Layui 監聽 複選框 提交表單
阿新 • • 發佈:2018-11-14
表單資料這一塊 layui 做的是真的不好,無論是在渲染還是在互動方面,每次都要自己來重新實現程式碼
#貼上程式碼
<!DOCTYPE html> <head> <meta charset="utf-8"> <title>Layui 監聽 複選框 提價表單</title> <link rel="stylesheet" type="text/css" href="//layui.hcwl520.com.cn/layui/css/layui.css?v=201801090202"/> </head> <body> <form class="layui-form p-3" autocomplete="off" onsubmit="return false"> <div class="layui-form-item"> <label class="layui-form-label">複選框</label> <div class="layui-input-inline"> <input type="text" name="number" value="0,1,3,4,5,6," disabled> <input type="checkbox" lay-filter="number" lay-skin="primary" value="0" title="0"> <input type="checkbox" lay-filter="number" lay-skin="primary" value="1" title="1"> <input type="checkbox" lay-filter="number" lay-skin="primary" value="2" title="2"> <input type="checkbox" lay-filter="number" lay-skin="primary" value="3" title="3"> <input type="checkbox" lay-filter="number" lay-skin="primary" value="4" title="4"> <input type="checkbox" lay-filter="number" lay-skin="primary" value="5" title="5"> <input type="checkbox" lay-filter="number" lay-skin="primary" value="6" title="6"> <input type="checkbox" lay-filter="number" lay-skin="primary" value="7" title="7"> <input type="checkbox" lay-filter="number" lay-skin="primary" value="8" title="8"> </div> </div> </form> <script src="//layui.hcwl520.com.cn/layui/layui.js?v=201801090202"></script> <script> layui.use(['form', 'laydate'], function () { var $ = layui.$//Jquery , form = layui.form;//表單 //頁面載入的時候就初始幾個值 initValue(); //監聽複選框 form.on('checkbox(number)', function (data) { var number = $('input[name="number"]'), value = data.value, array = number.val().split(","); if (data.elem.checked) { number.val(number.val() + value + ","); } else { var newnumber = ""; for (var i = 0; i < array.length; i++) { var str = array[i]; newnumber += (str != value && str != "" && str != null) ? str + "," : ""; } number.val(newnumber); } }); /** * input 框初始 賦值 到checkedbox上 * @author lengff */ function initValue() { var param=$("input[name='number']").val(),checkBoxs = $("input[type='checkbox']"), array = param.split(","); for (var i = 0; i < array.length; i++) { for (var j = 0; j < checkBoxs.length; j++) { var checkbox = $(checkBoxs[j]); if (checkbox.val() == array[i]) { checkbox.attr('checked','checked'); break; } } } form.render('checkbox'); } }); </script> </body> </html>
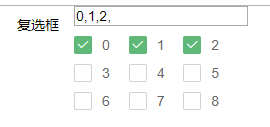
#效果圖 點這裡檢視實際演示效果