Android Animation 詳解
關於動畫的實現,Android提供了Animation,在Android SDK介紹了2種Animation模式:
1. Tween Animation:通過對場景裡的物件不斷做影象變換(平移、縮放、旋轉)產生動畫效果,即是一種漸變動畫;
2. Frame Animation:順序播放事先做好的影象,是一種畫面轉換動畫。
動畫型別
下面先來看看Android提供的動畫型別。Android的animation由四種類型組成
在XML檔案中:
- alpha 漸變透明度動畫效果
- scale 漸變尺寸伸縮動畫效果
- translate 畫面轉換位置移動動畫效果
- rotate 畫面轉移旋轉動畫效果
在Java 原始碼中定義了相應的類,可以使用這些類的方法來獲取和操作相應的屬性:
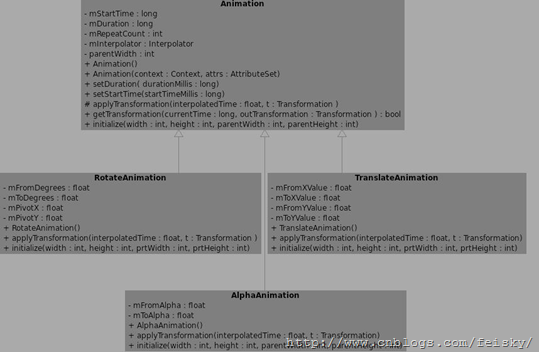
- AlphaAnimation漸變透明度動畫效果
- ScaleAnimation漸變尺寸伸縮動畫效果
- TranslateAnimation畫面轉換位置移動動畫效果
- RotateAnimation畫面轉移旋轉動畫效果
Tween Animation
一個tween動畫將對檢視物件中的內容進行一系列簡單的轉換(位置,大小,旋轉,透明性)。如果你有一個文字檢視物件,你可以移動它,旋轉它,讓它變大或讓它變小,如果文字下面還有背景影象,背景影象也會隨著檔案進行轉換。
使用XML來定義Tween Animation
動畫的XML檔案在工程中res/anim目錄,這個檔案必須包含一個根元素,可以使<alpha><scale> <translate> <rotate>插值元素或者是把上面的元素都放入<set>
Tween Animation共同的節點屬性
| 屬性[型別] | 功能 | 備註 |
| Duration[long] | 屬性為動畫持續時間 | 時間以毫秒為單位 |
| fillAfter [boolean] | 當設定為true ,該動畫轉化在動畫結束後被應用 | |
| fillBefore[boolean] | 當設定為true ,該動畫轉化在動畫開始前被應用 | |
| interpolator |
指定一個動畫的插入器 | 有一些常見的插入器 accelerate_decelerate_interpolator 加速-減速 動畫插入器 accelerate_interpolator 加速-動畫插入器 decelerate_interpolator 減速- 動畫插入器 其他的屬於特定的動畫效果 |
| repeatCount[int] | 動畫的重複次數 | |
| RepeatMode[int] | 定義重複的行為 | 1:重新開始 2:plays backward |
| startOffset[long] | 動畫之間的時間間隔,從上次動畫停多少時間開始執行下個動畫 | |
| zAdjustment[int] | 定義動畫的Z Order的改變 | 0:保持Z Order不變 1:保持在最上層 -1:保持在最下層 |
| 表二 |
||
| XML節點 | 功能說明 | |
| alpha | 漸變透明度動畫效果 | |
| <alpha android:fromAlpha=”0.1″ android:toAlpha=”1.0″ android:duration=”3000″ /> |
||
| fromAlpha | 屬性為動畫起始時透明度 |
0.0表示完全透明 duration為動畫持續時間,ms單位 |
|
屬性為動畫結束時透明度 |
|
| 表三 |
|||
| scale | 漸變尺寸伸縮動畫效果 | ||
| <scale android:interpolator= “@android:anim/accelerate_decelerate_interpolator” android:fromXScale=”0.0″ android:toXScale=”1.4″ android:fromYScale=”0.0″ android:toYScale=”1.4″ android:pivotX=”50%” android:pivotY=”50%” android:fillAfter=”false” android:startOffset=“700” android:duration=”700″ android:repeatCount=”10″ /> |
|||
| fromXScale[float] fromYScale[float] | 為動畫起始時,X、Y座標上的伸縮尺寸 | 0.0表示收縮到沒有 1.0表示正常無伸縮 值小於1.0表示收縮 值大於1.0表示放大 |
|
| toXScale [float] toYScale[float] |
為動畫結束時,X、Y座標上的伸縮尺寸 | ||
| pivotX[float] pivotY[float] |
為動畫相對於物件的X、Y座標的開始位置 | 屬性值說明:從0%-100%中取值,50%為物件的X或Y方向座標上的中點位置 | |
| |
|
|
|
| 表四 |
|||
| translate | 畫面轉換位置移動動畫效果 | ||
| <translate android:fromXDelta=”30″ android:toXDelta=”-80″ android:fromYDelta=”30″ android:toYDelta=”300″ android:duration=”2000″ /> |
|||
| fromXDelta toXDelta |
為動畫、結束起始時 X座標上的位置 | |
|
| fromYDelta toYDelta |
為動畫、結束起始時 Y座標上的位置 | |
|
| |
|
|
|
| 表五 |
|||
| rotate | 畫面轉移旋轉動畫效果 | ||
| <rotate android:interpolator=”@android:anim/accelerate_decelerate_interpolator” android:fromDegrees=”0″ android:toDegrees=”+350″ android:pivotX=”50%” android:pivotY=”50%” android:duration=”3000″ /> |
|||
| fromDegrees | 為動畫起始時物件的角度 | 說明 當角度為負數——表示逆時針旋轉 當角度為正數——表示順時針旋轉 (負數from——to正數:順時針旋轉) (負數from——to負數:逆時針旋轉) (正數from——to正數:順時針旋轉) (正數from——to負數:逆時針旋轉) |
|
| toDegrees | 屬性為動畫結束時物件旋轉的角度 可以大於360度 | ||
| pivotX pivotY |
為動畫相對於物件的X、Y座標的開始位 | 說明:以上兩個屬性值 從0%-100%中取值 50%為物件的X或Y方向座標上的中點位置 |
|
下面給出一個完整的XML定義(SDK提供)
<set android:shareInterpolator="false" xmlns:android="http://schemas.android.com/apk/res/android"> <scale android:interpolator="@android:anim/accelerate_decelerate_interpolator" android:fromXScale="1.0" android:toXScale="1.4" android:fromYScale="1.0" android:toYScale="0.6" android:pivotX="50%" android:pivotY="50%" android:fillAfter="false" android:duration="700" /> <set android:interpolator="@android:anim/decelerate_interpolator"> <scale android:fromXScale="1.4" android:toXScale="0.0" android:fromYScale="0.6" android:toYScale="0.0" android:pivotX="50%" android:pivotY="50%" android:startOffset="700" android:duration="400" android:fillBefore="false" /> <rotate android:fromDegrees="0" android:toDegrees="-45" android:toYScale="0.0" android:pivotX="50%" android:pivotY="50%" android:startOffset="700" android:duration="400" /> </set> </set>
Tween Animation如何使用
使用AnimationUtils類的靜態方法loadAnimation()來載入XML中的動畫XML檔案
//main.xml中的ImageView ImageView spaceshipImage = (ImageView) findViewById(R.id.spaceshipImage); //載入動畫 Animation hyperspaceJumpAnimation =AnimationUtils.loadAnimation(this, R.anim.hyperspace_jump); //使用ImageView顯示動畫 spaceshipImage.startAnimation(hyperspaceJumpAnimation);
如何在Java程式碼中定義動畫
//在程式碼中定義 動畫例項物件 private Animation myAnimation_Alpha; private Animation myAnimation_Scale; private Animation myAnimation_Translate; private Animation myAnimation_Rotate; //根據各自的構造方法來初始化一個例項物件 myAnimation_Alpha=new AlphaAnimation(0.1f, 1.0f); myAnimation_Scale =new ScaleAnimation(0.0f, 1.4f, 0.0f, 1.4f, Animation.RELATIVE_TO_SELF, 0.5f, Animation.RELATIVE_TO_SELF, 0.5f); myAnimation_Translate=new TranslateAnimation(30.0f, -80.0f, 30.0f, 300.0f); myAnimation_Rotate=new RotateAnimation(0.0f, +350.0f, Animation.RELATIVE_TO_SELF,0.5f,Animation.RELATIVE_TO_SELF, 0.5f);
interpolator的解釋
interpolator定義一個動畫的變化率(the rate of change)。這使得基本的動畫效果(alpha, scale, translate, rotate)得以加速,減速,重複等。
Interpolator 定義了動畫的變化速度,可以實現勻速、正加速、負加速、無規則變加速等。Interpolator 是基類,封裝了所有 Interpolator 的共同方法,它只有一個方法,即 getInterpolation (float input),該方法 maps a point on the timeline to a multiplier to be applied to the transformations of an animation。Android 提供了幾個 Interpolator 子類,實現了不同的速度曲線,如下:
| AccelerateDecelerateInterpolator | 在動畫開始與介紹的地方速率改變比較慢,在中間的時候加速 |
| AccelerateInterpolator | 在動畫開始的地方速率改變比較慢,然後開始加速 |
| CycleInterpolator | 動畫迴圈播放特定的次數,速率改變沿著正弦曲線 |
| DecelerateInterpolator | 在動畫開始的地方速率改變比較慢,然後開始減速 |
| LinearInterpolator | 在動畫的以均勻的速率改變 |
Frame Animation
Frame Animation是順序播放事先做好的影象,跟電影類似。不同於animation package, Android SDK提供了另外一個類AnimationDrawable來定義、使用Frame Animation。
Frame Animation可以在XML Resource定義(還是存放到res\anim資料夾下),也可以使用AnimationDrawable中的API定義。由於Tween Animation與Frame Animation有著很大的不同,因此XML定義的格式也完全不一樣,其格式是:首先是animation-list根節點,animation-list根節點中包含多個item子節點,每個item節點定義一幀動畫,當前幀的drawable資源和當前幀持續的時間。下面對節點的元素加以說明:
| XML屬性 | 說明 |
| drawable | 當前幀引用的drawable資源 |
| duration | 當前幀顯示的時間(毫秒為單位) |
| oneshot | 如果為true,表示動畫只播放一次停止在最後一幀上,如果設定為false表示動畫迴圈播放。 |
| variablePadding | If true, allows the drawable’s padding to change based on the current state that is selected. |
| visible | 規定drawable的初始可見性,預設為flase; |
下面就給個具體的XML例子,來定義一幀一幀的動畫:
<animation-list xmlns:android="http://schemas.android.com/apk/res/android" android:oneshot="true"> <item android:drawable="@drawable/rocket_thrust1" android:duration="200" /> <item android:drawable="@drawable/rocket_thrust2" android:duration="200" /> <item android:drawable="@drawable/rocket_thrust3" android:duration="200" /> </animation-list>
上面的XML就定義了一個Frame Animation,其包含3幀動畫,3幀動畫中分別應用了drawable中的3張圖片:rocket_thrust1,rocket_thrust2,rocket_thrust3,每幀動畫持續200毫秒。
然後我們將以上XML儲存在res/anim/文件夾下,命名為rocket_thrust.xml,顯示動畫的程式碼:
AnimationDrawable rocketAnimation; public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.main); ImageView rocketImage = (ImageView) findViewById(R.id.rocket_image); rocketImage.setBackgroundResource(R.anim.rocket_thrust); rocketAnimation = (AnimationDrawable) rocketImage.getBackground(); } public boolean onTouchEvent(MotionEvent event) { if (event.getAction() == MotionEvent.ACTION_DOWN) { rocketAnimation.start(); return true; } return super.onTouchEvent(event); }
程式碼執行的結果:3張圖片按照順序的播放一次.
有一點需要強調的是:啟動Frame Animation動畫的程式碼rocketAnimation.start();不能在OnCreate()中,因為在OnCreate()中AnimationDrawable還沒有完全的與ImageView繫結,在OnCreate()中啟動動畫,就只能看到第一張圖片。這裡實在拖曳事件中實現的。
下面,閱讀Android SDK中對AnimationDrawable的介紹,有個簡單的瞭解:
| AnimationDrawable |
|
| 獲取、設定動畫的屬性 | |
| int getDuration() | 獲取動畫的時長 |
| int getNumberOfFrames() | 獲取動畫的幀數 |
| boolean isOneShot()
Void setOneShot(boolean oneshot) |
獲取oneshot屬性 設定oneshot屬性 |
| void inflate(Resurce r,XmlPullParser p, AttributeSet attrs) |
|
| 增加、獲取幀動畫 | |
| Drawable getFrame(int index) | 獲取某幀的Drawable資源 |
| void addFrame(Drawable frame,int duration) | 為當前動畫增加幀(資源,持續時長) |
| 動畫控制 | |
| void start() | 開始動畫 |
| void run() | 外界不能直接掉呼叫,使用start()替代 |
| boolean isRunning() | 當前動畫是否在執行 |
| void stop() | 停止當前動畫 |