使用Object.defineProperty如何巧妙找到修改某個變量的準確代碼位置
前言
本文主要給大家介紹的是關於使用Object.defineProperty巧妙找到修改某個變量的準確代碼位置的相關內容,分享出來供大家參考學習,下面話不多說了,來一起看看詳細的介紹吧
語法
Object.defineProperty(obj, prop, descriptor)
參數
- obj 需要定義屬性的對象。
- prop 需被定義或修改的屬性名。
- descripter 需被定義或修改的屬性的描述符。
發現問題
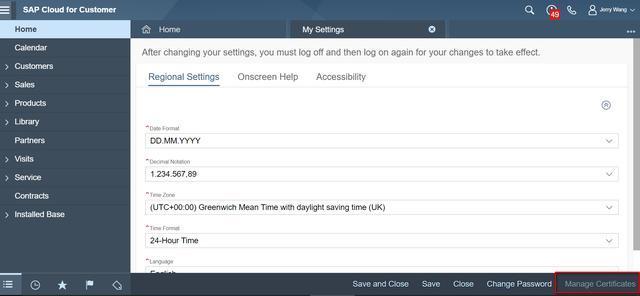
最近的工作又遇到一個難題。前端UI右下角這個按鈕被設置為"禁用(disabled)"狀態。

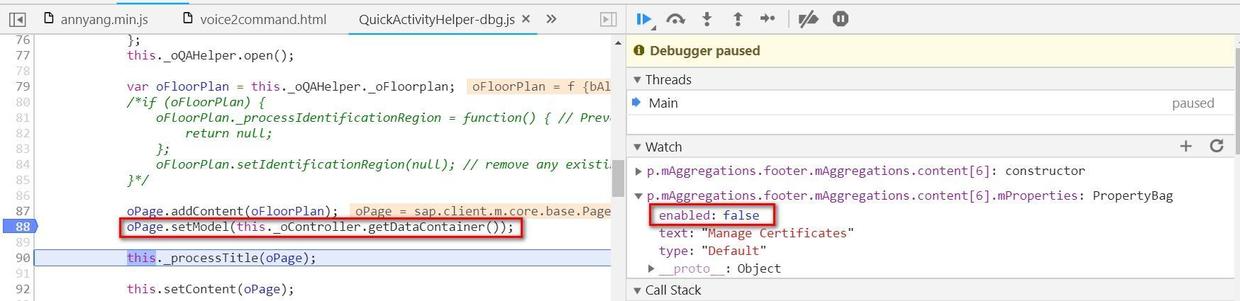
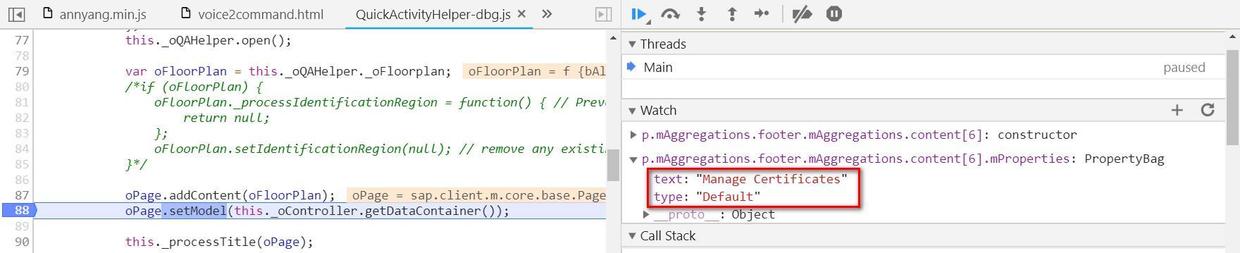
這個按鈕的可用狀態由屬性enabled控制。我通過調試發現,一旦下圖第88行代碼執行完畢之後,這個按鈕的屬性mProperties裏就多出一個enabled:false

而88行執行之前,還沒有這個enabled:false的屬性。正是這個屬性讓按鈕進入了禁用狀態。

我單步調試setModel函數,花了半個小時的時間也沒能找到這個enabled屬性到底是在哪一行代碼加進去的。
解決方法
於是我只有尋求其他辦法。我想到了Object.defineProperty這個方法:


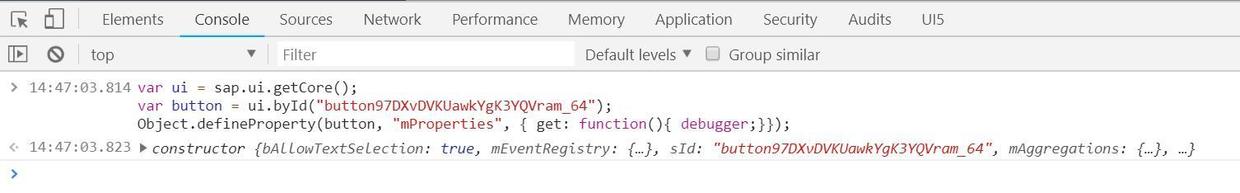
我在Chrome開發者工具裏執行如下代碼,首先根據button的ID用ui.byId方法找到這個被禁用按鈕的實例,然後用Object.defineProperty給按鈕實例的屬性集合mProperties註入一個get方法,實現體只有一個debugger語句。如此一來,每次button的mProperties被訪問時,都會自動觸發一個斷點。而mProperties屬性發生變化時,必定會先產生讀取動作,因此斷點停下來時,我通過觀察調用棧的上下文就能夠找到是哪一行代碼修改了mProperties。
| 1 2 3 4 5 |
var ui = sap.ui.getCore();
var button = ui.byId("button97DXvDVKUawkYgK3YQVram_64");
Object.defineProperty(button, "mProperties", { get: function(){ debugger;}});
|

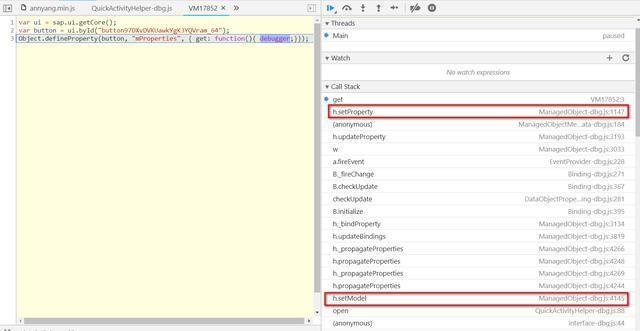
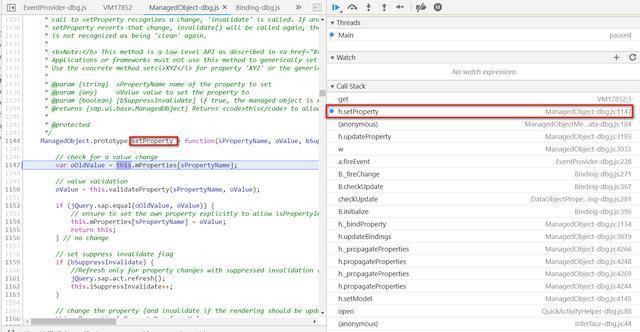
現在就來試試。果然斷點自動觸發了。我成功找到了我在尋找的給mProperties添加了enabled = false的代碼位置。


某課網 - Vue.js 源碼全方位深入解析(完整版) 下載地址:百度網盤下載
某課網 - 全網首發mpvue課程小程序全棧開發 下載地址:百度網盤下載
web前後端漏洞分析與防禦精講視頻教程(全漏洞原理+攻擊手段+測試方法+預防措施) 下載地址:百度網盤下載
最新短視頻網站實戰教程 node.js+ES+Koa2基礎到精通項目實戰課程 下載地址:百度網盤下載
四大維度解鎖 Webpack 3.0 前端工程化 下載地址:百度網盤下載
某課網 - 讓你頁面速度飛起來 Web前端性能優化 下載地址:百度網盤下載
兄弟連新版Web 前端視頻教程 下載地址:百度網盤下載
微信小遊戲入門與實戰 刷爆朋友圈 下載地址:百度網盤下載
手把手帶你入坑H5與小程序直播開發 下載地址:百度網盤下載
2018年4月份剛畢業珠峰培訓前端全棧視頻 下載地址:百度網盤下載
騰訊工程師教你9小時搞定微信小程序開發 下載地址:百度網盤下載
學無止境-WEB前端開發視頻編程實戰HTML5+CSS3視頻教程及素材+模板 下載地址:百度網盤下載
2018年最新傳智播客黑馬WEB前端36期全套 下載地址:百度網盤下載
《Sass 基礎教程》共40節寧皓網課程 下載地址:百度網盤下載
HTML5移動端布局實戰開發視頻 下載地址:百度網盤下載
微專業前端設計師之3個月從入門成為前端工程師全套高清視頻與配套資料 下載地址:百度網盤下載
Vue2.5開發去哪兒網App 從零基礎入門到實戰項目 下載地址:百度網盤下載
全面系統講解CSS 工作應用+面試一步搞定 下載地址:百度網盤下載
揭秘一線互聯網企業 前端JavaScript高級面試 下載地址:百度網盤下載
Web前端攻城獅 - HTML5與CSS3實現動態網頁 下載地址:百度網盤下載
使用Object.defineProperty如何巧妙找到修改某個變量的準確代碼位置
