JavaScript的原型物件
- 什麼是原型物件? 建構函式創建出來的時候,預設會建立一個物件與之相關聯,這個物件就稱為該建構函式的原型物件,通過建構函式.prototype進行訪問。
- 作用: 通過建構函式創建出來的物件,預設就可以使用原型物件的屬性和方法。使用原則:
- 一般物件中相同的屬性寫在建構函式內部,相同的方法寫在原型物件上,因為對於屬性可能在之後還可能會修改,但是相同的方法一般都是一樣的,以後很少會修改,所以寫在原型物件上節約記憶體資源。
- 下面來個例項和示例圖來感受一下
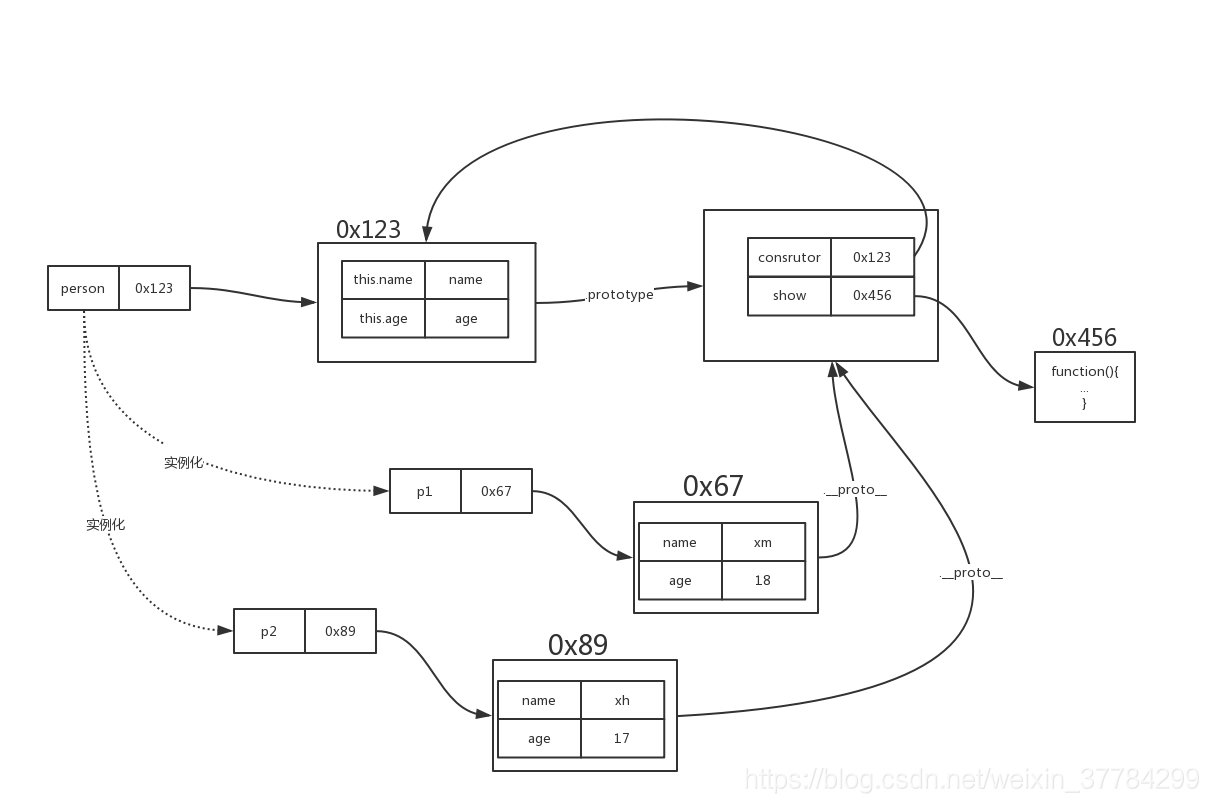
function Person(name,age) { this.name = name; this.age = age; } Person.prototype.show = function () { console.log(this.name); }; var p1 = new Person('xm',18); var p2 = new Person('xh',17); console.log(p1.show == p2.show); // true

相關推薦
javascript原型物件與原型鏈
三張圖搞懂JavaScript的原型物件與原型鏈 對於新人來 說,JavaScript的原型是一個很讓人頭疼的事情,一來prototype容易與__proto__混淆,二來它們之間的各種指向實在有些複雜,其 實市面上已經有非常多的文章在嘗試說清楚,有一張所謂很經典的圖,上面畫了各種線條,一會連線
JavaScript原型物件之類的概念
Object.getPrototypeOf()返回的物件實際就是這個物件的原型。 hasOwnProperty()方法,什麼時候訪問的是例項屬性 Object.keys()方法。這個方法 接收一個物件作為引數,返回一個包含所有可列舉屬性的字串陣列。 如果你想要得到所有例項屬性,無論它是否可列舉,都可以使用 O
JavaScript原型物件
建立一個新函式,就會根據一組規則為該函式建立一個prototype屬性,這個屬性是指向函式的原型物件。在預設情況下,所有的原型物件都會自動獲得一個constructor(建構函式)屬性,這個屬性是指向p
談談對javascript原型物件的理解
1.1函式原型物件 在js中,我們建立一個函式A,那麼瀏覽器會在記憶體中建立一個物件B,而且每個函式都會預設有一個屬性prototype 指向了這個物件,這個prototype的屬性的值就是這個物件,這個物件B就是函式A的原型物件,簡稱函式的原型,這個原型物件B
javascript原型物件、建構函式和例項物件
大家都知道,javascript中其實並沒有類的概念。但是,用建構函式跟原型物件卻可以模擬類的實現。在這裡,就先很不嚴謹的使用類這個詞,以方便說明。 下面整理了一些關於javascript的建構函式、原型物件以及例項物件的筆記,有錯誤的地方,望指正。 先用一張圖簡單的概括下
一文帶你徹底理解 JavaScript 原型物件
一、什麼是原型 原型是Javascript中的繼承的基礎,JavaScript的繼承就是基於原型的繼承。 1.1 函式的原型物件 在JavaScript中,我們建立一個函式A(就是宣告一個函式), 那麼瀏覽器就會在記憶體中建立一個物件B,而且每個函式都預設會有一個屬性 prototype 指向了這個物件( 即
JavaScript 面向物件(一)——原型
一、類,物件,函式 var obj = {};//物件 obj.num = 10;//js物件中成員的增加,可以通過直接賦值實現 console.log(obj); console.log(window); 執行結果: obj可以看做window的一個成員。 //fun是一
JavaScript的原型物件
什麼是原型物件? 建構函式創建出來的時候,預設會建立一個物件與之相關聯,這個物件就稱為該建構函式的原型物件,通過建構函式.prototype進行訪問。 作用: 通過建構函式創建出來的物件,預設就可以使用原型物件的屬性和方法。使用原則: 一般物件中相同的屬性寫在建構函式內部
JavaScript踩坑筆記06---原型物件、prototype、隱式原型、__proto__、原型鏈
原型、prototype: 每個函式都有一個prototype屬性,這個屬性就是原型,它指向該函式對應的原型物件。這個物件包含由該函式建立的所有例項共享的屬性和方法。 舉例說明。 // 定義一個函式fn function fn() {} // 建立函式fn的例項 var fn1 =
深入javascript——建構函式和原型物件
常用的幾種物件建立模式 使用new關鍵字建立 最基礎的物件建立方式,無非就是和其他多數語言一樣說的一樣:沒物件,你new一個呀! var gf = new Object(); gf.name = "ta
JavaScript學習--6__原型物件、原型鏈
先出總結: ##1、 每一個函式資料型別(普通函式、類)都有一個天生自帶的屬性:prototype(原型),並且這個屬性是一個物件資料型別的值。 ##2、 prototype上有一個屬性constructor(建構函式),屬性值是當前函式本身。 ##3、 每一個物件也天
深入理解JavaScript函式、建構函式、物件、prototype(原型物件)的關係。
學了這麼久前端,一直搞不明白函式與物件之間的關係,實在慚愧,是時候總結一下了。。以下是學習時的記錄,若有錯誤之處,請指出。。 首先我們要知道js中的資料型別有以下幾種: Number Boolean undefined Object &
javascript面向物件系列第一篇——建構函式和原型物件
前面的話 一般地,javascript使用建構函式和原型物件來進行面向物件程式設計,它們的表現與其他面向物件程式語言中的類相似又不同。本文將詳細介紹如何用建構函式和原型物件來建立物件 建構函式 建構函式是用new建立物件時呼叫的函式,與普通唯一的區別是建構函式名應該首字母大寫 func
javascript的建構函式和例項物件、prototype和__proto__的區別,原型物件及構造器的理解
一、前言 我們先通過程式碼來分別打印出例項物件、建構函式,以及修改了原型物件的建構函式,通過對比內部結構來看看他們之間的區別。 //定義建構函式 function Person(name, age){ this.name = name; this.age = age;
深入理解JavaScript的原型物件
JavaScript的繼承機制是基於原型,而不是類。因此要理解JavaScript的繼承機制,需要更深入瞭解原型物件。 先區分一下基於原型的常見寫法: 這3種寫法prototype,getPrototypeOf和__proto__之間的不同: C.prototype:用
【Javascript基礎篇】—--原型物件(prototype)的三個常用方法
【前言】 每一個函式都有自己的prototype屬性,而該屬性所儲存的是原型物件。在上一篇中我們講解了通過原型物件動態新增屬性,結果我們介紹原型物件的三個常用方法。 【內容】 原型方法: ①
JavaScript中原型物件的徹底理解
一、什麼是原型 原型是Javascript中的繼承的基礎,JavaScript的繼承就是基於原型的繼承。 1.1 函式的原型物件 在JavaScript中,我們建立一個函式A(就是宣告一個函式), 那麼瀏覽器就會在記憶體中建立
JavaScript(面向物件+原型理解+繼承+作用域鏈和閉包+this使用總結)
JavaScript(面向物件+原型理解+繼承+作用域鏈和閉包+this使用總結) 一、面向物件 1、什麼是面向物件 ☞ 面向物件就是把構成問題事物分解成多個物件,建立物件不是為了
簡單理解javascript中的原型物件,實現對之間共享屬性和行為
javascript中提供了建構函式,能夠方便的建立物件。典型的建構函式如下: function Person(name, age) { this.name = name; this.
JavaScript建構函式及原型物件
JavaScript中沒有類的概念,所以其在物件建立方面與面嚮物件語言有所不同。 JS中物件可以定義為”無序屬性的集合”。其屬性可以包含基本值,物件以及函式。物件實質上就是一組沒有特定順序的值,物件中每個屬性、方法都有一個名字,每個名字都對映到了一個值,因此
