css 圖片裁剪顯示
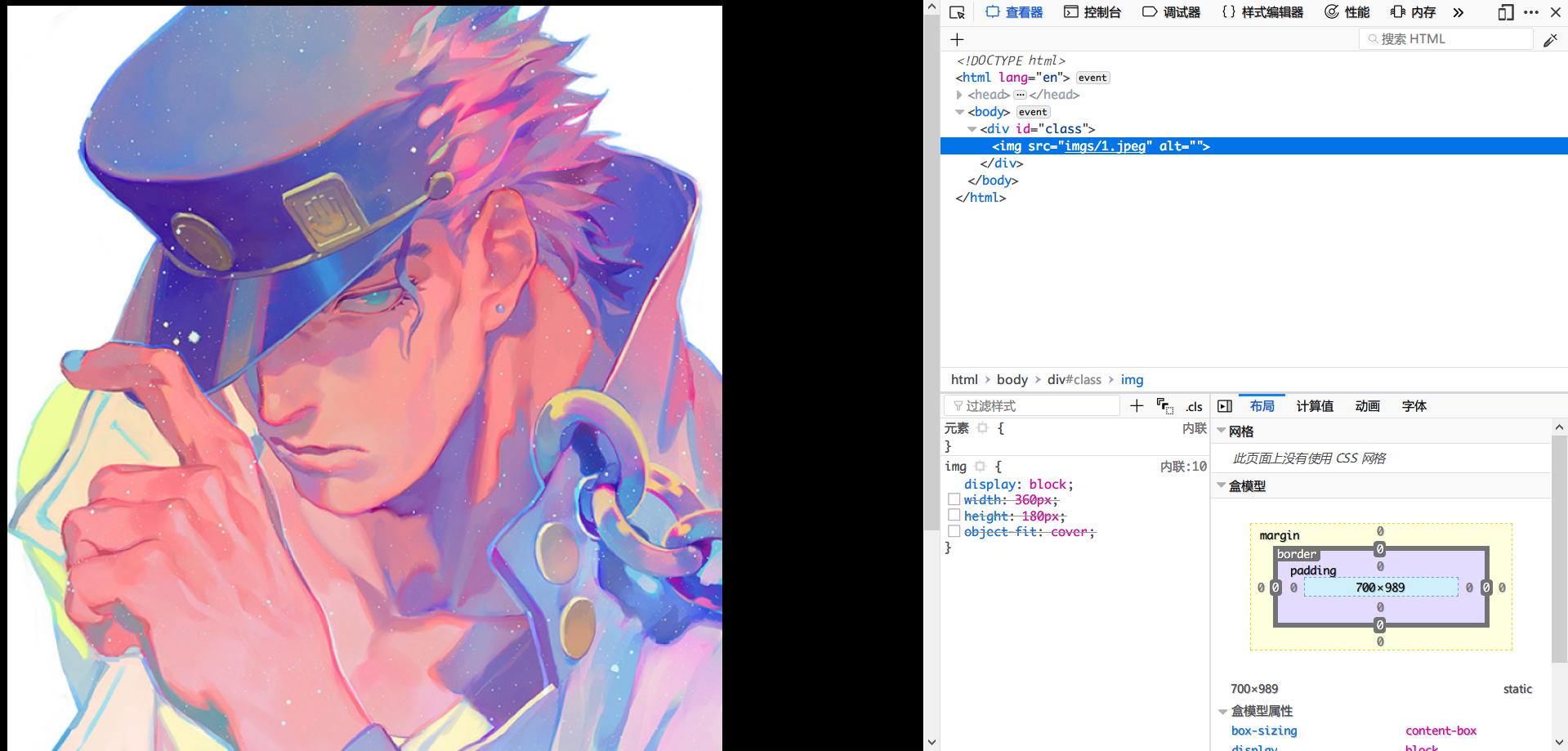
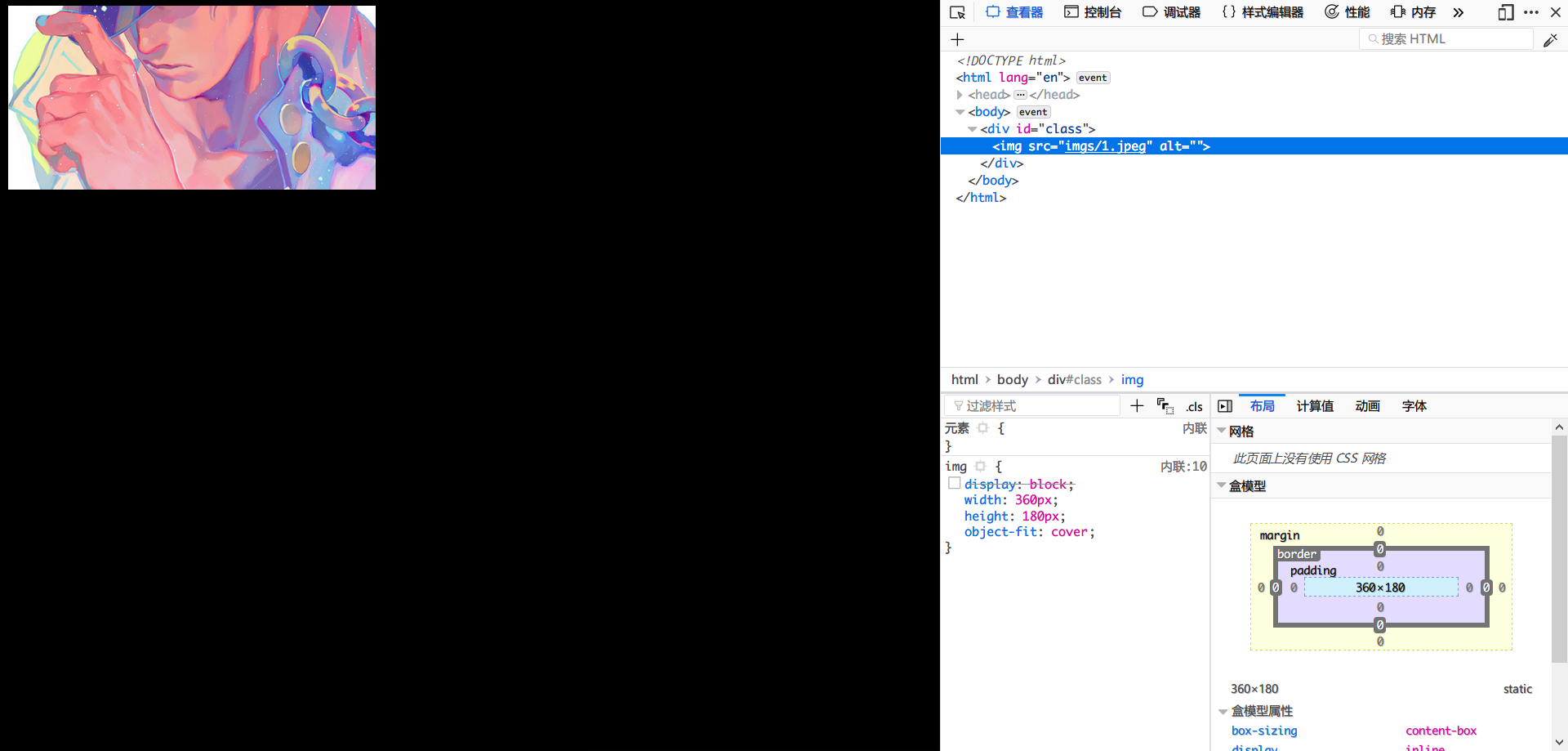
用object-fit:cover
object-fit屬性詳解
object-fit:CSS 屬性指定替換元素的內容應該如何適應到其使用的高度和寬度確定的框。
- object-fit:fill 被替換的內容大小可以填充元素的內容框,整個物件將完全填充此框,如果物件的寬高比不匹配其框的寬高比,你們物件會被拉伸。
- object-fit:contain 被替換的內容將被縮放,以在填充元素的內容框時保持其寬高比,整個物件在填充盒子的同時保留其長寬比,因此如果寬高比與框的寬高比不匹配,該物件將被新增
- object-fit:cover 被替換的內容大小保持其寬高比,同事填充元素的整個內容框,如果物件的寬高比與盒子的寬高比不匹配,改物件將被裁剪以適應。
- object-fit:none 被替換的內容尺寸不會被改變
- object-fit:scale-down 內容的尺寸就像是指定了none或contain,取決於哪一個將導致更小的物件尺寸。
相容性支援:
pc:基本支援,IE不支援。
mobile:基本支援,安卓4.4.4 ie不支援


相關推薦
css 圖片裁剪顯示
用object-fit:cover object-fit屬性詳解 object-fit:CSS 屬性指定替換元素的內容應該如何適應到其使用的高度和寬度確定的框。 object-fit:fill 被替換的內容大小可以填充元素的內容框,整個物件將完全填充此框,如果物件的寬高比不匹配其框的寬高比,你們物
CSS 圖片居中顯示不變形,顯示圖片中間部分
<div style="background-image:url(這裡填寫圖片的路徑}); background-repeat: no-repeat; background-position:center center; background-size: cover
css圖片不拉伸顯示多餘的裁剪
實際圖片大小 顯示部分圖片 <!doctype html> <html> <head> <meta charset="UTF-8"> <title></title> <meta name="view
[轉]ionic或者angularjs中圖片顯示壓縮問題解決 or 顯示較大圖片的某一塊區域、裁剪顯示
嚴重 cover width 調整 解決 csdn target lan 壓縮 我們知道在html中顯示圖片一般都是用img控件標簽,當然調整大小的也很容易。 但是會出現,特定的img大小,顯示一張比較大尺寸的且長寬比例與特定img大小不相符的圖片。而導致壓縮問題,圖片擠壓
css圖片等比例裁剪
-i mark src 設置 顯示 png cdn hid 如果 需求: 圖片的寬高是不固定的,但是外部盒子是有固定大小的。 圖片的寬度和盒子保持一致,並且是水平居中顯示,即兩邊是裁剪的 圖片的高度是由盒子寬度控制的,等比例縮放,多余的被裁減掉 原圖: 代碼: <!
爬蟲筆記之自如房屋價格圖片識別(價格欄位css背景圖片偏移顯示)
一、前言 自如房屋詳情頁的價格欄位用圖片顯示,特此破解一下以豐富一下爬蟲筆記系列博文集。 二、分析 & 實現 先開啟一個房屋詳情頁觀察一下; 網頁的原始碼中沒有直接顯示價格欄位,價格的顯示是使用一張背景圖,圖上是0-9十個數字,然後網頁上顯示的時候價格的每一個數字對應著一
C#Bitmap裁剪圖片後顯示在pictureBox內,形成圖片移動效果
使用者介面大作業,選擇時區時將地圖上該時區顯示在圖片中間。 就是這樣,地圖是720*180的,含有兩個世界地圖,足夠剪裁出時區在中間的360*180圖,所以pictureBox是360*180的。 這是複製剪裁圖片的函式, private void Clone_map(/
css-實現滑鼠移至圖片上顯示遮罩層
1、將遮罩層html程式碼與圖片放在一個div 我是放在 .img_div裡。 <div class="img_div"> <img src="./images/paella-dish.jpg"> <a href="#
CSS 背景圖片和背景顏色融合,以及多張背景圖片融合顯示
寫CSS的時候會遇到這樣一個需求,要求給背景圖片加上一個“遮罩層”,看起來更符合頁面的整體風格。 可以用背景圖片和背景顏色融合來解決。 通常我們這樣寫: .bgDiv { background:rgba(25
用CSS實現圖片幻燈片式的切換(所有圖片輪流顯示,每次顯示一張)
HTML 部分<div id="img-wrap"> <img src="img/1.jpg"> <img src="img/2.jpg"> <img src="img/3.jpg"> <i
CSS 背景圖片始終顯示最中間的部分,不隨視窗變化而收縮或變形。
div{ background-image: url(images/background.jpg); background-repeat: no-repeat; background-position: center; } 以上這個程式碼,可以讓div的背景顏色始終
用css設定只顯示圖片的一部分
今天模仿網站寫頁面時,儲存一張圖片時,發現其他圖片都是用的一張整合的圖片,前幾天都是又把這些圖片拆分了。今天因為是演示購物步驟的。我覺得和在一起挺好。就在網上搜了下這個怎麼寫。發現一個還可以的描述。搜了幾個都描述的不清楚。就這個還可以。特意貼上來儲存。 CSS 對整
005_HTML製作炫酷登入介面(CSS精靈圖、背景圖片區域性顯示)
效果: 說明: 輸入框由三部分組成: 裝區域性圖示的span 顯示提示文字的span 接受使用者輸入的input 互動效果 剛開啟頁面,所有輸入框顯示提示文字 當input獲得焦點,提示文字消失 當input失去焦點,並且使用者沒有輸入內容
CSS實現滑鼠放圖片上顯示白色邊框+文字描述
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html
DIV+CSS圖片和文字如何顯示同一行
如果把文字和圖片放在同一個圖層的,文字可以做到居中,但是圖片就不能,因為圖片預設是左上對齊的!如果你令到圖片居中了,文字就會相對於圖片右下對齊了!如果你想2個都居中的話,就不能把他們放在同一個div,或者你試下把他們放在2個div中,或者一個圖片放div中,文字直接放頁面中,不放div ,這樣會給網頁減瘦的
壓縮css樣式後出現的的ie8下Background圖片不顯示的問題
使用 Online JavaScript/CSS Compressor http://refresh-sf.com/相較使用clean-css不用先在壓縮之前進行W3C CSS驗證服務 替換掉原來的css樣式後,出現了在Google和firefox,ie8+上面背景圖顯示正
使用canvas進行圖片裁剪簡單功能
getc page nload 一個 use over load 基本 height 1.html部分 使用一個input[type="file"]進行圖片上傳; canvas進行圖片的裁剪展示 <div> <input type="f
[CSS]圖片、多行文本、多行文本與圖片的水平垂直居中
支持 clas ont body style back rgb 添加 vertica 圖片垂直居中:IE8+支持方法1.box { line-height:300px; text-align:center;}.box>img { vertical-a
JavaScript基礎 顯示/隱藏效果 點擊圖片,DIV顯示,圖片更換,點擊更換後的圖片,DIV隱藏
努力學習 不出 圖片 視頻教程 .cn clas == display 推薦 鎮場詩: 清心感悟智慧語,不著世間名與利。學水處下納百川,舍盡貢高我慢意。 學有小成返哺根,願鑄一良心博客。誠心於此寫經驗,願見文者得啟發。—————————————————————
MVC中根據後臺絕對路徑讀取圖片並顯示在IMG中
copy ret execute ble 操作文件 初學者 實體類 cin jpeg 數據庫存取圖片並在MVC3中顯示在View中 根據路徑讀取圖片: 1 byte[] img = System.IO.File.ReadAllBytes(@"d:\x
