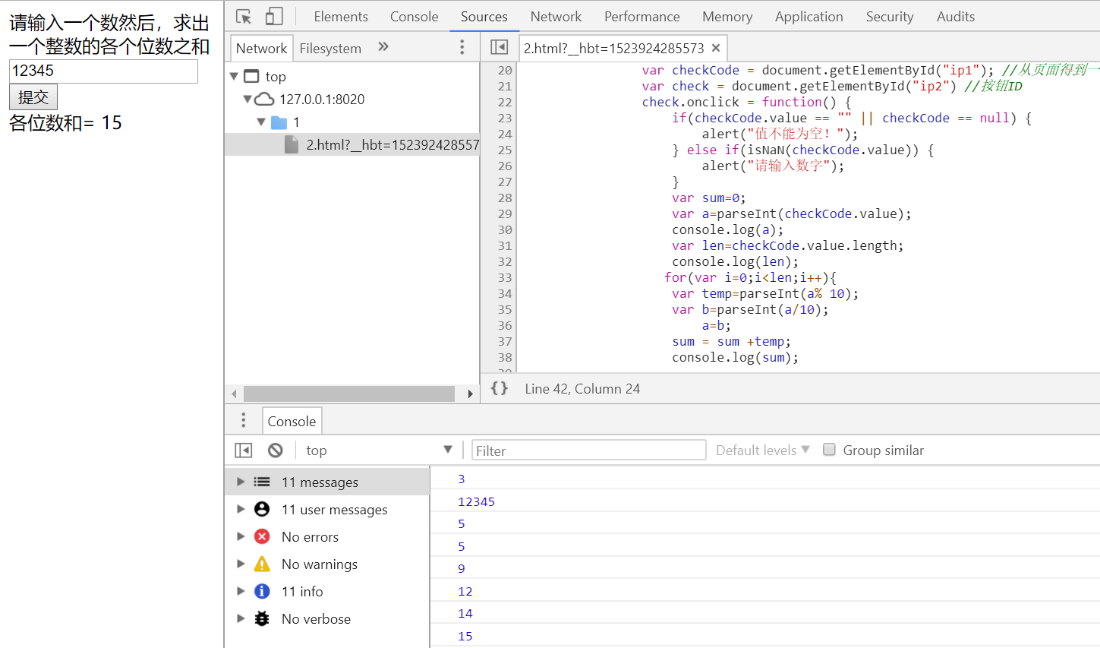
編寫一段 JS 程式碼,求出一個整數的各個位數之和
阿新 • • 發佈:2018-11-14
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
</style>
<!--
作者:offline
描述:編寫一段 JS 程式碼,求出一個整數的各個位數之和
-->
<script language="JavaScript" type="text/javascript">
var sum = 0;
var checkCode = document.getElementById("ip1"); //從頁面得到一個整數
var check = document.getElementById("ip2") //按鈕ID
check.onclick = function() {
if(checkCode.value == "" || checkCode == null) {
alert("值不能為空!");
} else if(isNaN(checkCode.value)) {
alert("請輸入數字");
var sum=0;
var a=parseInt(checkCode.value);
console.log(a);
var len=checkCode.value.length;
console.log(len);
for(var i=0;i<len;i++){
var temp=parseInt(a% 10);
var b=parseInt(a/10);
a=b;
sum = sum +temp;
console.log(sum);
}
var result=document.getElementById("result");
result.innerHTML=sum;
}
}
</script>
</head>
<body onload="createCode()">
<span>請輸入一個數然後,求出一個整數的各個位數之和</span><br />
<input type="text" placeholder="請輸入一個數" id="ip1">
<input type="button" id="ip2" value="提交" /><br/>
<div>
各位數和=
<span id="result"></span>
</div>
</body>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
</style>
<!--
作者:offline
描述:編寫一段 JS 程式碼,求出一個整數的各個位數之和
-->
<script language="JavaScript" type="text/javascript">
var sum = 0;
var checkCode = document.getElementById("ip1"); //從頁面得到一個整數
var check = document.getElementById("ip2") //按鈕ID
check.onclick = function() {
if(checkCode.value == "" || checkCode == null) {
alert("值不能為空!");
} else if(isNaN(checkCode.value)) {
alert("請輸入數字");
var sum=0;
var a=parseInt(checkCode.value);
console.log(a);
var len=checkCode.value.length;
console.log(len);
for(var i=0;i<len;i++){
var temp=parseInt(a% 10);
var b=parseInt(a/10);
a=b;
sum = sum +temp;
console.log(sum);
}
var result=document.getElementById("result");
result.innerHTML=sum;
}
}
</script>
</head>
<body onload="createCode()">
<span>請輸入一個數然後,求出一個整數的各個位數之和</span><br />
<input type="text" placeholder="請輸入一個數" id="ip1">
<input type="button" id="ip2" value="提交" /><br/>
<div>
各位數和=
<span id="result"></span>
</div>
</body>
</html>