一個二維碼支援支付寶和微信支付(上)
一個二維碼同時支援微信和支付寶掃描的原理很簡單,就是中間做了一個跳轉,判斷使用者用的是什麼瀏覽器請求的即可。
這裡首先要說清楚的是支付寶的支付是蠻簡單的,我們使用的是“手機網站支付”的方式,這種方式如果手機上安裝了支付寶就會呼叫支付寶APP進行支付,否則是H5支付;微信支付就複雜一點了,我們用微信H5支付必須用“公眾號支付”支付方式,這種方式支援H5調起支付API開啟微信客戶端進行支付。
對於微信公眾號支付,使用到的引數應該是申請了微信公眾號支付之後微信發給申請人郵件裡面的引數,剛開始的時候也是被這些引數給搞暈了
appid:應用ID,大部分情況都要用到。
mch_id:商戶號,下單的時候使用。
AppSecret:應用金鑰,獲取使用者openId時用到。
sign_key:簽名金鑰,下單和支付的時候用於加密引數。
以下是簡單的程式碼流程:
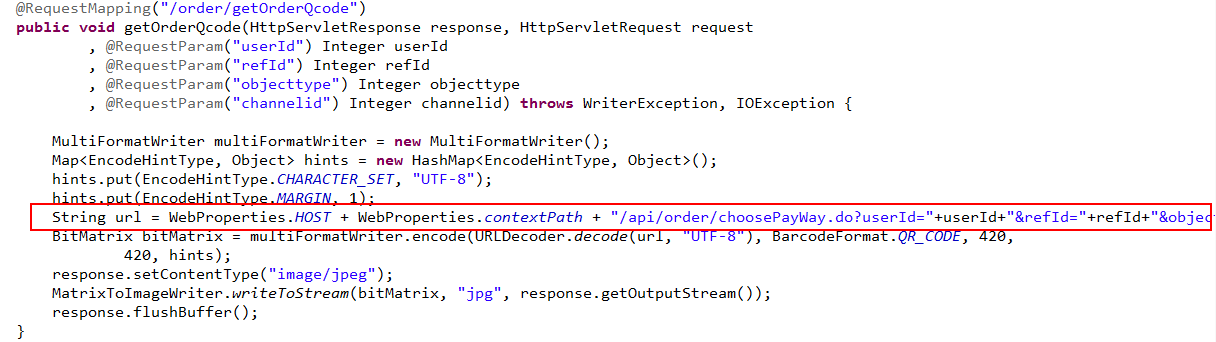
二維碼生成地址

呼叫此方法生成一個二維碼,使用者用微信或者支付寶掃描二維碼進入到下面這個方法:

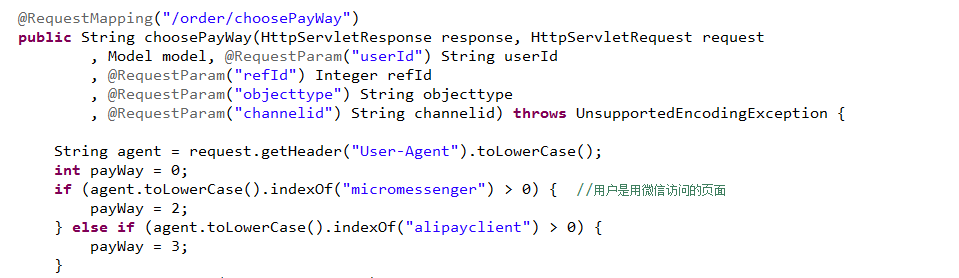
這個方法的關鍵就是判斷使用者用的是什麼掃描的,這個可以通過User-Agent來判斷,然後在這個方法裡面就可以建立訂單目的是把訂單編號傳遞給第三方支付渠道。
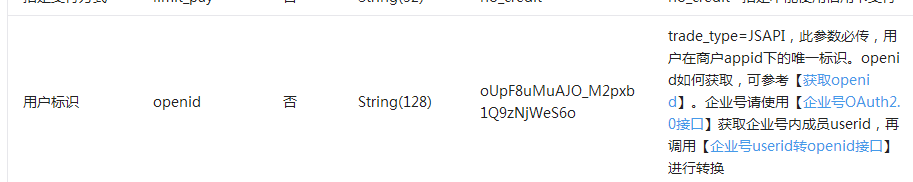
對於微信支付,在呼叫統一下單介面來建立訂單的時候是,如果trade_type用的是 "JSAPI"就必須傳遞一個使用者的openId:

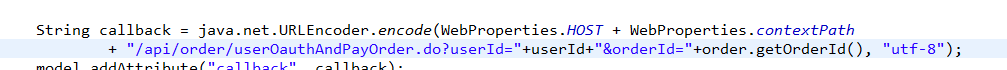
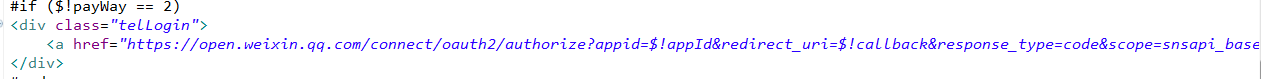
因此在choosePayWay這個方法裡面,如果使用者是用微信掃描的,我們要返回一個用於獲取使用者openId的連結地址的回撥地址,注意是回撥地址:
choosePayWay.do

choosePayWay.jsp

這樣使用者點選微信支付會跳轉到authorize,然後微信會回撥到我們提供的回撥方法userOauthAndPayOrder.do
在這個方法裡面我們用拿到的code換取使用者的openId

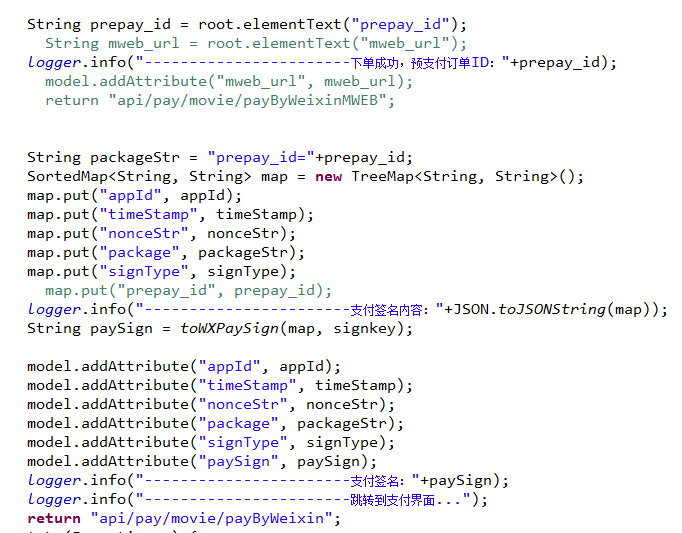
拿到使用者openId我們就可以呼叫統一下單介面下單了:

如果下單成功,我們會拿到一個微信的訂單號,然後就可以跳轉到微信支付頁面,同時調起微信APP進行支付了:

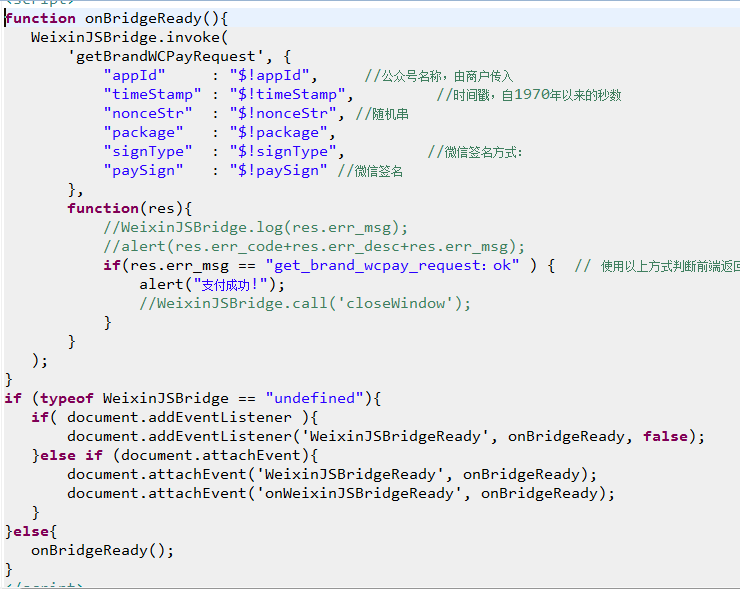
微信支付介面payByWeixin.jsp

只要進到這頁面就會調起微信APP進行支付了。
效果圖:

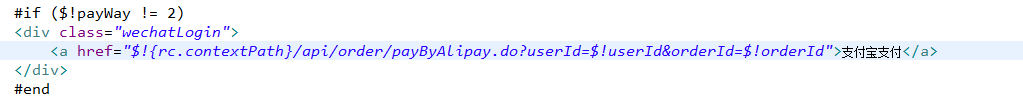
接下來我們說支付的支付,支付寶支付相對簡單的不能再簡單了,我們在choosePayWay.jsp裡面新增一個連線:

點選此連結進入到payByAlipay.do,這個方法裡面我們呼叫支付寶的“手機網站支付”介面,生成訂單併發起支付,這個過程只需要一個步驟,而微信卻需要兩個步驟(微信是先下單,再支付),以下是呼叫呼叫支付寶支付程式碼:

關鍵點在於app_pay這個引數,如果填“Y”,則會檢測是否安裝支付寶APP,如果安裝則開啟APP支付。
效果圖:

注意:
1.支付寶使用的是老的WAP支付介面
2.如果微信支付介面簽名校驗工具校驗你提交到微信統一下單介面的XML是正確的,但你請求之後返回“簽名錯誤”那可能是你的KEY寫錯了,應該是商戶平臺裡面的KEY而不是公眾號後臺的KEY。
此技能大家是否有get到呢?



