JQ外掛OrgChart實現組織結構圖
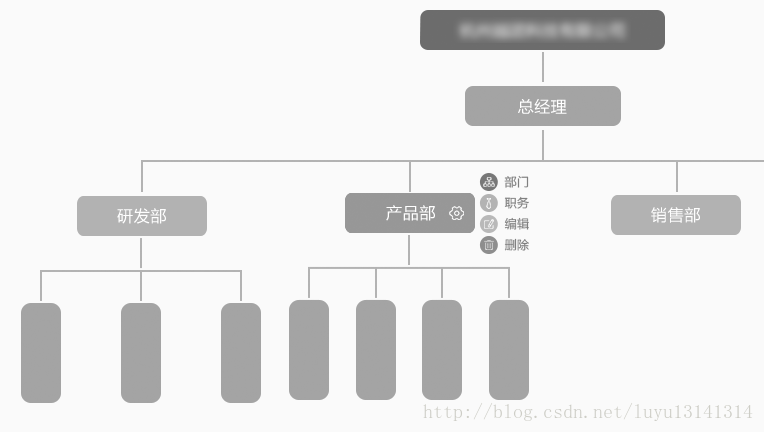
最近在做一個OA系統的組織結構圖,需求如下。
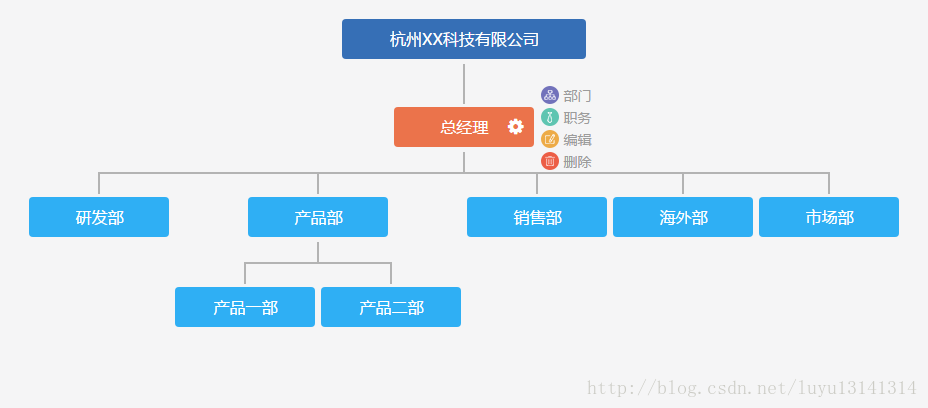
第一眼看起來讓人聯想到腦圖,思維導圖大家都比較熟悉。但這不是腦圖,是組織結構圖。有新增,編輯,刪除等功能…
隨後我就找了一些外掛:
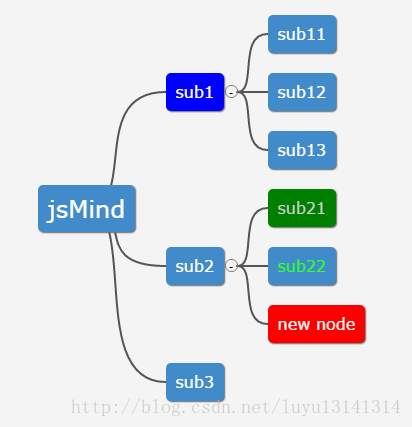
1、jsMind(腦圖): 檢視文件
jsMind目前有左右伸展的,沒有上下伸展。
2、JavaScript InfoVis Toolkit:檢視文件
JavaScript InfoVis Toolkit光看這些展示demos就覺得它功能很強大,右下角那個SpaceTree樹狀結構可以參考
3、jTopo:檢視文件
jTopo(Javascript Topology library)是一款完全基於HTML5 Canvas的關係、拓撲圖形化介面開發工具包。
4、ECOTree
5、JointJs:檢視文件
6、KityMinder :檢視文件
一款線上編輯的百度腦圖
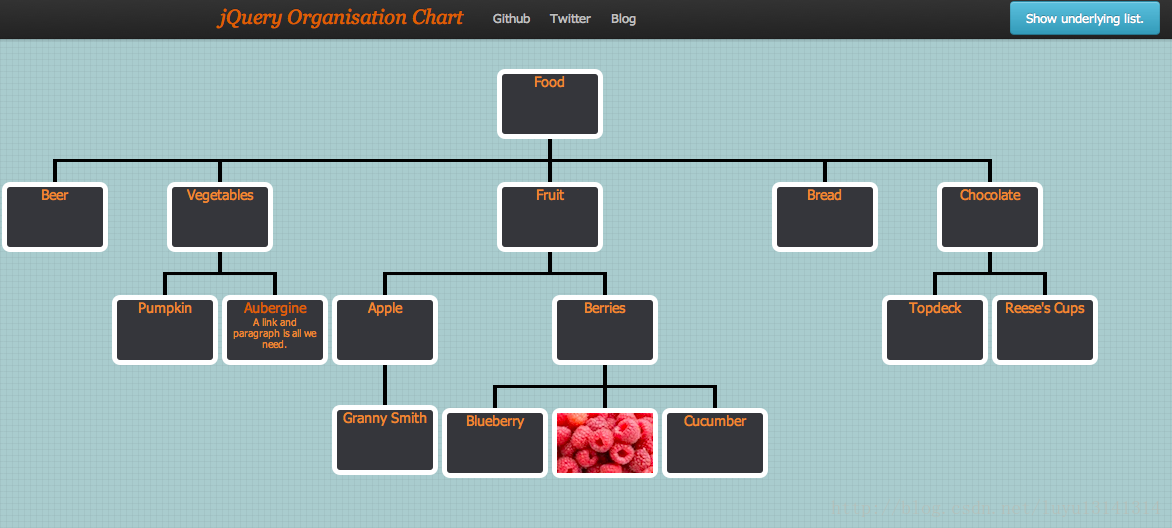
7、jOrgChart:這裡寫連結內容
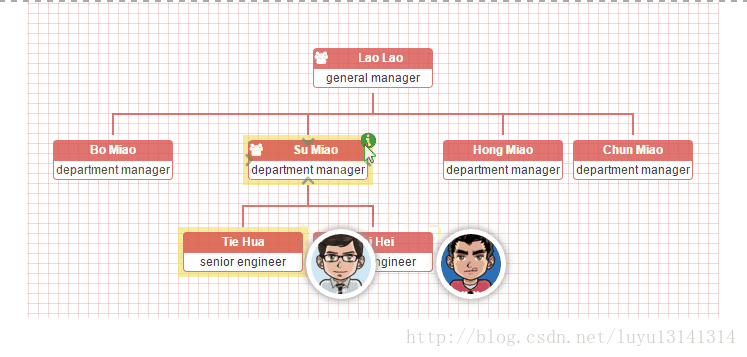
8、OrgChart:檢視文件
作者說想法源於jOrgChart,jOrgChart很久沒更新了,自己正好也有一些想法往上新增。就有了現在的OrgChart
OrgChart小示例很多,我最終選用了OrgChart來開發組織架構圖
目前實現的效果:
新增、編輯、刪除功能都可以在OrgChart的examples中找到啟發,不難實現。編輯功能,我是在div裡面放了一個input框實現的。(其實除了這個方法,div的contenteditable屬性也能實現這個功能)
考慮的難點:
1、組織結構圖顯示所佔的的大小限制,主要是考慮橫向內容如果超出的問題。
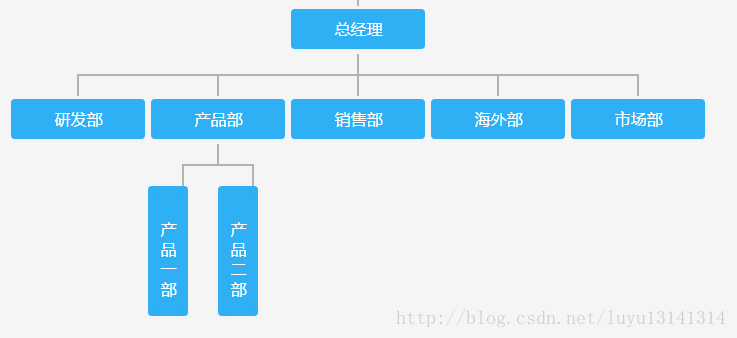
2、根據需求,組織結構圖下面是需要豎排顯示的。
想要實現豎排顯示,真的是XXXX
首先需要判斷呈現豎排顯示的內容區域,其次,設定圖示的小選單出現的位置需要調整。在豎排顯示的標籤上新增的標籤也需要豎排顯示…
道行太淺,豎排顯示想要完整實現太麻煩了。放棄治療~