虛擬DOM -------- 最易理解的解釋
阿新 • • 發佈:2018-11-14
虛擬DOM是最先由Facebook在react裡使用的,
虛擬DOM是一個特別棒的概念,我們都知道,在瀏覽器上進行DOM操作的時候,會特別的消耗效能而且響應、渲染特別慢,但是有了虛擬DOM就不一樣了,
虛擬DOM就是將DOM樹轉換成一個JS物件樹,

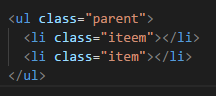
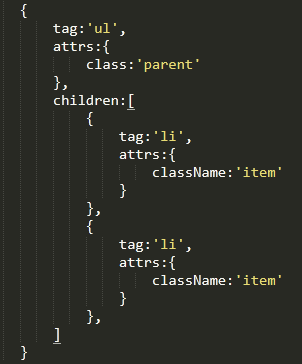
虛擬DOM就是將上述的標籤寫成一個js物件樹,如下

當DOM改變的時候,他會使用Diff演算法將改變以後的js物件樹與原先的js物件樹進行比較,這個比較是逐層比較的,當發現節點刪除就刪除,增加就增加,
但是由於他是一級一級進行比較的,這樣就會有一個致命的缺點:假設在根元素上又嵌套了一個元素,那麼Diff演算法在比較第一層的時候就認為改變了,就相當於重新建立了一個JS物件樹,這樣效率還是不高,
此外,還有一個致命的缺點就是;如果同一級上有特別多個相同的元素,在增加或者排序的時候,就會在迴圈比較的時候浪費掉大量的效能
於是,為了解決這兩個缺點,虛擬DOM做了兩個假設,並且這兩個假設也實現了,所以已經解決了這兩個缺點
兩個假設:
1、兩個相同的元件產生類似的DOM結構,不同的DOM節點產生不同的DOM節點
2、對於同一個層次的一組節點,他們可以通過唯一的id進行區分
對於第二種假設,就是解釋了我們為什麼要在vue的v-for裡面必須加一個key 並且這個key要是唯一的
如果本文對您有幫助,請擡擡您的小手,點下右下角的推薦, ^-^,當然如果看了這篇部落格對您有幫助是我最開心的事,畢竟贈人玫瑰,手有餘香, ^-^,如果這篇部落格沒有幫助到您,那就只能說一聲抱歉啦
