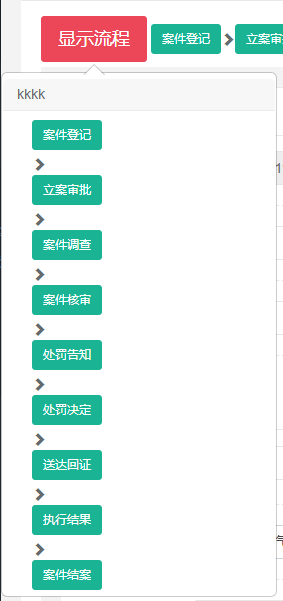
bootstrap懸浮顯示內容
阿新 • • 發佈:2018-11-15
轉載: https://www.cnblogs.com/linjiaxiaomeiainia/p/6986256.html
bootstrap懸浮顯示內容
<a href="#" id="abc" class="btn btn-lg btn-danger" data-toggle="popover" >顯示流程</a> $("#abc").popover({ trigger: 'manual', html: true, title: 'kkkk', placement: 'bottom', content: function() { return '<div class="col-sm-1 text-center">'+ str+'</div>';//這裡寫懸浮的內容 } }).on("mouseenter", function() { var _this = this; $(this).popover("show"); $(this).siblings(".popover").on("mouseleave", function() { $(_this).popover('hide'); }); }).on("mouseleave", function() { var _this = this; setTimeout(function() { if(!$(".popover:hover").length) { $(_this).popover("hide") } }, 100); });