WebApi使用cors配置跨域問題
阿新 • • 發佈:2018-11-15
1.首先安裝CORS,在WebApiCors專案上面使用Nuget搜尋“microsoft.aspnet.webapi.cors”,安裝第一個
2.當我們安裝這個包之後,現有的packages目錄下會新增兩個名稱分別為“Microsoft.AspNet.Cors.5.2.3”和“Microsoft.AspNet.WebApi.Cors.5.2.3”,針對儲存其中的兩個程式集(System.Web.Cors.dll和System.Web.Http.Cors.dll)的引用被自動新增到WebApiCors專案中
3.在App_Start資料夾下面的WebApiConfig.cs資料夾配置跨域
public static class WebApiConfig
{
public static void Register(HttpConfiguration config)
{
//跨域配置
config.EnableCors(new EnableCorsAttribute("*", "*", "*"));
// Web API 路由
config.MapHttpAttributeRoutes();
config.Routes.MapHttpRoute(
name: "DefaultApi1",
routeTemplate: "api/{controller}/{action}/{id}",
defaults: new { id = RouteParameter.Optional }
);
}
}
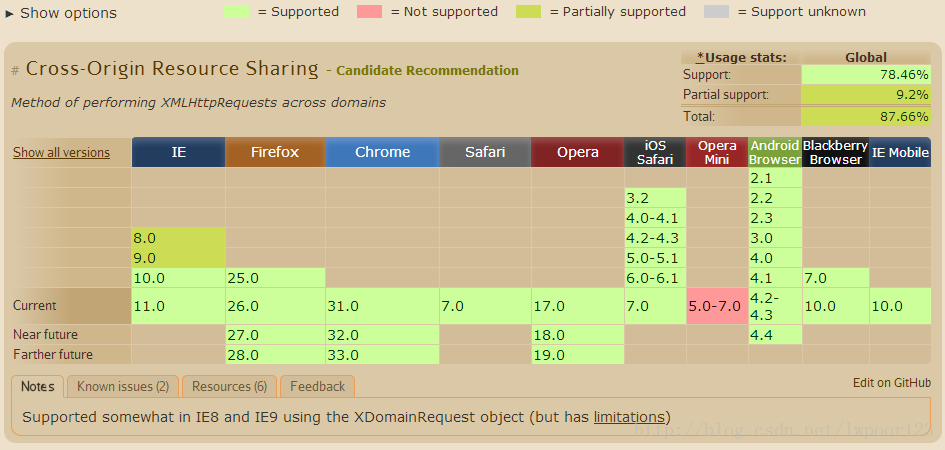
cors支援不支援IE 7 8 9

Cors的詳細引數
上文我們用的是:config.EnableCors(new EnableCorsAttribute(““, ““, “*”));,這裡的*號表示只要別人知道你的url,任何請求都能返回資源,這是不安全的,所以需要進行訪問控制。
配置方法一
在Web.Config配置:
<appSettings> <add key="cors:allowedMethods" value="*"/> <add key="cors:allowedOrigin" value="http://localhost:8610"/> <add key="cors:allowedHeaders" value="*"/> </appSettings>
然後在WebApiConfig.cs檔案配置
public static void Register(HttpConfiguration config)
{
//跨域配置
var allowedMethods = ConfigurationManager.AppSettings["cors:allowedMethods"];
var allowedOrigin = ConfigurationManager.AppSettings["cors:allowedOrigin"];
var allowedHeaders = ConfigurationManager.AppSettings["cors:allowedHeaders"];
var geduCors = new EnableCorsAttribute(allowedOrigin, allowedHeaders, allowedMethods)
{
SupportsCredentials = true
};
config.EnableCors(geduCors);
//config.EnableCors(new EnableCorsAttribute("*", "*", "*"));
如果你只想對某一些api做跨域,可以直接在API的類上面使用特性標註即可。
[EnableCors(origins: "http://localhost:8610/", headers: "*", methods: "GET,POST,PUT,DELETE")]
public class AccountController : ApiController
{
/// <summary>
/// 得到所有資料
/// </summary>
/// <returns>返回資料</returns>
[HttpGet]
public string GetAllData()
{
return "Success";
}
}
