新手入門,webpack入門詳細教程
第一步,要使用webpack,首先要安裝node.js,https://nodejs.org/en/ 官網直接下載即可,具體安裝教程,可以參考菜鳥教程 https://www.runoob.com/nodejs/nodejs-install-setup.html
第二步,在本地新建一個工程目錄,開啟cmd進入專案根目錄,執行 npm init --yes來初始化最簡單的模組化開發專案


第三步,安裝webpack,執行npm i –D webpack 或者 npm -i –-save-dev webpack,稍等片刻,出現如圖所示提示,說明安裝成功,可以執行webpack -v檢視所安裝的webpack版本。


用這個命令安裝的webpack只是安裝到本專案,每次新建專案都需要重新按步驟安裝一次,如果不希望各個專案重新安裝,則執行npm webpack -g,安裝webpack到全域性,則可以在任何一個地方共用一個webpack可執行檔案
到此為止,咱們就可以使用webpack啦。
第四步:新建入口函式main.js,至於放在哪個目錄下面,隨便,我放在src/js/main.js裡,隨便寫一個簡單的函式
function show(){
document.write("webpack初體驗");
}
show();
第五步:在根目錄下新建webpack.config.js檔案,這個目錄不能隨便變動,因為webpack在執行構建時預設會從專案根目錄下的webpack.config.js檔案中讀取配置。
const path=require('path');
module.exports={
//JavaScript執行入口檔案,
entry:'./src/js/main.js',
//需要指定一下輸出的路徑path和輸出的檔名filename
output:{
filename:'bundle.js', //自定義輸出檔名
path:path.resolve(__dirname,'./dist') //自定義輸出檔案所在目錄
}
}
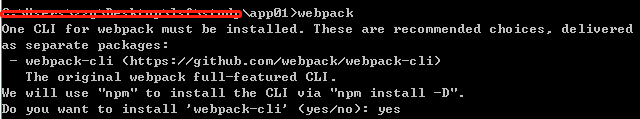
第六步,執行webpack打包命令 webpack,卻沒有成功提示需要安裝webpack-cli,輸入yes即可
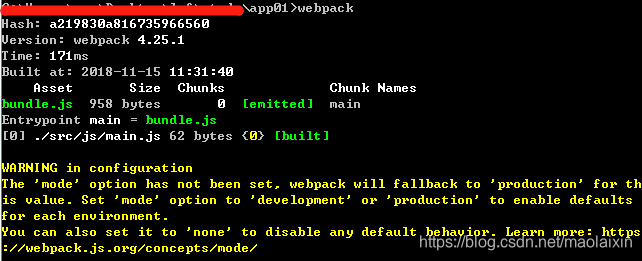
 再次輸入webpack命令執行,結果還是沒成功,提示需要設定模式mode,於是乎我又研究了一下mode用法
再次輸入webpack命令執行,結果還是沒成功,提示需要設定模式mode,於是乎我又研究了一下mode用法

簡單來說,webpack有兩種模式,development(開發環境使用)和production(生產環境使用),解決辦法有以下幾種:
1.package.json中設定:
"scripts": {
"dev": "webpack --mode development", // 開發環境
"build": "webpack --mode production", // 生產環境
},
2.webpack.config.js中設定:
const path=require('path');
module.exports={
//JavaScript執行入口檔案,
entry:'./src/js/main.js',
//需要指定一下輸出的路徑path和輸出的檔名filename
output:{
filename:'bundle.js', //自定義輸出檔名
path:path.resolve(__dirname,'./dist') //自定義輸出檔案所在目錄
},
//設定mode
mode: 'development' // 設定mode
}
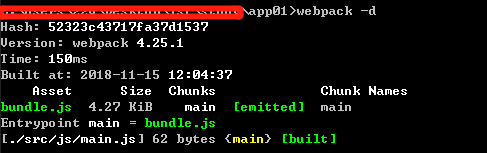
3、直接用打包命令設定,即webpack -d(開發環境)或者webpack -p(生產環境)即可

在根目錄下面出現./dist/bundle.js檔案,說明打包成功

第七步,驗證打包成功,在任意目錄下面,新建任意html檔案,這裡以index.html為例,引入bundle.js檔案,在瀏覽器中開啟,正常執行!到此為止,webpack的入門體驗結束!
<!DOCTYPE html>
<html>
<head>
<title>webpack初體驗</title>
</head>
<body>
</body>
<script type="text/javascript" src="./dist/bundle.js"></script>
</html>