art-template的模板渲染
阿新 • • 發佈:2018-11-14
art-template的模板渲染
關於art-template的模板渲染方式
參考官網:link.
優點:
1.基礎資料渲染
2.輸出HTML
3.流程控制
4.遍歷
5.呼叫自定義函式方法
6.子模板引入
基礎的資料渲染
基礎資料渲染
一、引入art-template.js檔案
<script src="template-debug.js"></script>
二、編寫HTML模板
<script id="test" type="text/html">
<h1>{{title}}</h1>
</script>
三、向模板插入資料,並輸出到頁面
var data = {
title:"hello world"
};
var html = template("test",data) 判斷的語法
條件判斷
{{if value}}
...
{{else if value}}
...
{{else}}
...
{{/if}}
迴圈遍歷
{{each name}}
索引:{{index}}
值:{{value}}
{{/each}}
呼叫自定義方法
通過template.helper(name,fnCallBack)註冊方法
可以直接在{{}}中呼叫
例子(程式碼抄用本人的親身用過,可以用)
<script id="test" type="text/html">
<div>
{{if c==100}}
<ul>
{{each person}}
<li>姓名:{{$value.name}}--性別:{{show($value.sex)}}</li>
{{/each}}
</ul>
{{/if}}
</div>
</script>
<script>
var data = {
c:100,
person:[
{name:"jack",age:18,sex:1},
{name:"tom",age:19,sex:0},
{name:"jerry",age:20,sex:0},
{name:"kid",age:21,sex:1},
{name:"jade",age:22,sex:0}
]
};
//自定義函式
template.helper("show",function(sex){
console.log(sex);//同樣可以列印日誌到控制檯
if(sex==0){
return "男"
}else if(sex==1){
return "女"
}
});
var html = template("test",data);
document.getElementById("app").innerHTML = html;
呼叫子模板
{{include ‘main’}} 引入子模板,資料預設為共享
{{include ‘main’ a}} a為制定資料,但是同樣必須是父級資料,可以看看下面的例子,如果不注入的a的話,引入的子模板是接受不到資料的
例子(程式碼抄用本人的親身用過)
<body>
<div id="app"></div>
<script src="template-debug.js"></script>
<script id="main" type="text/html">
<ul>
{{each list}}
<li>{{$value}}</li>
{{/each}}
</ul>
</script>
<script id="test" type="text/html">
<div>
<ul>
{{each person}}
<li>{{$value.name}}</li>
{{/each}}
</ul>
{{include 'main' a}}
</div>
</script>
<script>
var data = {
person:[
{name:"jack",age:18},
{name:"tom",age:19},
{name:"jerry",age:20},
{name:"kid",age:21},
{name:"jade",age:22}
],
a:{
list:['文藝', '部落格', '攝影', '電影', '民謠', '旅行', '吉他']
}
};
var html = template("test",data);
document.getElementById("app").innerHTML=html;
</script>
</body>
關於template.js的方式
首先,template.js是一款JavaScript模板引擎,用來渲染頁面的。
原理:提前將Html程式碼放進編寫模板。
<script id="tpl" type="text/html"></script>
當需要渲染頁面時,在js裡這樣呼叫:
var tpl = document.getElementById('tpl').innerHTML; template(tpl, data});
template.js可以使用命令安裝,也可以在git上面下載:link.

<table id="table1"></table>
///template在jq的例子
<script type="text/html" id="template1">
<tr>
<td>${ID}</td>
<td>${Name}</td>
</tr>
</script>
<script type="text/javascript" src="jquery-1.9.1.min.js"></script>
<script type="text/javascript" src="jquery.tmpl.js"></script>
<script type="text/javascript">
var users = [
{
ID: 'think8848',
Name: 'Joseph Chan',
Langs: [
'Chinese',
'English'
]
},
{
ID: 'aCloud',
Name: 'Mary Cheung',
Langs: [
'Chinese',
'French'
]
}
];
$('#template1').tmpl(users).appendTo('#table1')
</script>
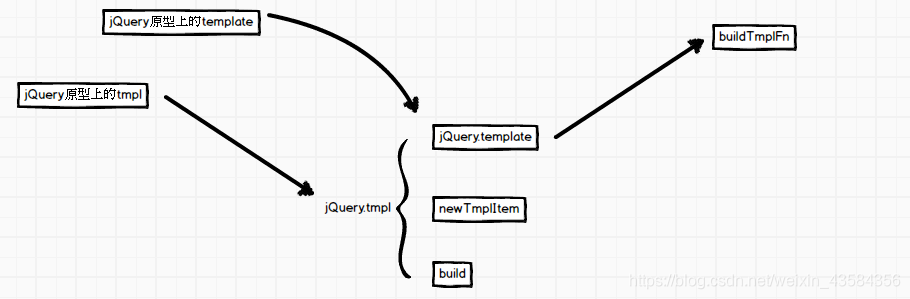
可以看到模版被寫在了type為text/html的script標籤中,其中users是資料元,最後呼叫了一個$('#template1').tmpl(users)將資訊寫入模版,最後生成出的資訊插入dom中,即完成。ok,來看一下jQuery原型上的tmpl方法
<script>
tmpl: function( data, options, parentItem ) {
return jQuery.tmpl( this[0], data, options, parentItem );//頁面呼叫的時候的入口方法,這會去呼叫jQuery上的tmpl方法
}
</script>
詳情參照
jq-template.js的官方文件 link
