使用Sublime Text作為Markdown編輯器
出自:http://www.cnblogs.com/IPrograming/p/Sublime-markdown-editor.html
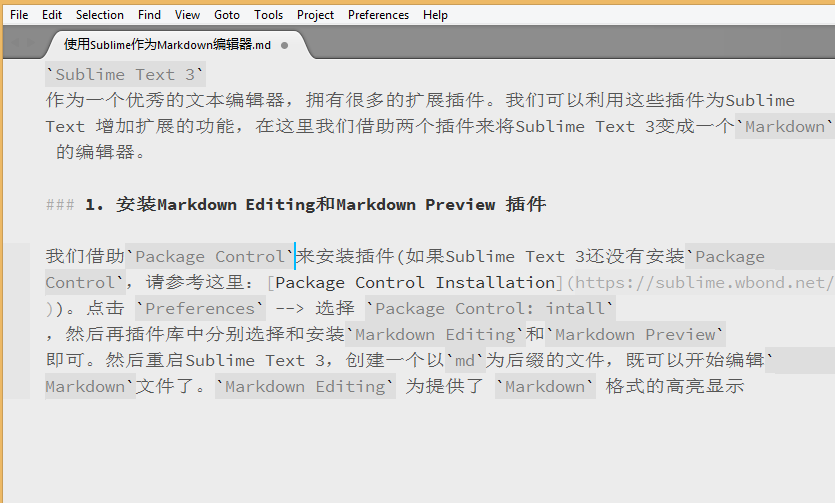
Sublime Text 3 作為一個優秀的文字編輯器,擁有很多的擴充套件外掛。我們可以利用這些外掛為 Sublime Text 增加擴充套件的功能,在這裡我們藉助兩個外掛來將 Sublime Text 3 變成一個 Markdown 的編輯器。
1. 安裝 Markdown Editing 和 Markdown Preview 外掛
我們藉助 Package Control 來安裝外掛(如果 Sublime Text 3 還沒有安裝 Package Control,請參考這裡:

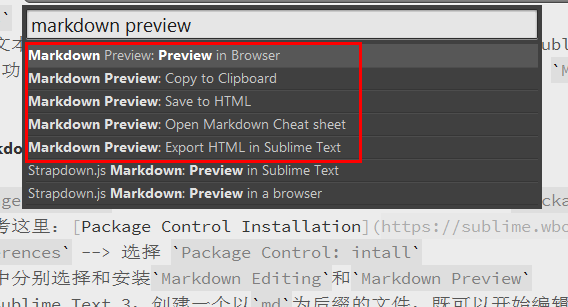
2. 使用 Markdown Preview 生成 HTML
輸入 Shift + Ctrl + P,輸入 Markdown Preview,可以看到如下選項:

通過給出的選項,我們可以在瀏覽器中預覽生成HTML的效果,也可以儲存,或者匯出生成的HTML檔案。現在我們選擇第一個選項:Preview in Browser ,然後再選擇一個生成HTML的CSS模板,就可以在瀏覽器中看到生成的HTML了。
3. 自定義快捷鍵
如果我們想要直接在瀏覽器中預覽效果的話,可以自定義快捷鍵:點選 Preferences --> 選擇 Key Bindings User,輸入:
1 "keys": ["alt+m"], "command": "markdown_preview", "args": { "target": "browser"}
儲存後,直接輸入快捷鍵:Alt + M 就可以直接在瀏覽器中預覽生成的HTML檔案了。
4. 設定語法高亮和 mathjax 支援
在 Preferences -> Package Settings -> Markdown Preview -> Setting - User 中新增如下引數:
1 { 2 /* 3 Enable or not mathjax support. 4 */ 5 "enable_mathjax": true, 6 7 /* 8 Enable or not highlight.js support for syntax highlighting. 9 */ 10 "enable_highlight": true, 11 }
ps:因為 Sublime Text 3 開始不能直接修改 Setting - Default 中的設定了,我們需要在對應的 Setting - User 選項裡面對 Default 中的預設引數重寫覆蓋即可。
