餓了麼首頁實現左右兩欄聯動。
實現目的兩個:
1 手指點選左邊選單欄,右邊食物欄會聯動到選單欄下面的內容。
2 手指滑動右邊食物欄,左邊選單欄會隨著右側的滾動而相應出現active樣式。
我自己用原生寫了好幾個,問題很多,有的卡頓,有的每次都從頭開始走,很煩人。知道我引用了外掛才算順暢。
外掛是better-scroll npm一下,import一下開始操作。
先實現目的1;
目的1 很簡單
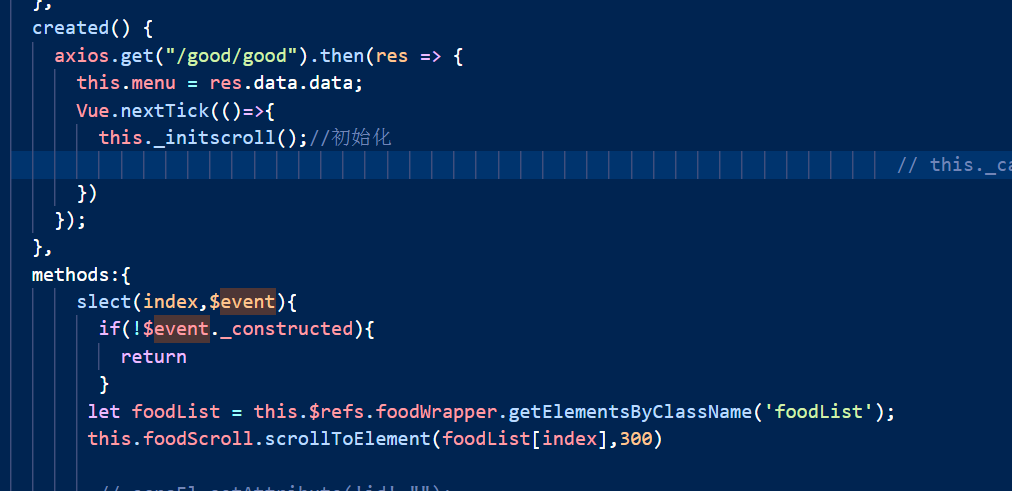
(1)在左側目標li繫結click事件。觸發函式move
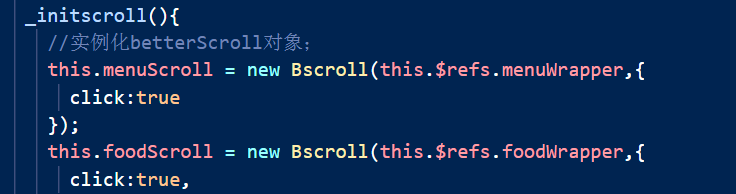
(2)初始化兩個better-scorll物件,一個food(右邊的),一個menu(左邊的),別忘記給他們設定click:true。

在move函式裡執行 food.scrollToElement(le,time) 這個方法簡直逆天:能food裡的目標元素el在time毫秒內滾動到最頂部。el可以通過move(index)來獲取;
此時點選右側,左側就可以聯動了。

實現目的2 比實現目的1較複雜:
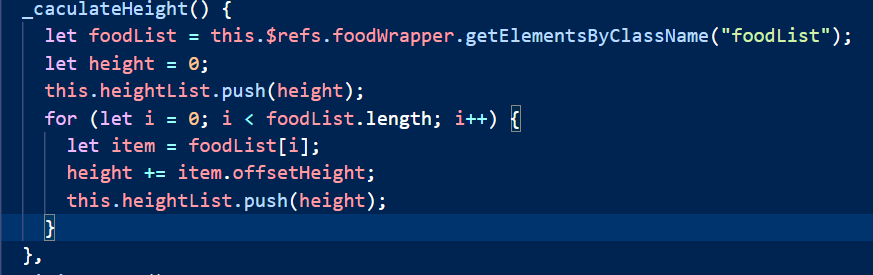
(1)定義一個數組,記錄每個food中list的高度
(如果沒有border情況下,clientHeight或者offsetHeight都可以,有border請用offsetHeight,但是style.height不可以,因為只有行間樣式style才能點到)
真實的寬度在data裡肯定獲取不到,因為涉及到dom建立,所以在created鉤子裡的nextTick()回撥函式裡獲取;(大家都知道created鉤子執行時DOM 其實並未進行任何渲染,獲取不到 offsetHeight)
mounted回撥裡是無法直接通過this.$refs獲取到用ref命名的子元件的,只有nextTick才能訪問到,我也嘗試過在mounted裡獲取offsetHeight,沒有獲取到。()


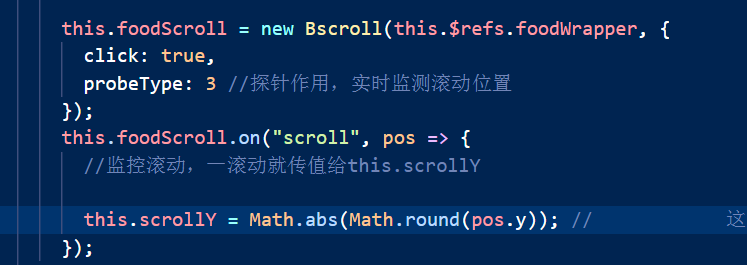
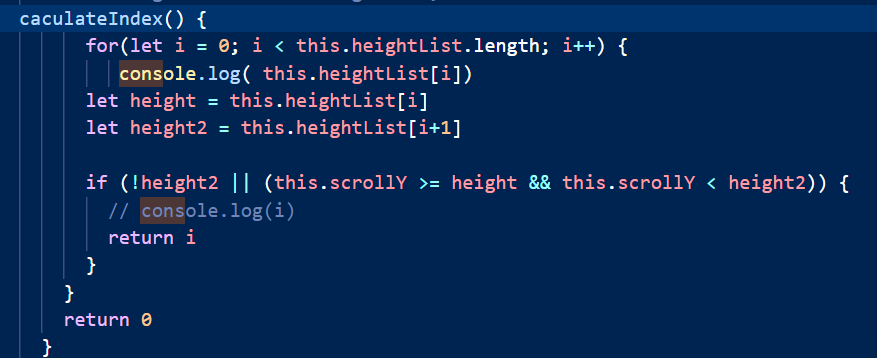
scroll事件實時監聽滾動位置,並且將位置賦給scrollY,scrollY發生變化引起了函式再次執行並返回index。

接下來就簡單了,新index的變化引起繫結class屬性的變化新增active類名的變化。

