前端面試(原生 js 篇) - 精確運算
阿新 • • 發佈:2018-11-14
一、面試題
問:開發的時候有用到過 Math 嗎?
答:很多啊。比如生成 GUID 的時候,就會用到 Math.random() 來生成隨機數。
問:別的呢?比如向下取整、向上取整?
答:向下取整是 floor(),向上取整是 ceil()。另外還可以用 round() 方法進行四捨五入的取整。
問:如果我需要四捨五入並保留兩位小數,應該怎麼處理呢?
答:可以直接用 toFixed() 方法,然後在方法中傳入 2,以保留兩位小數。
問:那數字 1.335 通過 toFixed(2) 計算後,結果是什麼呢?
答:1.34 啊。
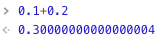
問:哦?那 0.1 + 0.2 等於多少呢?
答:阿咧?難道不是 0.3 麼...
問:emmmmmm...
答:......
問:js 在處理十進位制計算的時候,會先轉為二進位制,計算之後再轉回十進位制。當這個數是浮點數,或者超大整數的時候,就很容易出現誤差。
![]()

答:原來如此!
問:在瞭解了這個情況之後,你能寫一個精確計算的方法麼?
二、優化 toFixed()
由於二進位制的原因,如果只是簡單的放大縮小倍率,得到的結果都是不完美的
比如很多人推薦的:
Math.formatFloat = function
在處理 8716.425 這個數的時候就會出錯
![]()
經過多次嘗試和查閱資料,我強烈推薦 Scott 大神的 toFixed() 方法,原連結:http://www.chengfeilong.com/toFixed
可以先手動找到舍入位,如果該位置大於5,則手動進位,並去掉舍入位及其後面的所有字元
Number.prototype.toFixed = function(length) {
這個方法我暫時沒有發現有錯誤處理的數字。如果有小夥伴發現了,一定留言告訴我
三、大數相加
施工中...
相關:
