呆呆鍵盤手11.14號學到的定位-實現滾動門效果
定位:
1、靜態定位--static;按照標準文件流進行佈局;
2、相對定位--relative;相對自身;以自身的坐上角(座標點)為參考;會保留原來的位置不被其他元素侵佔;
3、絕對定位--absolute;參考的是頁面的左上角;絕對定位位置不會被保留;
如果父級有定位,則參考父級的座標點;如果父級沒有定位,則會一級一級向上查詢,直到html標籤,中途有定位就會參照這個定位元素的座標點;
4、固定定位--fixed;相對於瀏覽器視窗的左上角;
實現效果
滾動門效果:
類似文字氣泡效果


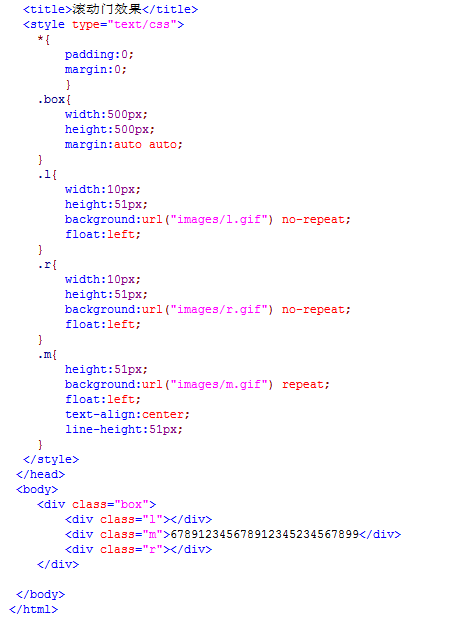
這種方法需要三張圖
下面這種方法經過改進只需要兩張圖

上面是效果圖 圖上邊的黑線是網頁的位址列的線 截圖沒搞好截上去的


相關推薦
呆呆鍵盤手11.14號學到的定位-實現滾動門效果
定位:1、靜態定位--static;按照標準文件流進行佈局; 2、相對定位--relative;相對自身;以自身的坐上角(座標點)為參考;會保留原來的位置不被其他元素侵佔; 3、絕對定位--absolute;參考的是頁面的左上角;絕對定位位置不會被保留; 如果父級有定位,則參考父級的座標點;如果父級沒有定
呆呆鍵盤手11.13號學到的有關文字css、偽類選擇器、浮動的內容
1.文字css <ins></ins>下劃線標記 <del></del>刪除線標記 文字對齊:text-align-left/center/right 文字首行縮排:text-indent 單位px em
2018.11.14資訊學奧賽輔導 向上取整
ceil函式: ceil:在英文中,是天花板的意思,有向上的意思,所以,此函式是向上取整。 用 法: double ceil(double x); 功 能: 返回大於或者等於指定表示式的最小整數 標頭檔案: #include<cmath> 說明: flo
2018/11/14公眾號開發筆記(吐槽日記)
首先,怎麼說呢,甲方爸爸提開發需求就像在飯館點菜,是想一出是一出。經常說這要改成什麼樣,哪裡要改成什麼樣,做了一半說不要了,做好了說算了還是原來那樣吧。 好了,不抱怨了,我去磨刀。 講講甲方槽點。 1、用tp5.0寫的,功能也就那些。展示性公眾號,帶個手機上傳圖文功能。對沒錯,手機上傳圖文(敲重點:把富
Pycharm啟用方法(2016年11月14號親測可用)
現在網上有很多PyCharm的啟用方法,但是都是一看摸不到頭腦,一時間很難進行啟用,經過網上很多次的尋找,尋找到一種較為穩定且快捷的方法,筆者在win7平臺以及Ubuntu下進行了實驗,發現是很好用的,具體步驟如下:help——Register——如下介面: 安裝到輸
嵌入式學習總結14-6李一杭 14號
mage 課堂 logs 9.png 就會 學習總結 代碼 步驟 blog 隨著課程的學習漸漸了解了嵌入式學習的模式,課堂跟隨老師的步驟,課下自己積極的投入到實驗樓的學習中就會有很大收獲。 這周學會了很多簡單命令代碼,自己也可以跟著老師做一些簡單的命令。
構建高效測試團隊11層武學心法
構建高效測試團隊11層武學心法 測試是一門武學,流程是武技、工具是武器,思維是秘訣。有簡單的如花拳秀腿,也有深奧的九陰真經、九陽真經。 測試好比玩魔獸世界,知己知彼,方能百戰不殆。 測試好比玩CS,玩得好可以一槍爆頭(輕松找出系統缺陷),玩得不好,上線後被客戶罵得暈頭轉向。 所以我們要在打好
11.8所學
答案 第一個 1.8 關閉 esp prompt define res 並且 alert() 彈出個提示框 (確定) confirm() 彈出個確認框 (確定,取消) prompt() 彈出個輸入框 讓你輸入東西 使用消息框 使用警告、提示和確認 可以使用警告、確認和提
2017.11.14
ttext 通過 9.png 11.14 分享 shel com 其他 很多 Xshell就是一個遠程控制RHEL的軟件;其他的還有很多,用什麽都無所謂(根據公司情況)。 下面我們來安裝下這個工具: 雙擊exe 點下一步: 選 免費的
前端學習11.14
mbed out tac asc 蘋果公司 局限 com menu etime 轉載自:http://www.cnblogs.com/best/p/6096476.html#_lab2_2_0 1、新增加其它元素 1.1、meter 表示特定範圍內的數值,可用於工資、數量、
第26次Scrum會議(11/14)【歡迎來懟】
es2017 androi odin nbsp 做了 targe 照片 鏈接 oid 一、小組信息 隊名:歡迎來懟小組成員隊長:田繼平成員:李圓圓,葛美義,王偉東,姜珊,邵朔,闞博文 小組照片 二、開會信息 時間:2017/11/14 11:35~11:57,
2017-11-14 今天學習搜集資料的收獲
二極管 power 升級版 cnblogs 3.5 基本 就是 應用電路 學習 學習LTC4020充電管理芯片 了解到LTC4020的基本結構 圖中的MOS管子M1 的作用是: 對於一個嚴重放電的電池,LTC4020 能夠自動地將 PowerP
11.14
pre turn ble hello pymysql 數據庫 mod tab ges 1. . 2 from flask import Flask from flask_sqlalchemy import SQLAlchemy import config app=Fl
2017.11.14 指針
基本 包括 時有 直接 輸出 ger () 運算 並不是 第八章 善於利用指針 (1)指針是什麽 1.內存區每一個字節都有一個編號,這就是“地址”。地址形象化的被稱為“指針”。它能通過以它為地址的內存單元。地址指向(*)該 變量單元。指向就是通過地址來體現。【指針是一個地址
python之路--web--2--Django-11-信號
one 內置 操作 def sig 自定義 view src als 九、信號 Django中提供了“信號調度”,用於在框架執行操作時解耦。通俗來講,就是一些動作發生的時候,信號允許特定的發送者去提醒一些接受者。 1、Django內置信號 1 Model signals
2018/2/11 每日一學 無向圖割頂和橋
return set else 所有 scanf ear .net 存在 sin 割頂和橋:對於無向圖G,如果刪除某個節點u後,連通分量數目增加,則稱u為圖的割頂;如果刪除某條邊後,連通分量數目增加,則稱該邊為圖的橋。 對於連通圖刪除割頂或橋後都會使得圖不再連通。 我們利用
11.14/11.15 Apache和PHP結合 11.16/11.17 Apache默認虛擬主機
十周第二次課(3月1日)11.14/11.15 Apache和PHP結合在啟動httpd的時候有警告提示,要在配置文件裏定義下ServerNamevim /usr/local/apache2.4/conf/httpd.conf輸入/ServerName搜索將前面的#取消,輸入/php5.so搜索將PHP7或P
11.14-11.17
httpd配置11.14 Apache和PHP結合(上)到目前為止,雖然安裝好了apache,mysql,php,但是還沒有將他們結合在一起。雖然apache利用php調用了一個模塊,但是還沒有做實驗,還不知道他們能不能解析php.所以現在得編輯一下Apache,httpd的配置文件。httpd主配置文件/u
java%取模(14號)
3ds print .... pan word stat ava args smi java取模運算支持類型:字符型(不包括負數),字節型,短整型,整形,長整型,單精度浮點型,雙精度浮點型 java奇偶判斷 用偶數進行判斷 如果用奇數進行判斷會出現以下問題: public
卷積的數學意義及信號學應用
getc p s set out iostream n) tar 兩個 turn 1、卷積的數學意義 從數學上講,卷積與加減乘除一樣是一種運算,其運算的根本操作是將兩個函數的其中一個先平移,然後再與另一個函數相稱後的累加和。這個運算過程中,因為涉及到積分、級數的操作,
