零開始構建Angular專案
1、環境準備
1.2、Nodejs 安裝(安裝注意選擇npm package manager)

1.3、Git BASH安裝
2、專案構建
2.1、右鍵開啟 git bash here

2.2、全域性安裝angular cli (cli工具能幫助我們建立和管理專案)

$ npm i -g @angular/cli
2.3、 當前目錄建立AngularDemo專案
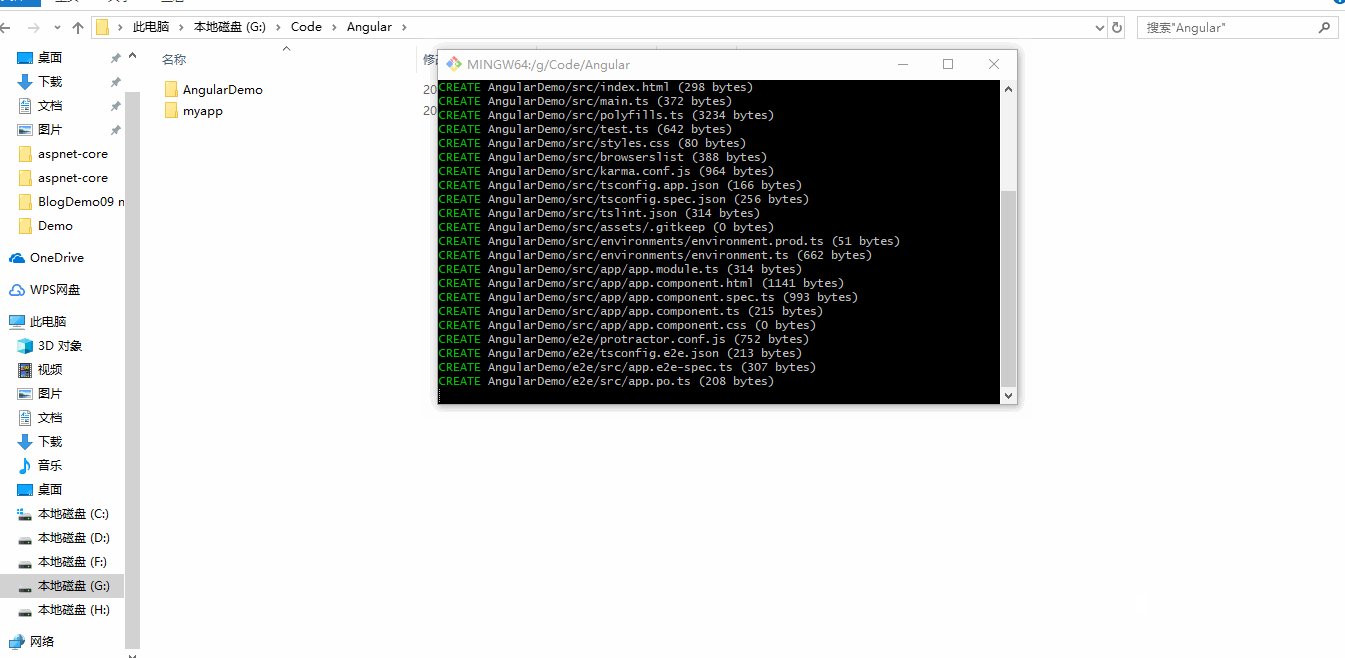
$ ng new AngularDemo

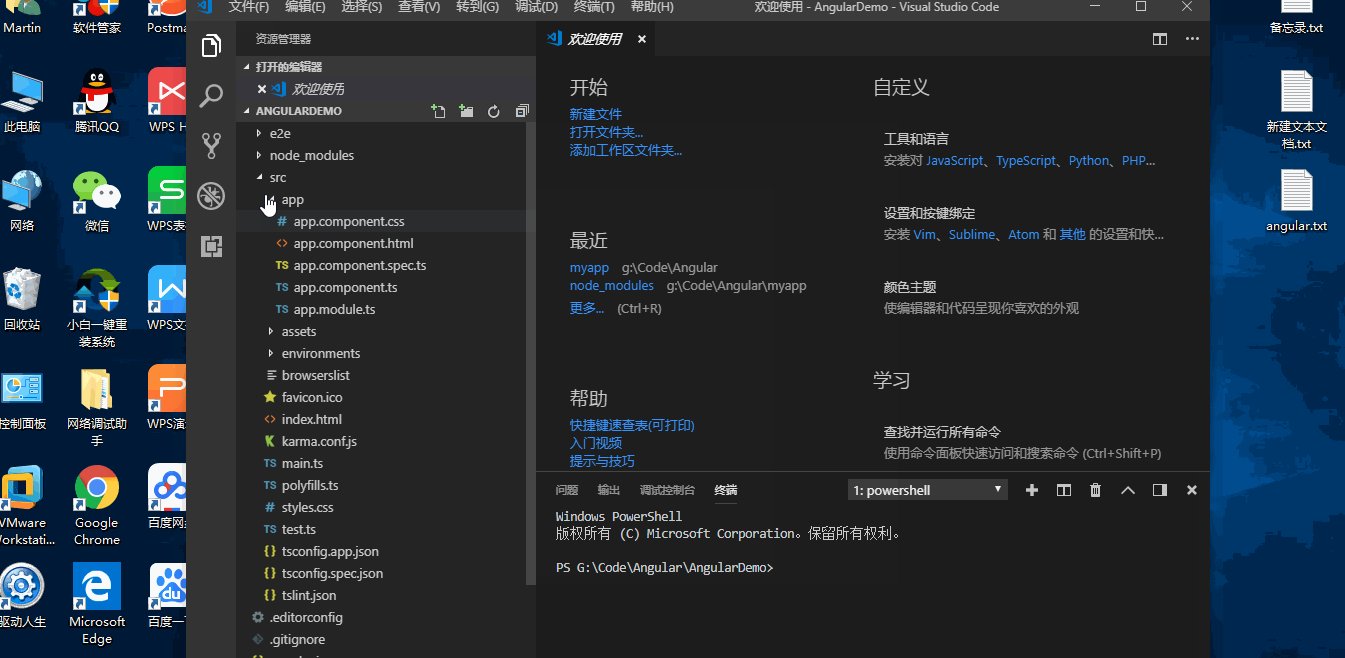
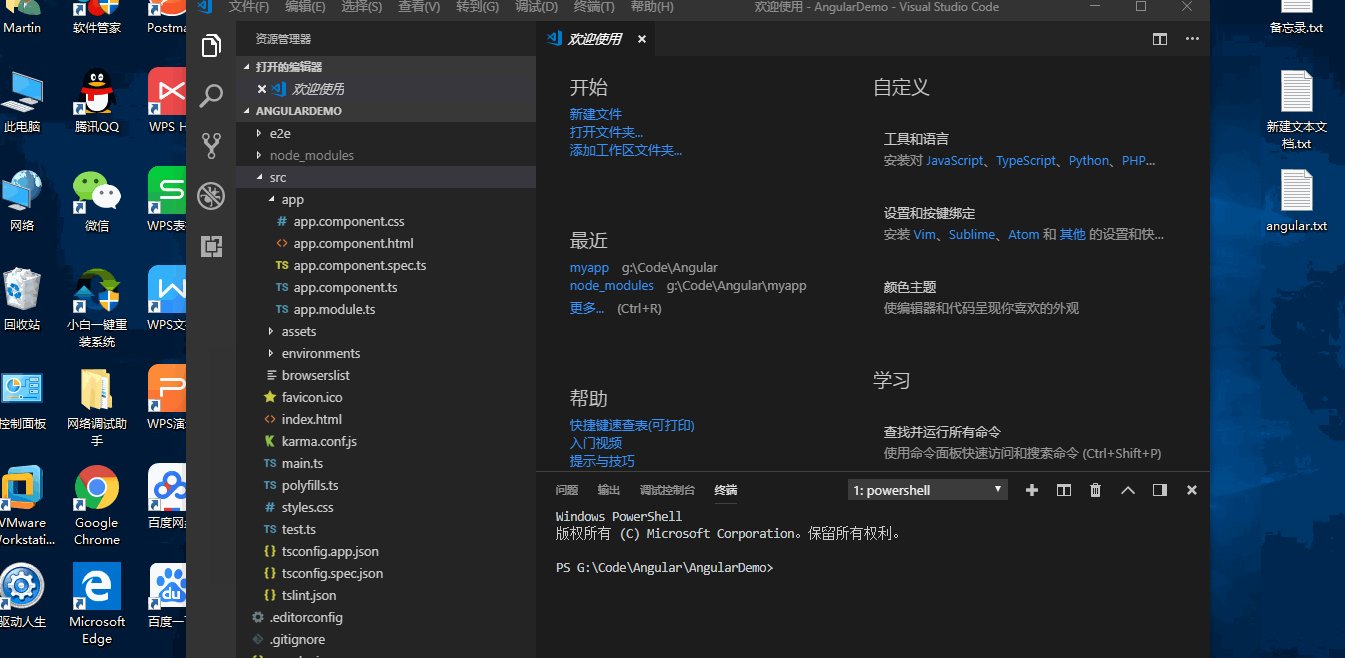
2.4、建立angular專案目錄介紹

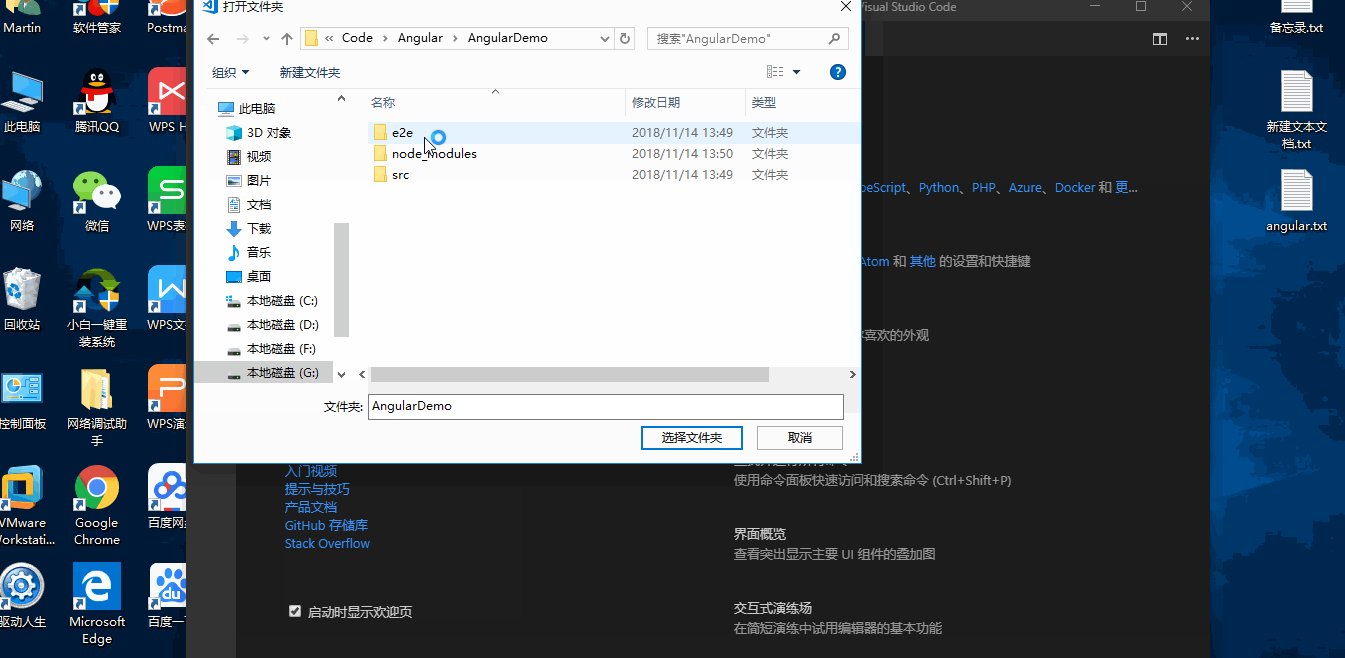
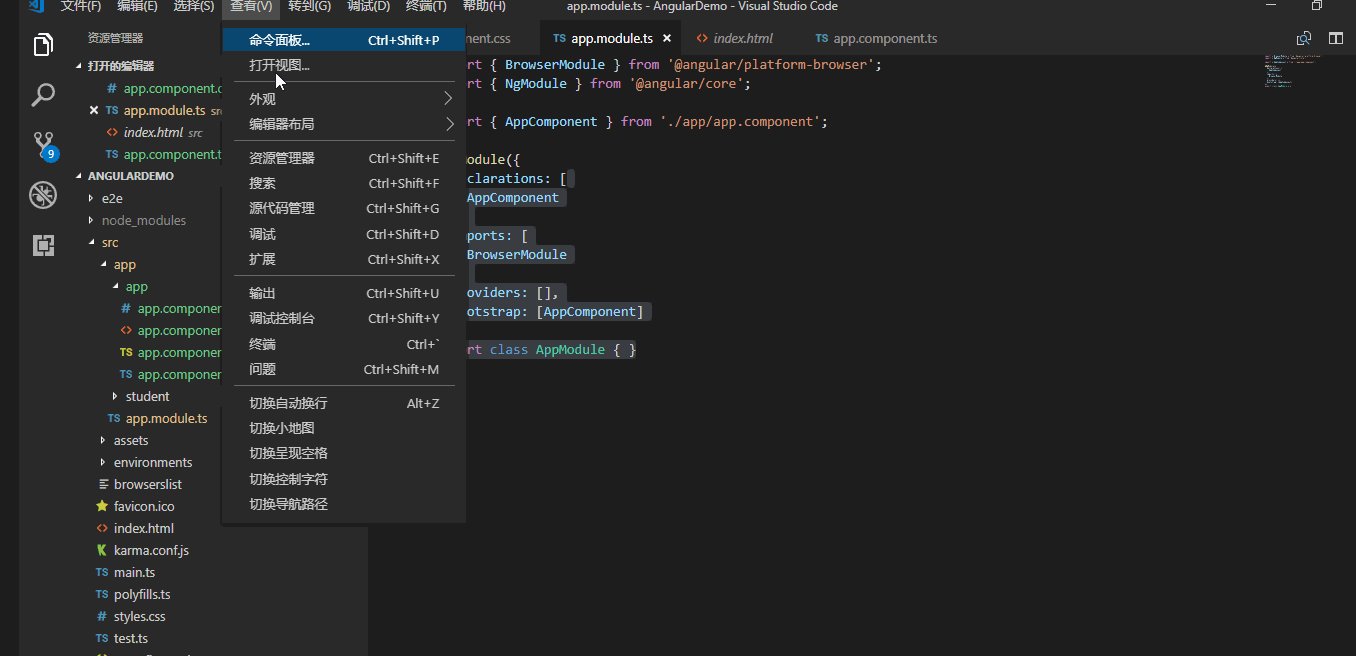
VSCode 開啟專案

e2e:終到端(End-to-End)的測試目錄,包含基本的測試樁。
node_modules:專案依賴項,Node.js建立了這個資料夾,並且把package.json中列出的所有第三方模組都存放在該目錄中(是由Node.js開發環境自行建立的目錄)
$ npm i 重新下載node_modules 專案依賴專案
src:應用原始碼目錄,開發者寫的程式碼都儲存在這個目錄下面,其中包含的目錄和檔案有如下幾類
app資料夾:包含5個檔案
app.component.css 樣式檔案,作用於app資料夾的html
app.component.html 網頁檔案
app.component.spec.ts (不知道幹嘛用的????)
app.component.ts typescript檔案(功能模組)
app.modules.ts 根模組.配置檔案,告訴angular如何組裝應用程式(引導執行應用)
assets: 靜態資原始檔夾
environments:包含為各個目標環境準備的檔案
index.html :整個應用程式的根html
main.ts:整個web程式的入口點,也是指令碼程式的入口點,有點像main方法
style.css:全域性樣式檔案,作用範圍是整個專案
polyfills.ts:用於匯入一些必要的庫,可以使angular可以執行在老版本瀏覽器
test.ts:用於單元測試的入口點
tsconfig.app.json tsconfig.spec.json : typescript編輯器的配置檔案
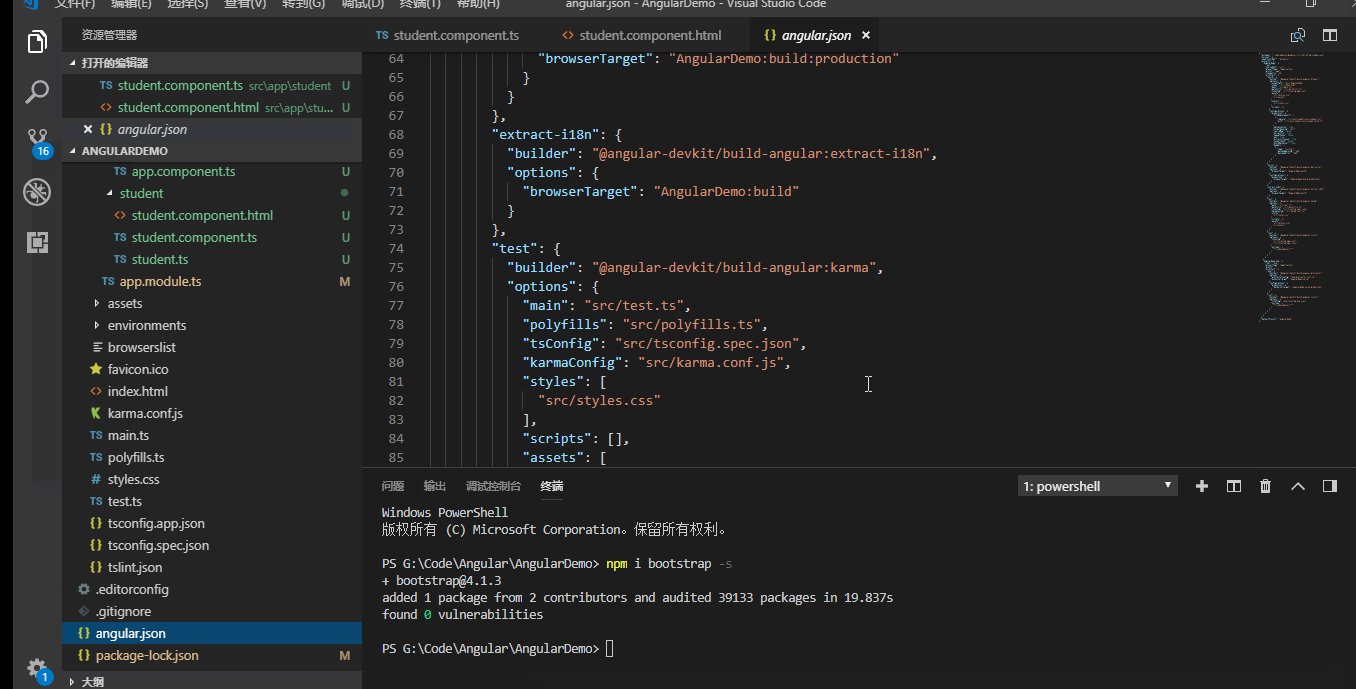
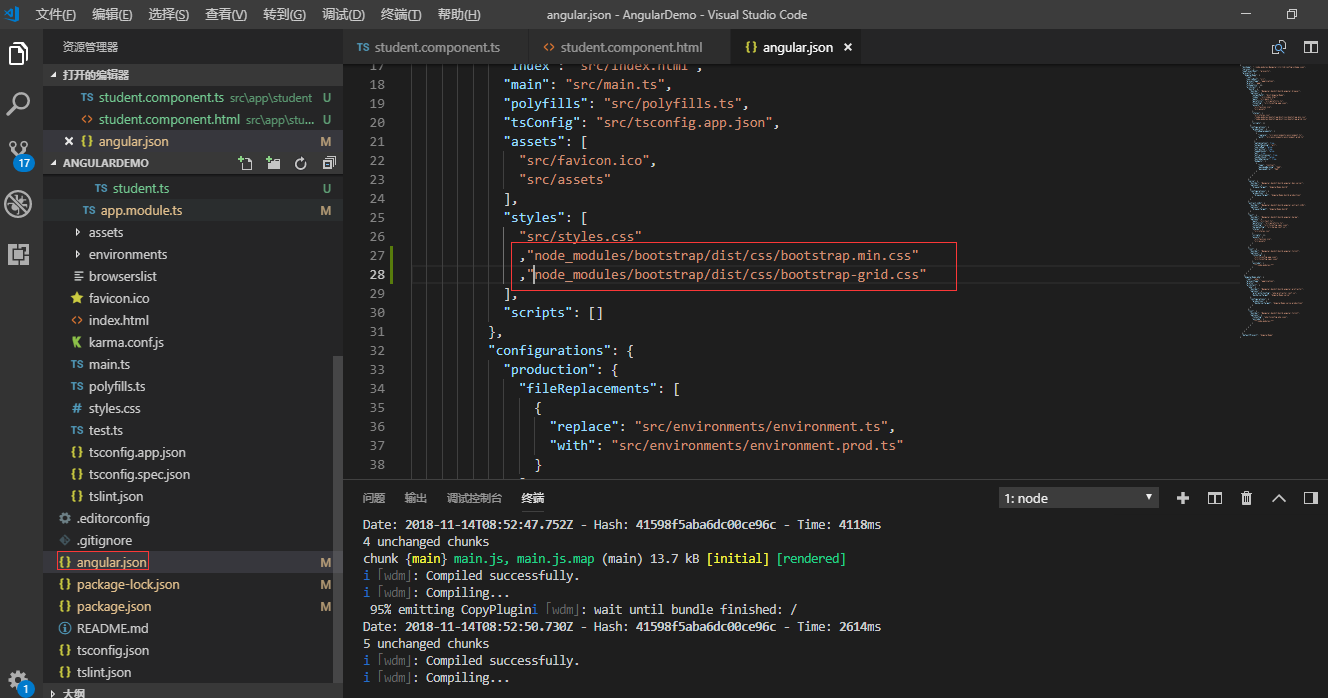
angula.json : angular命令列工具的配置檔案,在這個檔案中可以設定一系列的預設值,也可以配置專案編譯時要包含的檔案;例如第三方包
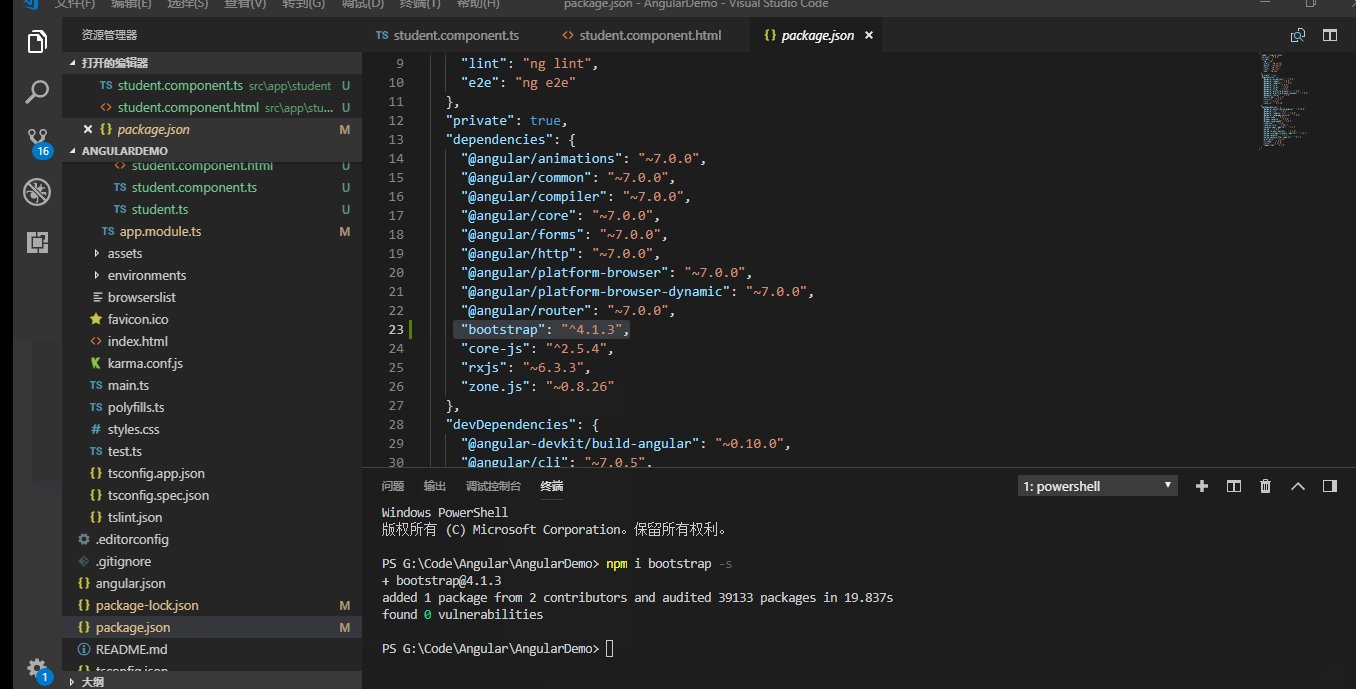
package.json : 第三方依賴包的宣告檔案
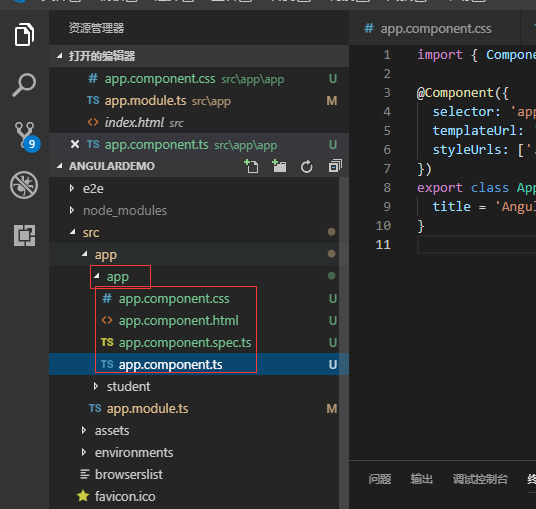
3、建立angular首頁
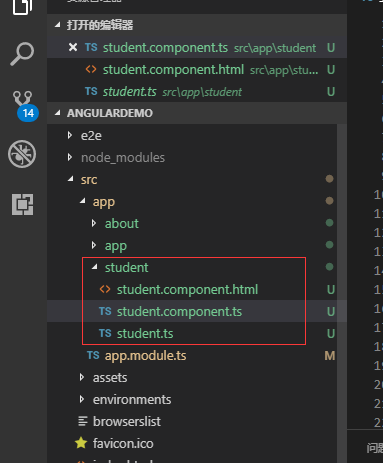
3.1、建立app資料夾,把建立專案生成的4個檔案拖進來

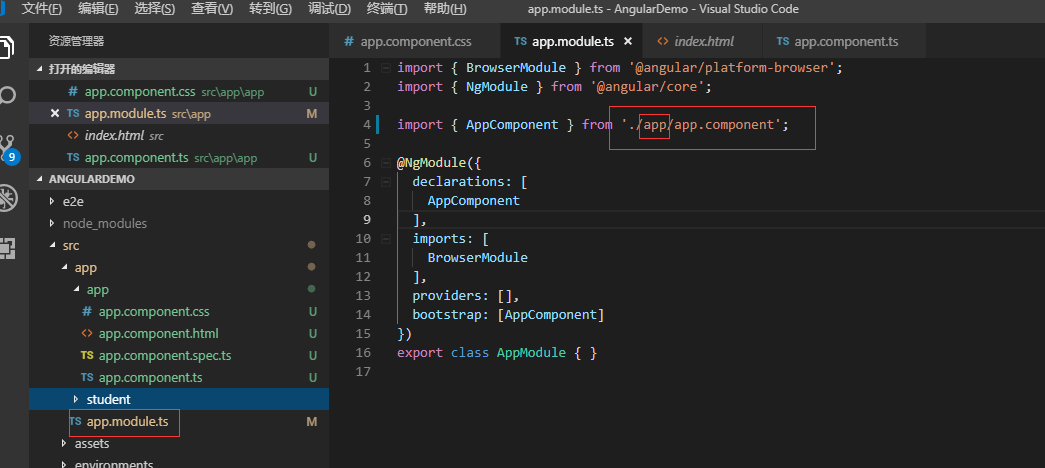
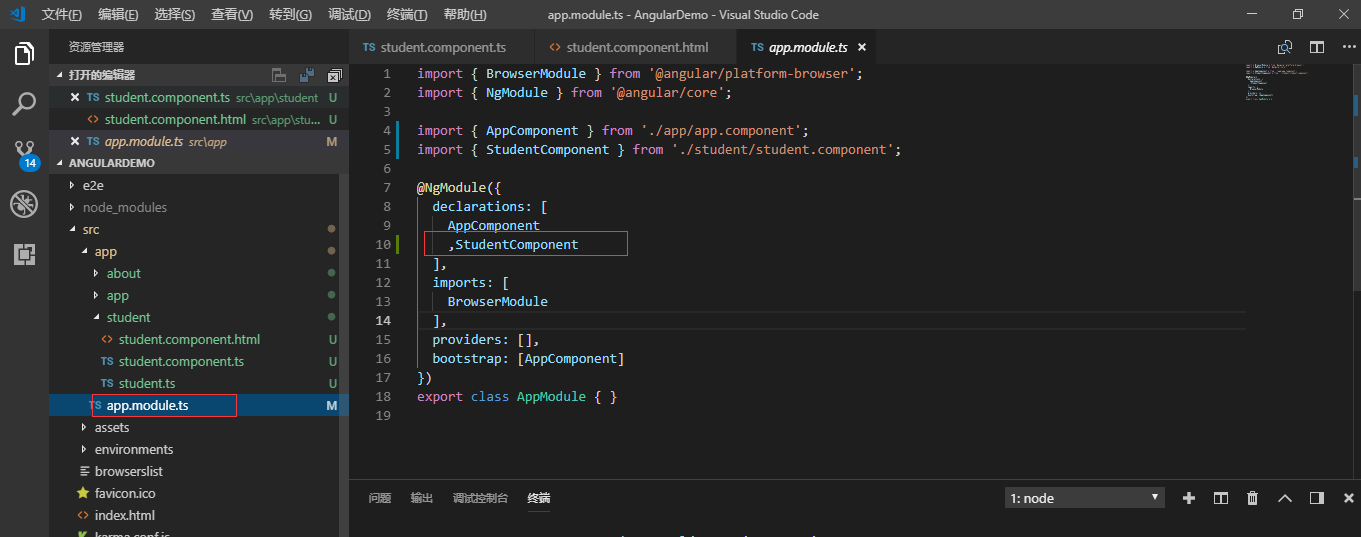
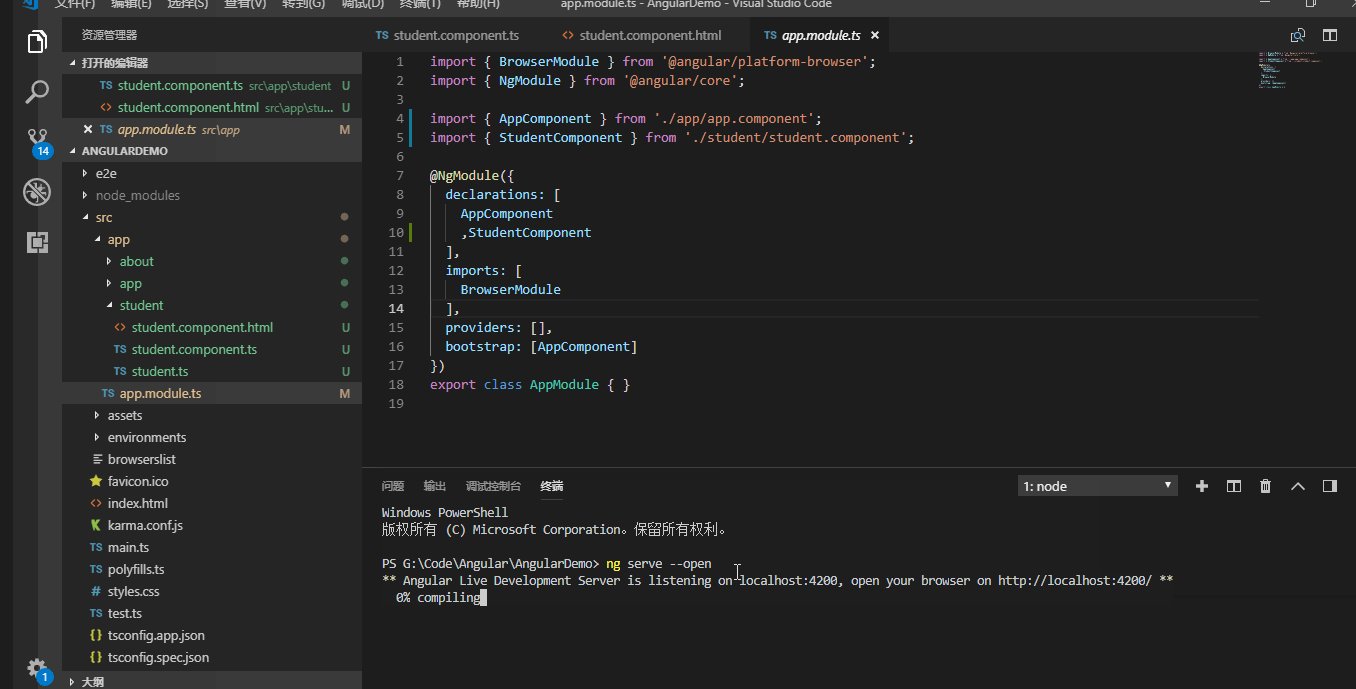
修改app.module.ts檔案中的引用路徑

3.2 檢視我的 hello World頁面
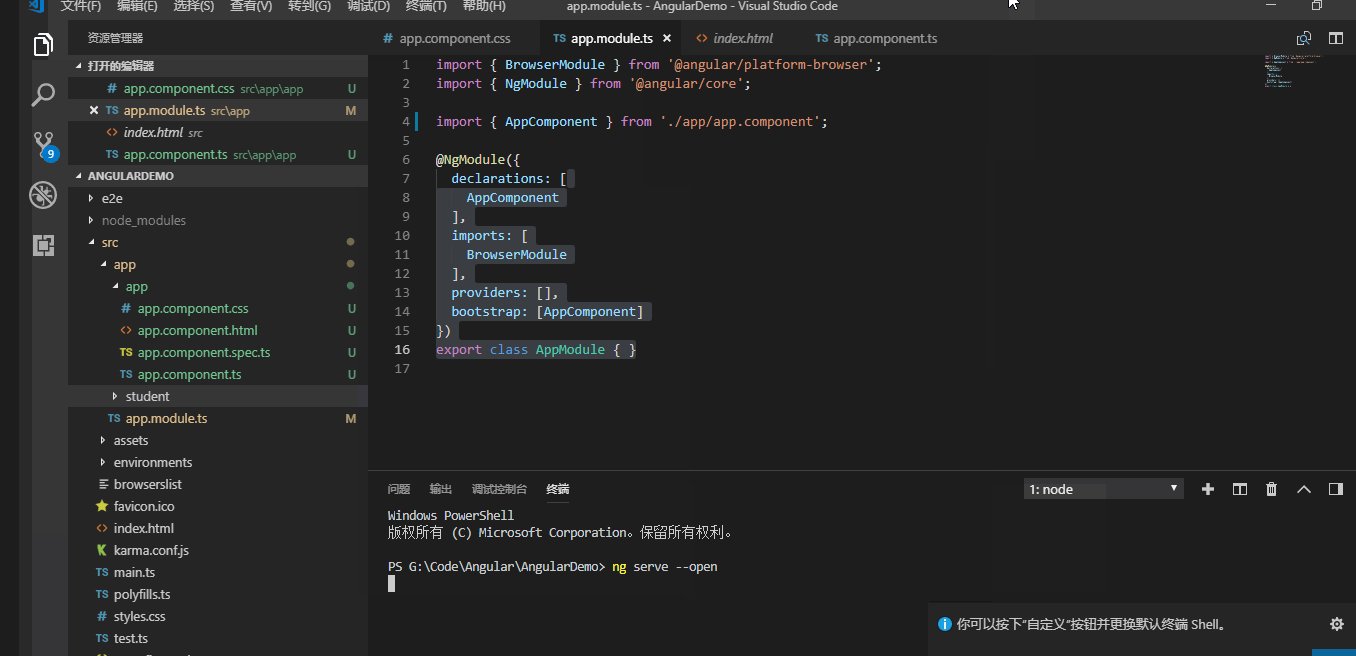
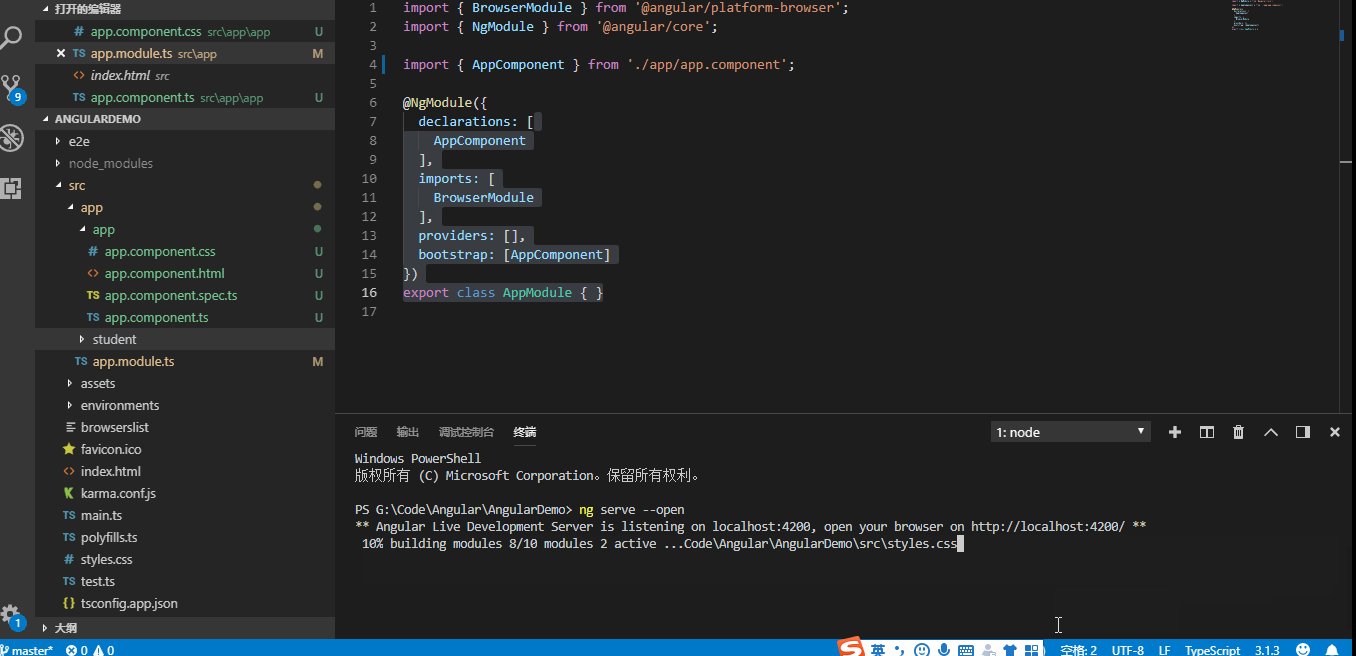
啟動專案服務
$ ng serve --open

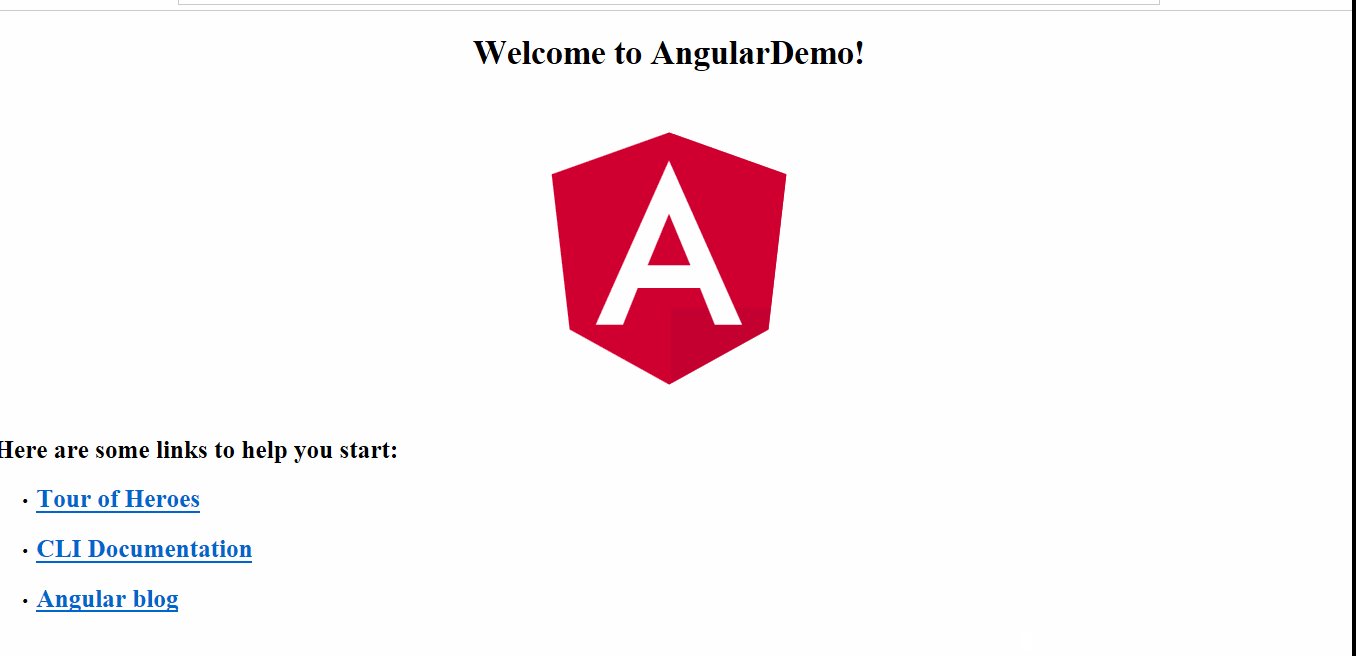
首頁效果

4、增加學生頁面

student.component.ts
import { Component } from '@angular/core';
import { Student } from './student';
@Component({
selector: 'student-root',
templateUrl: './student.component.html',
})
export class StudentComponent {
me:Student[]=[{
name:'admin',
age:15,
className:'一年級'
},
{
name:'testing',
age:16,
className:'二年級'
},
{
name:'martin',
age:28,
className:'三年級'
}
];
public addStudentInfo(name:string,age:number,className:string){
const me=age/3;
this.me.push({
name:name,
age:age
,className:className
});
}
}
student.ts
export class Student{ name:string; age:number; className:string; }
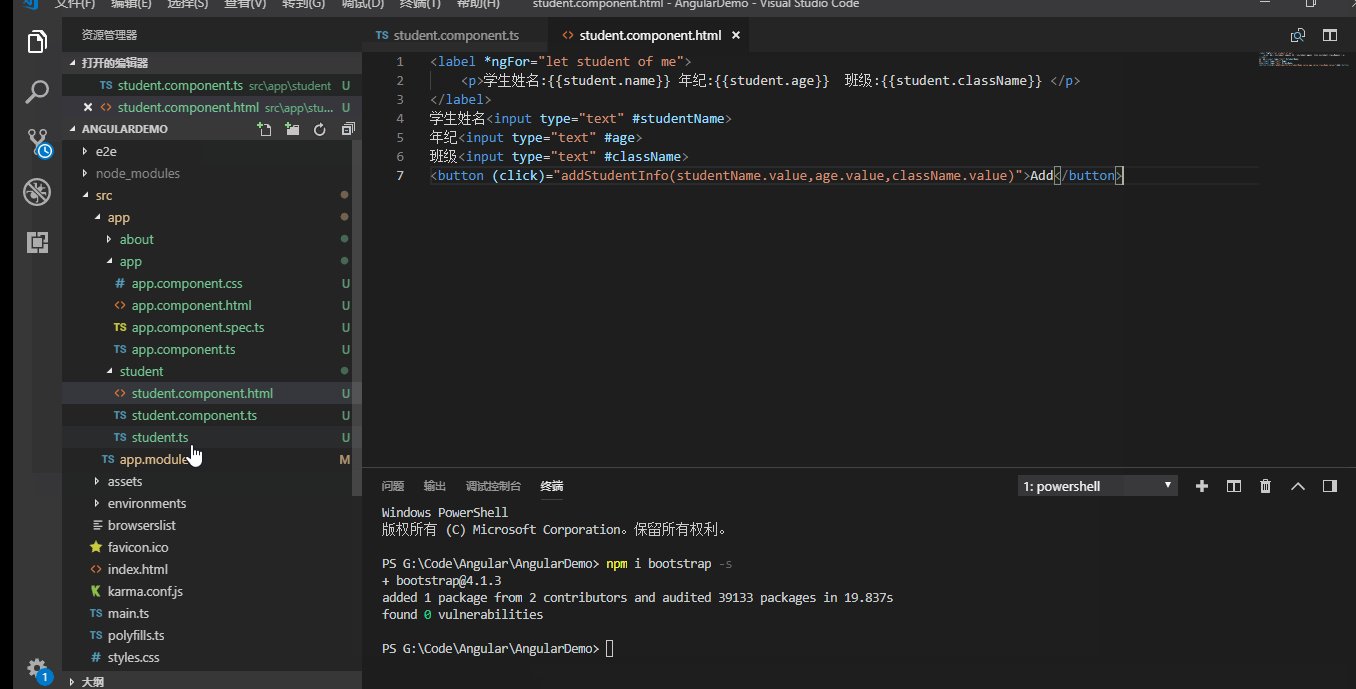
student.component.html
<label *ngFor="let student of me"> <p>學生姓名:{{student.name}} 年紀:{{student.age}} 班級:{{student.className}} </p> </label> 學生姓名<input type="text" #studentName> 年紀<input type="text" #age> 班級<input type="text" #className> <button (click)="addStudentInfo(studentName.value,age.value,className.value)">Add</button>
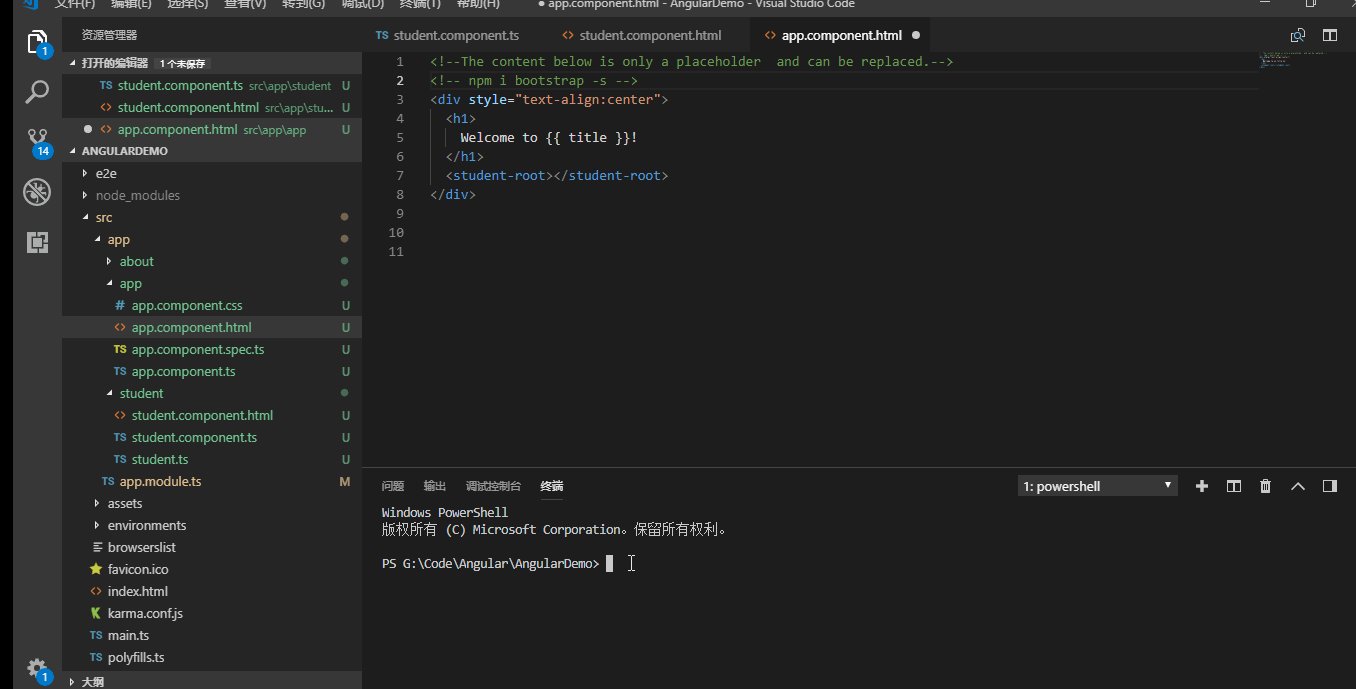
首頁修改app.component.html
<!--The content below is only a placeholder and can be replaced.--> <div style="text-align:center"> <h1> Welcome to {{ title }}! </h1> <student-root></student-root> </div>
最後把student.component依賴注入Ngmodule中 
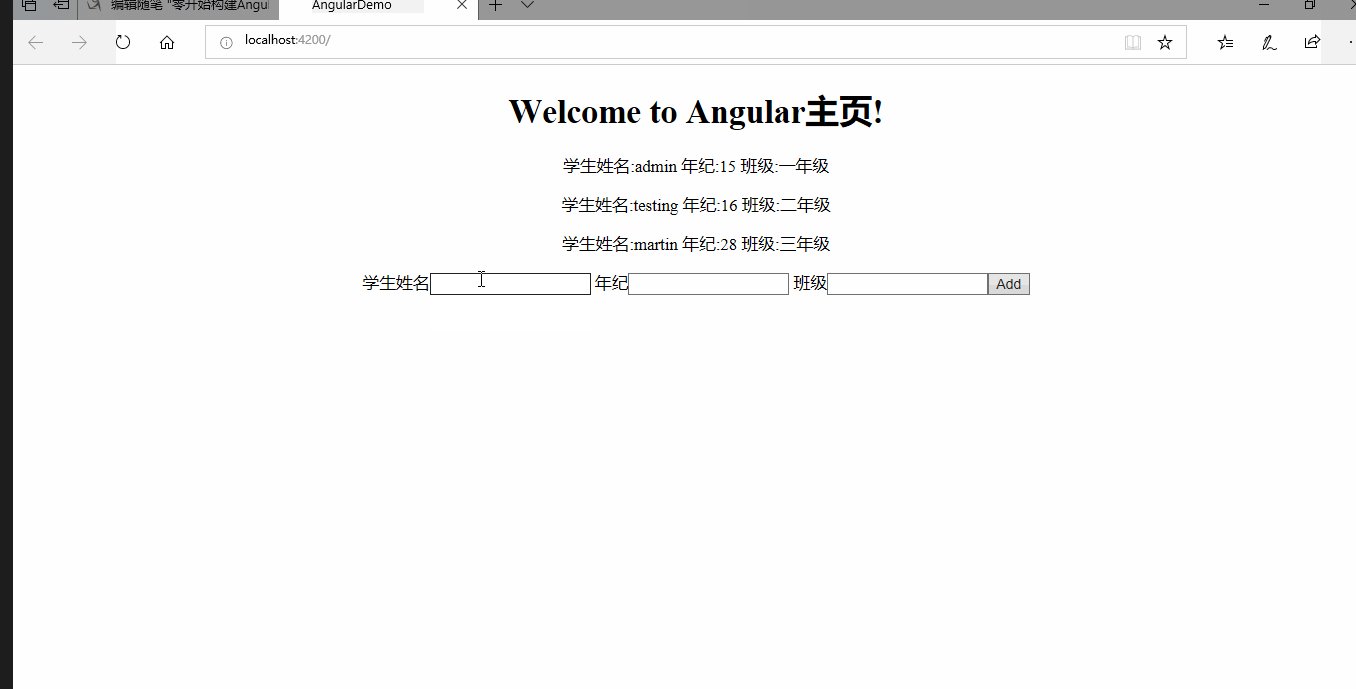
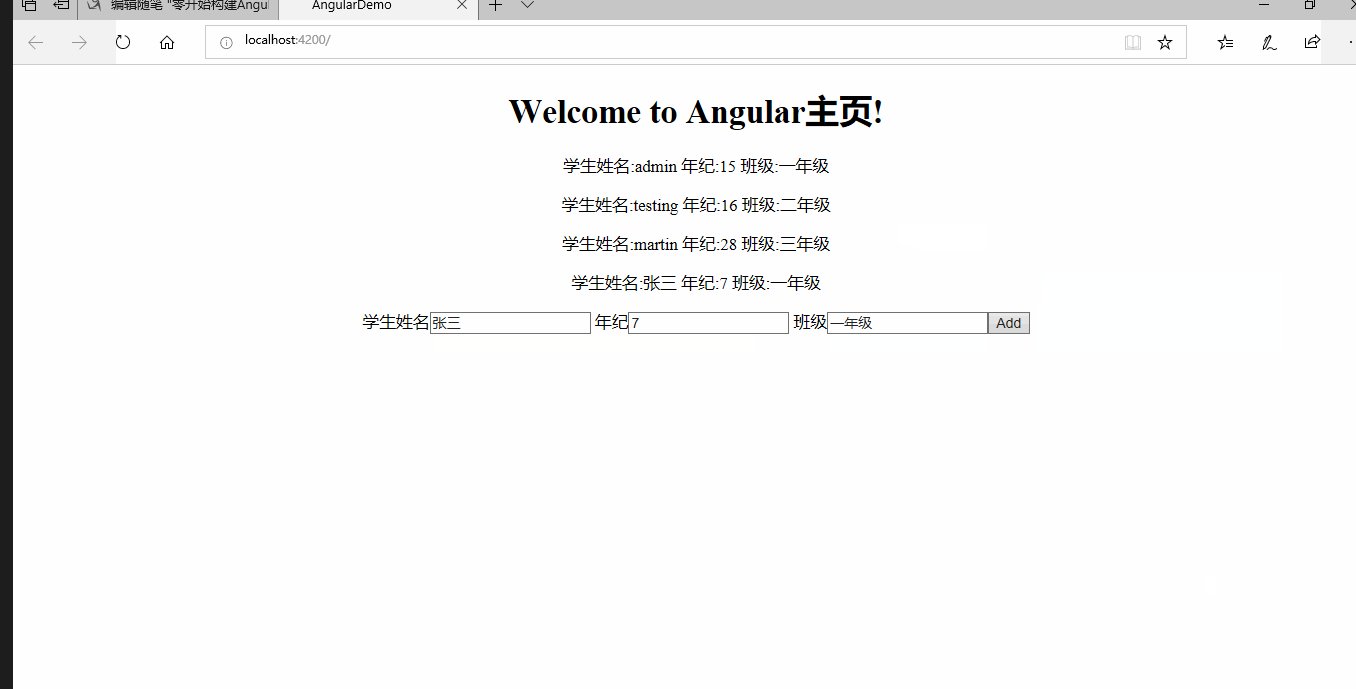
效果

樣式太醜了,引用bootstrap樣式框架
5、安裝bootstrap框架
npm i bootstrap -s


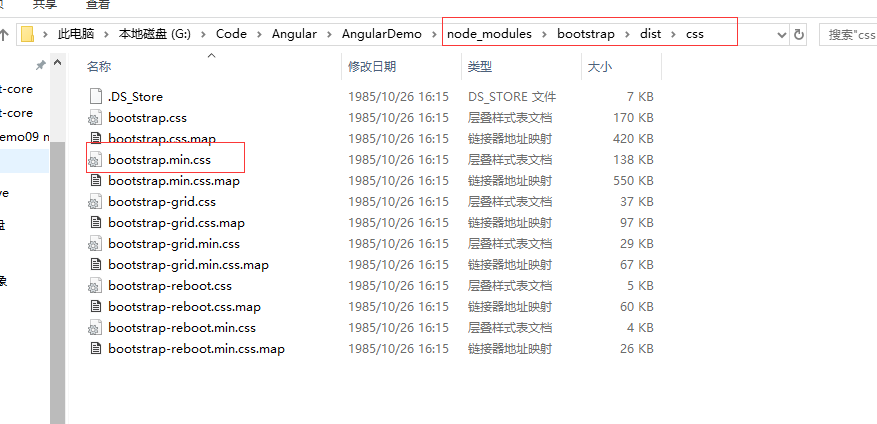
引用bootstrap樣式 
瀏覽效果
 6、最後來點乾貨 原始碼下載
6、最後來點乾貨 原始碼下載

