React學習筆記2017-12-31
阿新 • • 發佈:2018-11-15
課程:https://coding.imooc.com/class/chapter/150.html
第一章:介紹
第二章:知識儲備
React開發環境
1.安裝Nodejs
2.安裝Visual Studio Code
安裝create-react-app全域性庫,這是官方開發的一個react腳手架工具
npm install -g create-react-app

建立第一個react應用程式
#create-react-app建立一個示例專案
create-react-app react-demo 
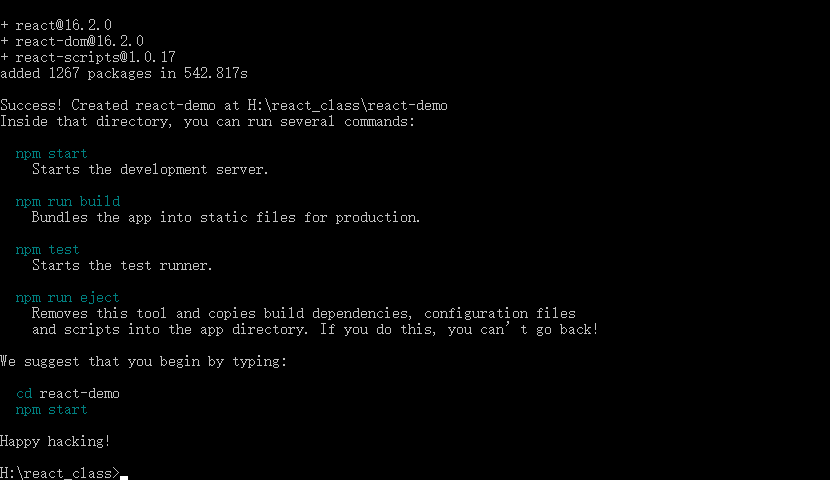
經過一段時間的等待,專案已經生成了

執行專案
cd react-demo
npm start


命令應該會自動開啟瀏覽器,並開啟http://localhost:3000

安裝redux
npm install redux --save
彈出所有配置檔案,將所有的配置檔案顯示出來,這個過程是不可逆的,會安裝另外一些依賴
npm run eject #彈出自定義配置
第三章:react基礎知識回顧
關於事件呼叫方法時,this的問題,解決方法有三個:
1:在constructor()構造方法中加入程式碼

class Yiying extends Component { constructor(props) { super(props); this.state = { solder: ['虎子', '柱子', '王根生'] } //在建構函式加入bind this.addSolder = this.addSolder.bind(this); } addSolder() { this.setState({ solder: [...thisView Code.state.solder, '新兵' + Math.random()] }); } render() { return <div> 一營營長,{this.props.leader} <button onClick={this.addSolder}>新兵入伍</button> <ul> {this.state.solder.map(v => { return <li key={v}>{v}</li> })} </ul> </div> } }
2:在rander方法中,使用箭頭函式呼叫方法

class Yiying extends Component { constructor(props) { super(props); this.state = { solder: ['虎子', '柱子', '王根生'] } } addSolder() { this.setState({ solder: [...this.state.solder, '新兵' + Math.random()] }); } render() { return <div> 一營營長,{this.props.leader} {/*在呼叫方法時加入箭頭函式*/} <button onClick={() => this.addSolder()}>新兵入伍</button> <ul> {this.state.solder.map(v => { return <li key={v}>{v}</li> })} </ul> </div> } }View Code
3:將方法函式修改為箭頭函式

class Yiying extends Component { constructor(props) { super(props); this.state = { solder: ['虎子', '柱子', '王根生'] } } //修改方法為箭頭函式 addSolder = () => { this.setState({ solder: [...this.state.solder, '新兵' + Math.random()] }); } render() { return <div> 一營營長,{this.props.leader} <button onClick={this.addSolder}>新兵入伍</button> <ul> {this.state.solder.map(v => { return <li key={v}>{v}</li> })} </ul> </div> } }View Code
react生命週期

class App extends Component { componentWillMount() { console.log('===================================='); console.log('將要載入'); console.log('===================================='); } componentDidMount() { console.log('===================================='); console.log('已經載入'); console.log('===================================='); } render() { const boss = '李雲龍'; console.log('===================================='); console.log('正在載入'); console.log('===================================='); return ( <div> 獨立團,團長{boss} <Yiying leader='張大喵'></Yiying> <Qibinglian leader='孫德勝'></Qibinglian> </div> ); } }View Code
在react的元件,如果是普通的元件,則會繼承至react.Component

class Yiying extends Component { constructor(props) { super(props); this.state = { solder: ['虎子', '柱子', '王根生'] } } //修改方法為箭頭函式 addSolder = () => { this.setState({ solder: [...this.state.solder, '新兵' + Math.random()] }); } render() { return <div> 一營營長,{this.props.leader} <Button onClick={this.addSolder} type='primary'>新兵入伍</Button> <List renderHeader={() => '士兵列表'}> {this.state.solder.map(v => { return <Item key={v}>{v}</Item> })} </List> </div> } }View Code
如果該元件只有rander方法,不需要其他任何的事件等,可以使用以下寫法,也是可以的
function Qibinglian(props) { return <div>騎兵連連長{props.leader}</div> }
呼叫時,直接使用同樣的方式
class App extends Component { render() { const boss = '李雲龍'; return ( <div> 獨立團,團長{boss} <Yiying leader='張大喵'></Yiying> <Qibinglian leader='孫德勝'></Qibinglian>//該元件只顯示,不做其他事件等響應 </div> ); } }
antd-mobile引用
npm install antd-mobile --save
//引用元件 import {Button} from 'antd-mobile'; //引用樣式 import 'antd-mobile/dist/antd-mobile.css'; //元件 <Button onClick={this.addSolder} type='primary'>新兵入伍</Button>
如果想按需載入antd-mobile樣式,可以在執行過npm run ejest後,安裝一個外掛
npm install babel-plugin-import --save-dev
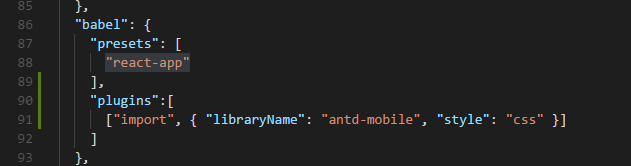
生成的package.json中找到babel節點,修改為下內容
"babel": { "presets": [ "react-app" ], "plugins":[ ["import", { "libraryName": "antd-mobile", "style": "css" }] ] },

這時,react元件中,就不再需要引用antd-mobile的css了
程式碼是為以下

import React, { Component } from 'react';
import { Button, List } from 'antd-mobile';
const Item = List.Item;
class App extends Component {
render() {
const boss = '李雲龍';
return (
<div>
獨立團,團長{boss}
<Yiying leader='張大喵'></Yiying>
<Qibinglian leader='孫德勝'></Qibinglian>
</div>
);
}
}
function Qibinglian(props) {
return <div>騎兵連連長{props.leader}</div>
}
class Yiying extends Component {
constructor(props) {
super(props);
this.state = {
solder: ['虎子', '柱子', '王根生']
}
}
//修改方法為箭頭函式
addSolder = () => {
this.setState({
solder: [...this.state.solder, '新兵' + Math.random()]
});
}
render() {
return <div>
一營營長,{this.props.leader}
<Button onClick={this.addSolder} type='primary'>新兵入伍</Button>
<List renderHeader={() => '士兵列表'}>
{this.state.solder.map(v => {
return <Item key={v}>{v}</Item>
})}
</List>
</div>
}
}
export default App;
App.js

{ "name": "react-demo", "version": "0.1.0", "private": true, "dependencies": { "antd-mobile": "^2.1.3", "autoprefixer": "7.1.6", "babel-core": "6.26.0", "babel-eslint": "7.2.3", "babel-jest": "20.0.3", "babel-loader": "7.1.2", "babel-preset-react-app": "^3.1.0", "babel-runtime": "6.26.0", "case-sensitive-paths-webpack-plugin": "2.1.1", "chalk": "1.1.3", "css-loader": "0.28.7", "dotenv": "4.0.0", "eslint": "4.10.0", "eslint-config-react-app": "^2.0.1", "eslint-loader": "1.9.0", "eslint-plugin-flowtype": "2.39.1", "eslint-plugin-import": "2.8.0", "eslint-plugin-jsx-a11y": "5.1.1", "eslint-plugin-react": "7.4.0", "extract-text-webpack-plugin": "3.0.2", "file-loader": "1.1.5", "fs-extra": "3.0.1", "html-webpack-plugin": "2.29.0", "jest": "20.0.4", "object-assign": "4.1.1", "postcss-flexbugs-fixes": "3.2.0", "postcss-loader": "2.0.8", "promise": "8.0.1", "raf": "3.4.0", "react": "^16.2.0", "react-dev-utils": "^4.2.1", "react-dom": "^16.2.0", "redux": "^3.7.2", "style-loader": "0.19.0", "sw-precache-webpack-plugin": "0.11.4", "url-loader": "0.6.2", "webpack": "3.8.1", "webpack-dev-server": "2.9.4", "webpack-manifest-plugin": "1.3.2", "whatwg-fetch": "2.0.3" }, "scripts": { "start": "node scripts/start.js", "build": "node scripts/build.js", "test": "node scripts/test.js --env=jsdom" }, "jest": { "collectCoverageFrom": [ "src/**/*.{js,jsx,mjs}" ], "setupFiles": [ "<rootDir>/config/polyfills.js" ], "testMatch": [ "<rootDir>/src/**/__tests__/**/*.{js,jsx,mjs}", "<rootDir>/src/**/?(*.)(spec|test).{js,jsx,mjs}" ], "testEnvironment": "node", "testURL": "http://localhost", "transform": { "^.+\\.(js|jsx|mjs)$": "<rootDir>/node_modules/babel-jest", "^.+\\.css$": "<rootDir>/config/jest/cssTransform.js", "^(?!.*\\.(js|jsx|mjs|css|json)$)": "<rootDir>/config/jest/fileTransform.js" }, "transformIgnorePatterns": [ "[/\\\\]node_modules[/\\\\].+\\.(js|jsx|mjs)$" ], "moduleNameMapper": { "^react-native$": "react-native-web" }, "moduleFileExtensions": [ "web.js", "mjs", "js", "json", "web.jsx", "jsx", "node" ] }, "babel": { "presets": [ "react-app" ], "plugins": [ [ "import", { "libraryName": "antd-mobile", "style": "css" } ] ] }, "eslintConfig": { "extends": "react-app" }, "devDependencies": { "babel-plugin-import": "^1.6.3" } }package.json
第四章:redux基礎
React的預設方法

未完待續

