用vue 所以特別要注意改成自己vue裡面初始化echarts的方法,預設為echarts.graphic.clipRectByRect */
shape: _that.$echarts.graphic.clipRectByRect
//dataItem
{
itemStyle: { normal: { color: colors[0] } },//條形顏色
name: '甲潑尼龍片',
value: [0, '2018-08-25', '2018-12-13']//0,1,2代表y軸的索引,後兩位代表x軸資料開始和結束 },//dataItem
{
itemStyle: { normal: { color: colors[1] } },
name: '醋酸潑尼鬆片',
value: [1, '2018-06-15', '2018-11-14']
},
//dataItem
{
itemStyle: { normal: { color: colors[2] } },
name: '纈沙坦膠囊',
value: [2, '2018-06-25', '2018-07-01']
},
]
}
]
};
因為這裡我是在vue裡面使用的,所以需要注意幾點:
1.程式碼中_that.$echarts.graphic.clipRectByRect,官方給出的是echarts.graphic.clipRectByRect,這裡需要調整成this.$echarts.graphic.clipRectByRect,而這裡this並不是指向vue物件的,需要轉換一下。
2.series.data中的值,每一個都對應dataItem;data.value中分別對應[緯度0,緯度1,緯度2];encode中的x[1,2]表示緯度1,緯度2對映到X軸上,y:0表示緯度0對映到Y軸上,所以data.value中的資料順序要和encode中的x,y的配置要配合使用.
3.本demo中encode.y=0所對應的是data.value中緯度0的資料,data.value中緯度0所對應的Y軸上類別分別是yAxis.data[]裡面所對應的類別.
