【Struts2(二)】Struts2的封裝方法&其他介紹&注入方式詳解
1.2 相關知識點
1.2.1 Struts2的Servlet的API的訪問
在Struts2中,Action並沒有直接和Servlet API進行耦合,也就是說在Struts2的Action中不能直接訪問Servlet API。雖然Struts2中的Action訪問Servlet API麻煩些,但是這卻是Struts中Action的重要改良之一,方便Action進行單元測試。
儘管Action和Servlet API解耦會帶來很多好處,然而在Action中完全不訪問Servlet API幾乎是不可能的,在實現業務邏輯時,經常要訪問Servlet中物件,如session、request和application等。在Struts2中,訪問Servlet API有3種方法,具體如下
1.2.1.1 Struts2的Servlet的API的訪問
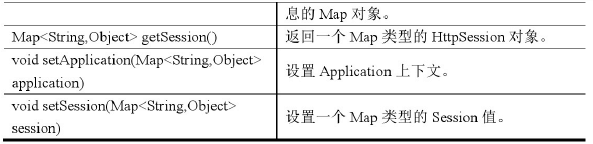
Struts2框架提供了ActionContext類來訪問Servlet API ,ActionContext是Action執行的上下文物件,在ActionContext中儲存了Action執行所需要的所有物件,包括parameters、request、session、application等。下面列舉ActionContext類訪問Servlet API的幾個常用方法,具體如表所示。


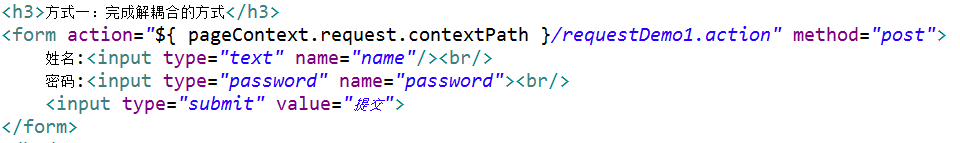
1.2.1.1 完全解耦合的方式
編寫JSP

編寫Action

*****注意:這種方式只能獲得代表request、session、application的資料的Map集合,不能操作這些物件的本身的方法。
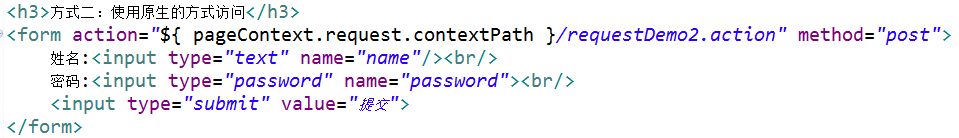
1.2.1.2 使用Servlet的API的原生方式(*****)
編寫JSP

編寫Action

***** 注意:這種方式可以操作域物件的資料,同時也可以獲得物件的方法。
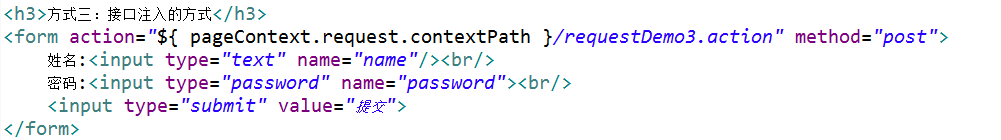
1.2.1.3 介面注入的方式
編寫JSP

編寫Action

Servlet是單例的,多個程式訪問同一個Servlet只會建立一個Servlet的例項。Action是多例的,一次請求,建立一個Action的例項(不會出現執行緒安全的問題)。
1.3 Struts2的結果頁面的配置
1.3.1 結果頁面的配置
1.3.1.1 全域性結果頁面
全域性結果頁面:全域性結果頁面指的是,在包中配置一次,其他的在這個包中的所有的action只要返回了這個值,都可以跳轉到這個頁面。
針對這個包下的所有的action的配置都有效。

1.3.1.2 區域性結果頁面
區域性結果頁面:區域性結果頁面指的是,只能在當前的action中的配置有效。
針對當前的action有效。

1.3.2 result標籤的配置
1.3.2.1 result標籤的配置
result標籤用於配置頁面的跳轉。在result標籤上有兩個屬性:
name屬性 :邏輯檢視的名稱。預設值:success
type屬性 :頁面跳轉的型別。
dispatcher :預設值,請求轉發。(Action轉發JSP)
redirect :重定向。(Action重定向JSP)
chain :轉發。(Action轉發Action)
redirectAction :重定向。(Action重定向Action)
stream :Struts2中提供檔案下載的功能。
1.4 Struts2的資料的封裝
Struts2框架是一個web層框架,web層框架(框架:軟體的辦成品,完成一部分功能)。Struts2提供了資料封裝的功能。
1.4.1 Struts2的資料封裝
1.4.1.1 屬性驅動:提供屬性set方法的方式(不常用)
編寫頁面

編寫Action

1.4.1.2 屬性驅動:頁面中提供表示式方式
編寫JSP

編寫Action

1.4.1.3 模型驅動:採用模型驅動方式(最常用)
編寫JSP

編寫Action

模型驅動方式最常用的方式:
缺點:只能同時向一個物件中封裝資料。
使用第二種可以向多個物件中同時封裝資料:
1.4.2 關於INPUT邏輯檢視
1.4.2.1 INPUT的邏輯檢視的配置
Action介面中提供了五個邏輯檢視的名稱:
SUCCESS
ERROR
LOGIN
INPUT:input在某些攔截器中會使用。
NONE

1.5 Struts2的複雜型別的資料封裝
在實際開發中,有可能遇到批量向資料庫中插入記錄,需要在頁面中將資料封裝到集合中。
1.5.1 Struts2的複雜型別的資料封裝
1.5.1.1 封裝資料到List集合中
編寫JSP

編寫Action

1.5.1.2 封裝資料到Map集合中
編寫JSP

編寫Action

1.6 綜合練習CRM:儲存客戶
1.6.1 環境搭建
1.6.1.1 修改html改為JSP
1.6.2 程式碼實現
1.6.2.1 儲存操作流程
點選左側的選單頁面頁面
跳轉到新增頁面(經過Action)
在新增頁面中輸入指定的資訊,點選【儲存】
將資料提交到ActionàServiceàDAO
最終回到列表頁面
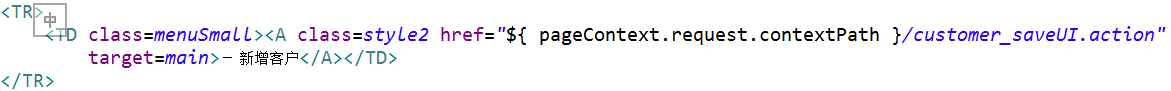
1.6.2.2 第一步:修改選單頁面上鍊接

1.6.2.3 第二步:編寫Action中的saveUI的方法

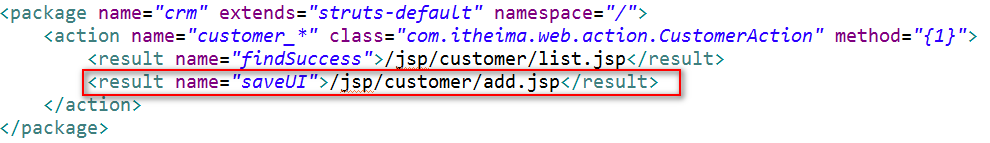
1.6.2.4 第三步:配置頁面跳轉

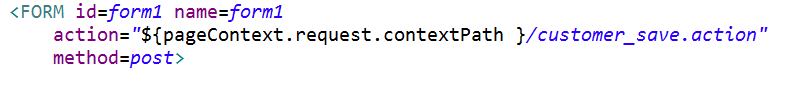
1.6.2.5 第四步:修改新增頁面

1.6.2.6 第五步:完成儲存操作
編寫Action

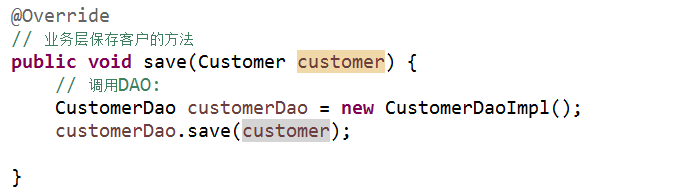
編寫Service

編寫DAO



