Sencha Cmd 6.5 之後,ant build 的引數在哪配置?
Ant Build 引數配置簡介
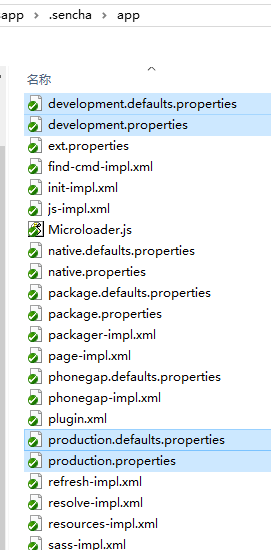
Sencha Cmd 6.5 之前,建立的 Workspace 和 應用 裡面有 .sencha/app 目錄,裡面有一些 .properties 字尾的檔案,如下圖:

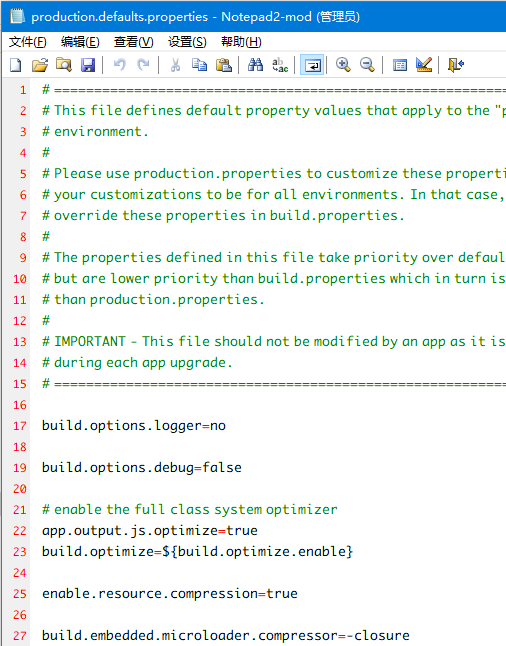
這些 .properties 裡面可以配置 Sencha Cmd 在 build 專案時候的一些行為,如下圖:

xxxx.defaults.properties 是 xxxx 構建時的預設配置,比如 production.defaults.properties 是 sencha app build production 時的預設配置,testing.defaults.properties
sencha app build testing 時的預設配置。
上圖中的一些配置項說明:
build.options.debug=false
false表示 build 後,去除原始碼中<debug></debug>之間的一些除錯性質的程式碼build.options.logger=no
no表示 不輸出Ext.Logger.warn、Ext.Logger.error等的日誌enable.resource.compression=true
true 表示 壓縮資源build.optimize
表示 build 時對程式碼進行優化,提高執行效率enable.split.mode=true
true表示將框架的js類(Ext.*),和開發者自己寫的類分開打包,一個framework.js,一個app.js

上面的配置很有用處,比如 build production 之後報錯,但是找不到錯誤位置,我們可以在 production.properties 中進行如下配置,注意不要修改 production.defaults.properties。
build.options.logger=no build.options.debug=false enable.resource.compression=true build.optimize= enable.split.mode=true
這樣 build production 之後,程式碼未壓縮,保留了除錯性質的程式碼,Ext.Logger 相關的日誌也會輸出在控制檯,app.js 檔案很小,裡面只有自己寫的類(不然如果所有程式碼類混在一起,瀏覽器 devtools 很難打得開那麼大的 app.js)。
Sencha Cmd 6.5+
Sencha Cmd 6.5 及以後,建立的專案裡去掉了 .sencha/app 目錄。
Ant Build 引數可以配置在 workspace.json、app.json、package.json 中。
主要規則如下:
- 以 “app” 開頭的配置,可以放在
app.json。
比如,app.output.framework.enable在app.json中這樣寫:
{
"output": {
"framework": {
"enable": true
}
}
}
-
以
workspace.和package.開頭的配置同理,放在workspace.json和package.json中. -
剩下形如
build.{something},skip.{something}和enable.{something}的,放在app.json的"properties"鍵下, 如下:
"properties": {
"build.compression": "",
"enable.resource.compression": false,
"enable.split.mode": true
}
和 app.json 中其它所有配置項一樣, 這個 "properties" 物件也可以巢狀放在 production, testing, development 或者其它 build profile 裡面,這樣這些配置項只會在這些作用域下生效。
