Vue中路由的巢狀與重定向
阿新 • • 發佈:2018-11-15
文章目錄
路由的巢狀與重定向
為什麼要使用路由的巢狀
隨著路由頁面的增多,我們經常會用到頁面巢狀的情況。比如說新聞模組路徑為/news,新聞列表為/news/newslist,新聞詳情為/news/newslist/newsinfo,新聞詳情的評論為/news/newslist/newsinfo/newscomment等等等等,諸如此類的情況在現在的網站中其實是很常見的,所以說在一個正常的網站中,這是一種很常見的現象。
為什麼要使用路由的重定向
路由的重定向主要有兩方面的用處:
- 其一是將使用者導向網站的首頁,方便使用者對該網站有個整體的初步印象。
- 其二是許可權攔截,將未登陸的使用者導向登陸、註冊頁面。
用法
路由的巢狀就是在以往的路由物件中加上children關鍵字,children後面跟陣列,其陣列中存放每個子路由節點的相對路徑等資訊。而子節點的路由地址是由路由的父節點地址拼接上子節點的相對地址組合而成。
路由的重定向是採用redirect關鍵字,該關鍵字後面跟路徑字串,由此來控制頁面在進入一個頁面後,直接自動跳轉到redirect所指定的頁面中。
原始碼
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>vue-router</title> </head> <body> <template id="root"> <div> <router-view></router-view> </div> </template> <template id="page1"> <div> <h2>頁面1</h2> </div> </template> <template id="page2"> <div> <h2>頁面2</h2> </div> </template> <div id="app"> <router-link to="/root/page1">頁面1</router-link> | <router-link to="/root/page2">頁面2</router-link> <!--路由佔位--> <router-view></router-view> </div> </body> <script src="../../../js/vue/vue/2.0/vue.js"></script> <script src="../../../js/vue/vue-router/2.3.1/vue-router.js"></script> <script type="application/javascript"> //定義路由根元件 var App = Vue.extend({}); //根介面 var root = Vue.extend({ template:'#root' }); //定義page1頁面 var page1 = Vue.extend({ template:'#page1' }); //定義page2頁面 var page2 = Vue.extend({ template:'#page2' }); //設定路由規則 var router = new VueRouter({ routes:[ { path:'/' ,redirect:'/root/page1' } ,{ path:'/root' ,component:root ,children:[ { path:'page1' ,component:page1 } ,{ path:'page2' ,component:page2 } ] } ] }); //開啟路由 new Vue({ el:'#app' ,router:router }); </script> </html>
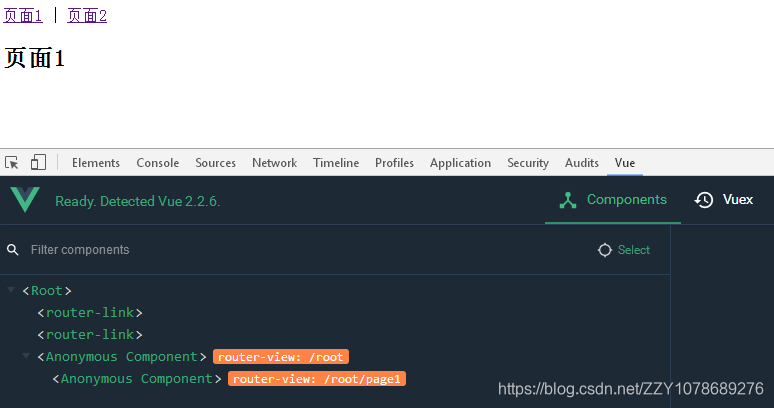
結果

分析
從上面的資訊中我們可以看出,當我們訪問專案的根節點時,就是訪問/路徑時,其自動跳轉到'/root/page1'頁面,於是在頁面中就顯示出了page1中的資訊頁面1。
從路徑'/root/page1'中我們也可以看到,其子頁面page1中的路由地址其實是由其父節點絕對路徑/root與子節點相對路徑page1拼接而成的。
這裡有一個需要注意的事項,那就是在Vue2.x中,如果當template模版中有多個DOM元素,那麼這些DOM元素需要被一個父DOM元素包裹,否則的話Vue會報錯。
