記元素佈局自適應問題

pc端自適應螢幕問題:
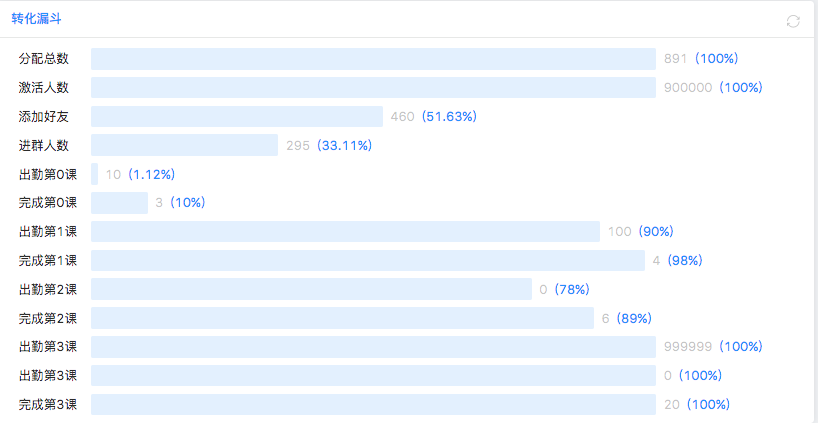
1、每個數字需要跟隨進度條的後面顯示,進度條和數字必須包裹在一個元素裡面,這個元素為一定百分比的父元素
2、進度條長度隨著螢幕大小自適應,所以元素長度需要用百分比計算,這個佔父元素的一定比例
3、有個最大長度,即總長度
4、每一個行有多個元素,所以用了flex佈局,設定百分比的元素,其他元素的長度不同,這個設定百分比的元素的長度可能也會不同,因為總長度一定的情況下,
其他長,這個百分比單位的元素能佔的空間就少(這點沒考慮到)。
5、進度條兩邊的元素都給個固定的寬度,確保文案不管多少,這個進度條的最大寬度都是一樣大的,不會因為空間不足而被縮短。
任何問題總會有解決辦法的,很少有不能解決的問題,如果有,只是你還沒投入足夠的時間去想解決辦法。
相關推薦
記元素佈局自適應問題
pc端自適應螢幕問題: 1、每個數字需要跟隨進度條的後面顯示,進度條和數字必須包裹在一個元素裡面,這個元素為一定百分比的父元素 2、進度條長度隨著螢幕大小自適應,所以元素長度需要用百分比計算,這個佔父元素的一定比例 3、有個最大長度,即總長度 4、每一個行有多個元素,所以用了flex佈局,設定百分
css佈局--父級元素高度自適應
在專案中需要實現這樣一個佈局,子元素相對於父元素絕對定位,其中子元素的高度是確定的,希望父元素能夠自適應子元素的高度,實現兩個div的底沿對齊。 html: <head> <
手機端自適應字體大小和元素寬度自適應
type 測試 nim AD ali jquery round 查詢 element 第一種,媒體查詢: @media (min-width:0px){ html{font-size:12px;} } @media (min-width: 320px){
CSS-父元素寬度自適應子元素寬度之和
line 原本 isp bottom over borde 子元素 段落 https 最近碰見這樣一個需求,要讓圖片橫向排列設置x方向的滾動條滾動查看,原本當直接創建一個IFC(inline,float什麽的)就解決了,搞了半天發現搞不定(IFC也是不能父元素寬度自適應子元
easyui datagrid 高度佈局自適應
最近在把以前寫的一個專案改成用easyui做前端。過程中遇到了不少問題。其中一個就是datagrid不能很好的佈局。想了好多辦法都有侷限。最後想到會不會是佈局(easyui-layout)的問題,經過實驗,最後問題解。 1:比如在專案中用到了datagrid。如果介面比較簡單---只有一個d
CSS經典佈局---自適應
頭部底部固定,中間部分自適應高度,且中間部分包含左中右三部分,其中左右固定,中間自適應 <!DOCTYPE html> < html lang= "en"> < head>
【css】div父元素根據子元素高度自適應高度
兩種情況(無特殊說明子元素都是指代父元素的第一級子元素) 第一種:若子元素沒有帶有float元素的元素,對於高度是自適應的沒有問題. 第二種:若子元素全是帶有float屬性的元素,這時候我們會發現父元素塌陷,高度為0,因為float浮動元素脫離了正常的文件流,
JQuery EasyUI Layout 在from佈局自適應視窗大小
在JQuery EasyUI中,如果直接在form上佈局時當視窗大小調整佈局不會改變,將佈局應用於body時中間隔著一個form,橫豎不好弄。 網上有多個解決方案,一般都是寫程式碼,在視窗大小改變時設定佈局。 經實驗,新版本的JQuery EasyUI中佈局可以採用以下方
Android 橫豎屏切換時 Custom Dialog 佈局自適應
@Override public void onContentChanged() { super.onContentChanged(); Display display = mActivity.getWindowManager WindowMan
【CSS黑魔法】父元素無高度情況下的子元素高度自適應方法
前言: 此方法IE6以上(不包括IE6)瀏覽器均可行。 正題: 問題重現: 當一個沒有設定高度的父級元素下擁有兩個子元素(為了方便,就用兩個就好了,不代表一定是兩個),一個子元素有高度或被內容撐開(這時候父元素被撐開了),另一個子元素我們希望讓他高度根據父元
CSS | 聖盃佈局、雙飛翼佈局 | 自適應三欄佈局
聖盃佈局和雙飛翼佈局是前端工程師需要日常掌握的重要佈局方式。兩者的功能相同,都是為了實現一個兩側寬度固定,中間寬度自適應的三欄佈局 雖然兩者的實現方法略有差異,不過都遵循了以下要點: 1.兩側寬度固定,中間寬度自適應 2.中間部分在DOM結構上優先,以便先行渲染 3.允許三列中的任意一列成為最高列 4.只需
搞清Image加載事件(onload)、加載狀態(complete)後,實現圖片的本地預覽,並自適應於父元素內
斷圖 idt ont election href this 出現 alpha ole onload與complete介紹 complete只是HTMLImageElement對象的一個屬性,可以判斷圖片加載完成,不管圖片是不是有緩存;而onload則是這個Image對象的
純CSS制作自適應分頁條-分享------彭記(019)
ans ext point ase body 20px inter port 使用 純css制作自適應分頁條 效果圖: html: <!DOCTYPE html> <html> <head> <meta charset="U
高度自適應,內容是浮動元素
flow wrap con after 方法 splay content height borde 可以有兩種方法: 1.添加overflow:hidden; 2.添加偽元素 <style> .wrap{ border:1px solid b
css基礎 BFC 不與浮動元素產生交集、自適應
order src 效果 css基礎 border htm log 學習 w3c 禮悟: 公恒學思合行悟,尊師重道存感恩。葉見尋根三返一,江河湖海同一體。 虛懷若谷良心主,願行無悔給最苦。讀書鍛煉養身心,誠勸且行且珍惜。
自適應兄弟元素一起增加高度
適應 IT 不同 屏幕 color 沒有 bsp ID bili 有一小夥伴遇到一問題。 有一張廣告宣傳圖需要排版, 大盒子裏包含了2個框, 2個框內都是文案。 由於自適應,所以隨著屏幕拉伸或收縮,文字也會折行,導致高度不一致的問題。 所以設計抓著不放。 網上搜了很多答案,
記一次產品需求:圖片等比縮放和CSS自適應布局16:9
是我 width 圖片展示 網上 IT tom 就會 很好 尺寸 前言 前陣子,產品跑過來問我現有的模板中沒有圖片模板,需要添加一個圖片模板;然而,他要求圖片在展示區最好能夠實現隨著窗口的變化而自動按圖片比例等比縮放,並且居中展示圖片。我當時想著,拋開技術實現層面,圖
使用min-content實現容器寬度自適應於內部元素
強制 布局 sign 延伸 sid spl 顯示效果 exp ldr 前言 設計師可以分為如下兩類: 先做好設計,然後將內容放入靜態框架中 優秀的設計師充分考慮內容的各個方面及其上下文,並創建適合於內容的設計 HTML原生就是響應式的(HTML內容在視口內流式的分布)。
關於頁面的多種自適應佈局——三列布局
簡單結構1,列表在前,更多列表在中間,內容在後 1 <style type="text/css"> 2 .layout{background-color:gray; padding:10px; border:10px solid orange; margin:10px 0; zoom:
佈局:高度已知,佈局一個三欄佈局,左欄和右欄寬度為200px,中間自適應 浮動佈局詳解
需求:高度已知為200px,寫出三欄佈局,左欄和右欄各位200px,中間自適應,如下圖所示: 方法一:float浮動佈局 原理是:定義三個區塊,需要注意的是中間的區塊放在右邊區塊的下面,統一設定高度為200px,然後設定左邊欄寬度為200px並且float:left,設定右邊欄寬度為200px並且fl
