程式碼動態新增元件型別、大小 、方位 (addView)
阿新 • • 發佈:2018-11-15
文章目錄
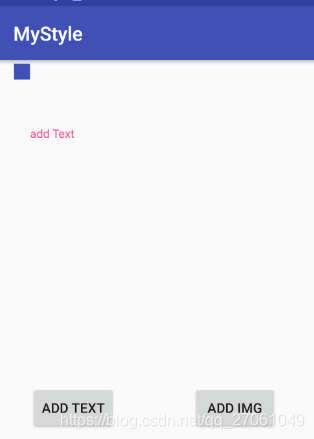
1、功能介紹
在程式碼裡動態新增我們需要的元件 ,並確定位置 大小等格式

2、程式碼結構

3、activity_main.xml 檔案
定義兩個按鈕 點選 新增 不同的元件
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:id="@+id/relay_id" tools:context=".MainActivity"> <Button android:id="@+id/add_text_id" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="add text" android:layout_marginLeft="100px" android:layout_marginTop="1000px" /> <Button android:id="@+id/add_img_id" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="add img" android:layout_marginLeft="600px" android:layout_marginTop="1000px" /> </RelativeLayout>
4、功能程式碼
package com.example.ubuntu.mystyle; import android.graphics.drawable.Drawable; import android.support.v7.app.AppCompatActivity; import android.os.Bundle; import android.view.View; import android.view.ViewGroup; import android.widget.Button; import android.widget.ImageView; import android.widget.LinearLayout; import android.widget.RelativeLayout; import android.widget.TextView; public class MainActivity extends AppCompatActivity implements View.OnClickListener { private String TAG = "MainActivity: "; private RelativeLayout relativeLayout; private Button buttonText,buttonImg; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); relativeLayout = (RelativeLayout) findViewById(R.id.relay_id); buttonText = (Button) findViewById(R.id.add_text_id); buttonImg = (Button) findViewById(R.id.add_img_id); buttonText.setOnClickListener(this); buttonImg.setOnClickListener(this); } @Override public void onClick(View view) { switch (view.getId()) { case R.id.add_text_id: addTextView(); break; case R.id.add_img_id: addImageView(); break; default: break; } } private void addImageView() { ImageView addImg = new ImageView(MainActivity.this); addImg.setBackgroundColor(getResources().getColor(R.color.colorPrimary)); // 定義LayoutParam //兩個400分別為新增圖片的大小 LinearLayout.LayoutParams params = new LinearLayout.LayoutParams(50, 50); params.topMargin = 10; //距離頂部高度 params.leftMargin = 50; //距離左邊高度 relativeLayout.addView(addImg, params); //新增的元件位置 } private void addTextView() { TextView addText = new TextView(this); addText.setTextSize(12); //設定字型大小 addText.setTextColor(getResources().getColor(R.color.colorAccent)); //設定字型顏色 addText.setText("add Text"); //設定內容 addText.setWidth(300); //設定寬度 addText.setHeight(40); //設定高度 // 定義LayoutParam RelativeLayout.LayoutParams params = new RelativeLayout.LayoutParams( ViewGroup.LayoutParams.WRAP_CONTENT, ViewGroup.LayoutParams.WRAP_CONTENT); params.topMargin = 200; //距離頂部高度 params.leftMargin = 100; //距離左邊高度 relativeLayout.addView(addText, params); //新增的元件位置 } }
文獻參考:
Android動態新增View之addView的用法
https://www.jianshu.com/p/760573e1964f
Android 在程式中動態新增 View 佈局或控制元件
https://blog.csdn.net/q610098308/article/details/49998457
