artTemplate基本使用方法script type="text/html"
artTemplate基本使用方法
一.方法
1.template(id1, data)用script標籤來展示
根據 id1 渲染模板。內部會根據document.getElementById(id2)查詢模板。
如果沒有 data 引數,那麼將返回一渲染函式。
var html = template('test', data);
document.getElementById('content').innerHTML = html;
2.template.compile(source, options)將渲染模板用javascript拼接實現
將返回一個渲染函式。
var render = template.compile(data); //data是模板,,用$.get獲取
var str = render(obj);
document.getElementById('content').innerHTML = str;
二.例子
(一).用type="text/html"的script標籤存放模板
注意:
1.必須給script標籤定義id,而且只能是id,不能是class。
因為在使用template(id,data)方法的時候,該方法會根據id渲染模板,引擎內部會根據document.getElementById(id)查詢模板。如果使用class作為引數,artTemplate引擎會報錯。如果沒有 data 引數,將返回一渲染函式。
2.在script標籤中的type型別預設為type/javascript。在script標籤中,必須重新宣告type型別為text/html,否則會沒有效果。
<!DOCTYPE HTML>
<html>
<head>
<meta charset="UTF-8">
<title>basic-demo</title>
<script src="../dist/template.js"></script>
</head>
<body>
<div id="content"> 
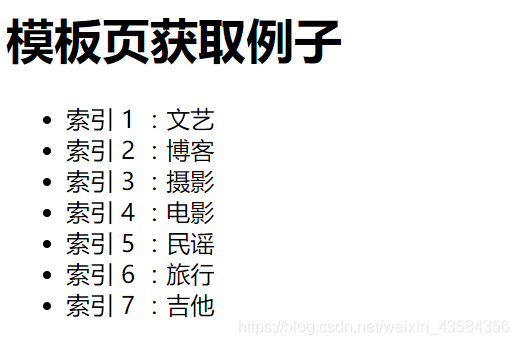
(二).引入模板頁的寫法
1.構建模板頁 :template-me.html
{{if isAdmin}}
<h1>{{title}}</h1>
<ul class="oo">
{{each list as value i}}
<li >索引 {{i + 1}} :{{value}}</li>
{{/each}}
</ul>
{{/if}}
2.進行模板替換
由於模板是單獨寫在一個頁面的,所以我們需要ajax的get方法獲取到模板頁,然後在進行模板替換。
<!DOCTYPE HTML>
<html>
<head>
<meta charset="UTF-8">
<title>compile-demo</title>
<script src="../../dist/jQuery-2.1.4.min.js"></script>
<script src="../../dist/template.js"></script>
</head>
<body>
<div id="content"></div>
<script type="text/javascript">
$(function () {
var obj = {
title: '模板頁獲取例子',
isAdmin: true,
list: ['文藝', '部落格', '攝影', '電影', '民謠', '旅行', '吉他']
};
var html=$.get('template-me.html',function (data) {
var render = template.compile(data);
var str = render(obj);
document.getElementById('content').innerHTML = str;
})
});
</script>
</body>
</html>
這裡,我使用的是jQuery的get方法獲取模板頁,然後再利用template.compile()獲取渲染內容,然後將資料obj渲染進去,最後新增到頁面裡即可。
注意:這時候就不能使用template()方法進行模板替換了,必須使用template.compile()及render()進行模板替換才行。

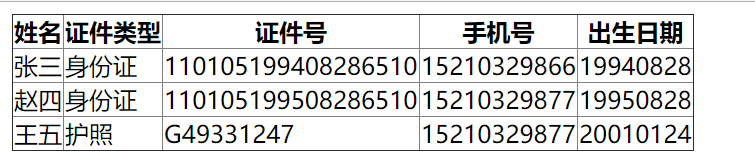
(三).複雜資料(陣列巢狀)的模板寫法
1.表格的模板
inputData下有一個orderArray的物件陣列,而在orderArray下還有identity,identity下還有id_type。如果我們需要使用id_type裡的資料進行模板替換。那麼我們只需要進行多次each迴圈陣列即可。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style type="text/css">
</style>
</head>
<body>
<table border="1px solid #ccc" style="border-collapse:collapse;" id="table">
<tr>
<th>姓名</th>
<th>證件型別</th>
<th>證件號</th>
<th>手機號</th>
<th>出生日期</th>
</tr>
<tbody id="content">
</tbody>
</table>
<div id="info" style="border: 1px solid #ccc; text-align: center; display: none;">
<h2>編號:111</h2>
<p>姓名:<span id="name">張三</span></p>
<p>證件型別:<span id="iden">張三</span></p>
<p>證件號:1111</p>
<p>手機號:<span id="phone">張三</span></p>
<p>出生日期:<span id="add">張三</span></p>
<p>所在地:北京</p>
<p> <span>取消</span> <span id="btn">確定</span></p>
</div>
<script type="text/html" id="test">
{{if flag}}
{{each orderArray as value}}
<tr>
<td>{{value.name}}</td>
{{each value.identity as v}}
{{each v.id_type as vi}}
<td>{{vi.name}}</td>
{{/each}}
<td>{{v.id}}</td>
{{/each}}
<td>{{value.phone}}</td>
<td>{{value.date_of_birth}}</td>
</tr>
{{/each}}
{{/if}}
</script>
<script src="../dist/jQuery-2.1.4.min.js"></script>
<script src="../dist/template.js"></script>
<script>
var inputData;
//模板引擎使用
function getTestData() {
// inputData資料
inputData = {
"flag": true,
"orderArray": [{
"id": "1",
"name": "張三", //使用者名稱
"identity": [ //證件型別
{
"id_type": [{
"id": 1,
"name": "身份證"
}],
"id": "110105199408286510"
}
],
"phone": "15210329866", //手機號
"date_of_birth": "19940828", //出生日期
"address": "北京", //地址
}, {
"id": "2",
"name": "趙四",
"identity": [{
"id_type": [{
"id": 1,
"name": "身份證"
}],
"id": "110105199508286510"
}],
"phone": "15210329877",
"date_of_birth": "19950828",
"address": "北京",
}, {
"id": "3",
"name": "王五",
"identity": [{
"id_type": [{
"id": 2,
"name": "護照"
}],
"id": "G49331247"
}],
"phone": "15210329877",
"date_of_birth": "20010124",
"address": "上海",
}]
};
var html = template('test', inputData);
document.getElementById('content').innerHTML = html;
}
//獲取資料,搭建表格
function clicked(id){
var o, i;
o = document.getElementById(id).rows;//表格所有行
for(i = 0; i < o.length; i++){
o[i].ondblclick = function(){ //設定事件
var oo,op,oq,or;
oo = this.cells[0];
op = this.cells[1];
oq = this.cells[3];
or = this.cells[4];
// alert(oo)
document.getElementById('name').innerHTML=oo.innerHTML;
document.getElementById('iden').innerHTML=op.innerHTML;
document.getElementById('phone').innerHTML=oq.innerHTML;
document.getElementById('add').innerHTML=or.innerHTML;
document.getElementById('info').style.display='block';
document.getElementById('btn').onclick=function () {
document.getElementById('info').style.display='none';
}
}
}
}
getTestData();
clicked('table')
</script>
</body>
</html>