ping某個域名的詳細過程
分享一下我老師大神的人工智慧教程!零基礎,通俗易懂!http://blog.csdn.net/jiangjunshow
也歡迎大家轉載本篇文章。分享知識,造福人民,實現我們中華民族偉大復興!
在前一篇文章中,我們已經對ping命令的整個過程做了一個詳解。但是,前一篇文章中所涉及到的兩種ping命令使用情況,都是ping的IP,在這篇文章中,我們將要詳細講解ping某個域名的整個過程。
一、ICMP協議
在瞭解ping命令之前,我們首先需要了解一下ICMP協議,即:網路控制訊息協議(Internet Control Message Protocol)。
ICMP是TCP/IP協議族的一個子協議,工作在網路互聯層(網路層)。ICMP協議是一種面向無連線的協議,用於傳輸出錯報告控制資訊。用於在IP主機、路由器之間傳遞控制訊息。控制訊息是指網路通不通、主機是否可達、路由是否可用等網路本身的訊息。這些控制訊息雖然並不傳輸使用者資料,但是對於使用者資料的傳遞起著重要的作用。
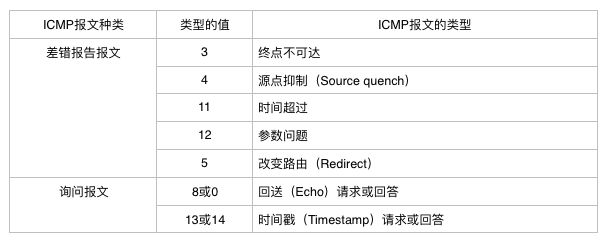
幾種常用的ICMP報文型別如下表所示:
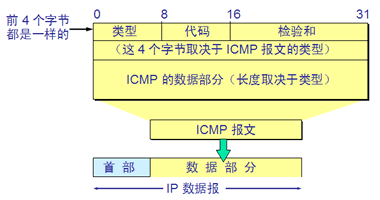
ICMP報文的格式如下圖所示:
二、地址解析協議ARP
我們經常會遇到這樣的問題,已經知道了一個主機的IP地址,需要找到其對應的實體地址。因為將IP資料報封裝到MAC幀裡面的時候需要知道目的地址的MAC地址。地址解析協議ARP的作用就是根據主機的IP地址來獲得實體地址。
每個主機都設有一個ARP快取記憶體(ARP cache),這裡面放著的是主機已經知道的IP地址和MAC地址的對映表,並且這個對映表還是經常動態更新的。
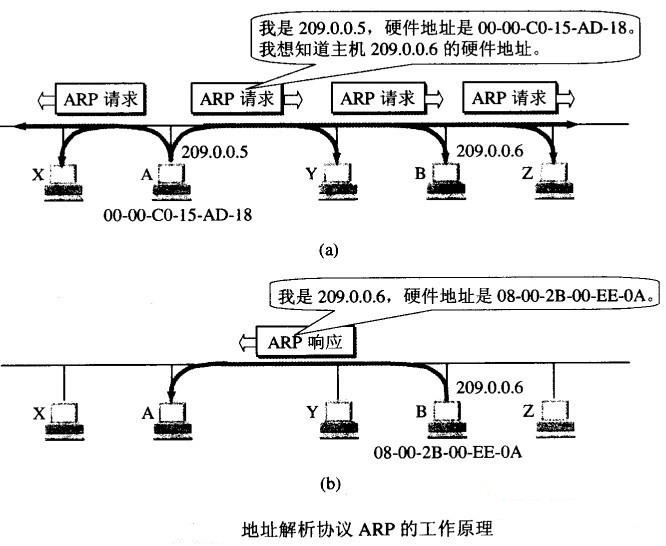
1)ARP的工作原理
當主機A想要同本區域網上的某個主機B傳送IP資料報時,就先在其ARP快取記憶體中檢視有無主機B的IP地址。如果有,就在ARP快取記憶體中查詢器對於的硬體地址,再把這個硬體地址寫入MAC幀裡,然後通過區域網把MAC幀發往此硬體地址。也有可能在ARP快取記憶體中查不到主機B的IP地址(主機A快取為空,或主機B剛加入區域網),這樣也就無法知道主機B的MAC地址,這時候就需要使用到ARP了,按以下步驟來獲得主機B的硬體地址。
①主機A的ARP程序在本區域網上廣播發送一個ARP請求分組,以廣播的形式,格式如圖a所示。
②在本區域網上的所有主機上執行的ARP程序都受到了這個ARP請求分組。
③主機B在ARP請求分組中發現了自己的IP地址,就向A主機發送ARP響應分組,以單播的形式直接發給A,以如圖b所示。同時主機B知道了A的IP地址和MAC地址,就將主機A的IP地址和MAC地址寫入ARP快取記憶體中。其他主機在對比IP地址之後,發現與自己的IP地址不同,就丟掉分組。
④主機A收到主機B的ARP響應分組之後,這樣就知道了主機B的MAC地址,同時把主機B的IP地址和MAC地址寫入ARP快取記憶體。
上面所描述的情況是在同一區域網下的情景,如果主機A要同不在同一區域網下的主機B進行通訊,傳送IP資料報。首先主機A將主機B的IP地址同自己的子網掩碼進行比對,發現不在同一區域網內,則利用ARP請求分組,根本區域網上的路由器的IP地址來獲取路由器的MAC地址,然後將剩下的工作交給路由器去做即可。
2)ARP的四種典型情況
①傳送方是主機,要把IP資料報傳送到本網路上的另一個主機。這時利用ARP找到目的主機的硬體地址。
②傳送方是主機,要把IP資料報傳送到另一個網路上的一個主機。這時利用ARP找到本網速上的一個路由器的硬體地址,然後把剩下的工作交給路由器去完成。
③傳送方是路由器,要把IP資料報傳送到另一個網路上的一個主機。這時利用ARP找到本網路上的另一個路由器的硬體地址,然後把剩下的工作交個這個路由器去完成。
④傳送方是路由器,要把IP資料報傳送到本網路上的一個主機。這時利用ARP找到目的主機的硬體地址。
三、ping某個域名的整個過程
ICMP的一個重要應用就是分組網間探測PING(Packe InterNet Groper),用來測試主機之間的連通性。PING使用了ICMP回送請求與回送回答報文。PING是應用層直接使用網路層ICMP的一個例子,沒有經過傳輸層的TCP或UDP。
ping某個域名相對於ping IP地址來說,多了一些步驟,主要用來獲取域名對應的IP地址,整個過程如下:
1、主機查詢本地系統Hosts檔案的DNS快取,如果存在該域名對應的IP,則獲取IP,跳轉到第8步;如果不存在,則繼續。
2、主機向本網路路由器發起請求,查詢路由DNS快取,如果存在該域名對於的IP,則獲取IP,跳轉到第8步;如果不存在,則繼續。
3、路由器向本地ISP(網際網路提供商)的DNS伺服器發起請求,查詢DNS伺服器的快取,如果存在該域名對應的IP,則跳轉到第7步;如果不存在,則繼續。
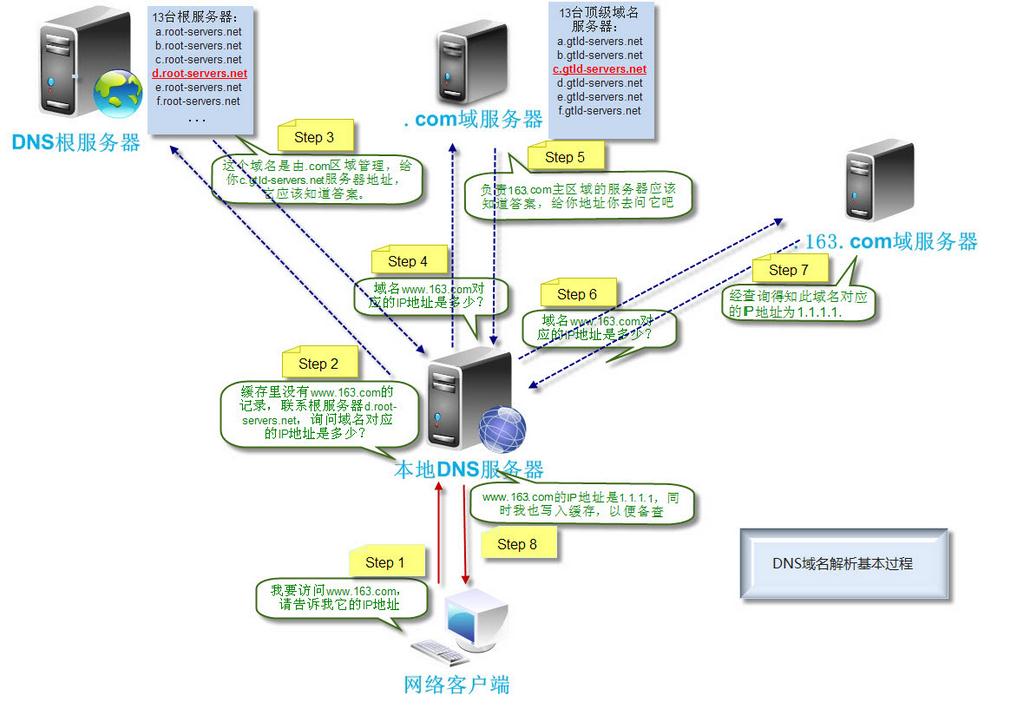
4、本地DNS伺服器向根域名伺服器發起請求,根域名伺服器告訴本地伺服器,下一次應查詢的頂級域名伺服器dns.com的IP地址。
5、本地域名伺服器向頂級域名伺服器dns.com進行查詢,頂級域名伺服器dns.com告訴本地域名伺服器,下一步應查詢的許可權伺服器dns.abc.com的IP地址。
6、本地域名伺服器向許可權域名伺服器dns.abc.com進行查詢,許可權域名伺服器dns.abc.com告訴本地域名伺服器,所查詢的主機的IP地址。
7、本地域名伺服器最後把查詢結果——該域名對應的IP地址告訴給主機。
8、至此,主機知道了該域名的IP地址。
----------------------------------(以上部分主要是根據域名獲取對應的IP地址,涉及DNS)-----------------------------------
9、主機通過子網掩碼判斷該IP地址是本網段還是跨網段,由於本網段比較簡單,我們以跨網段進行講解。
10、主機先檢視本地ARP快取記憶體,查看錶中是否有本網路路由器(閘道器)的MAC地址,如果有,則獲取MAC地址,跳轉到第12步;如果沒有,則繼續。
11、主機使用ARP解析協議獲取到本網段路由的MAC地址。
12、至此,主機知道本網路一個路由的MAC地址。
---------------------------------(以上部分主要是獲取本網路一個路由的MAC地址,涉及ARP)-----------------------------
13、主機將ICMP報文封裝成IP資料報,IP資料報的源地址為主機的IP地址,目的地址是域名對應的IP地址;
14、主機將IP資料報封裝成MAC幀,MAC幀的源地址為主機的MAC地址,目的地址是路由器的MAC地址;
12、路由器接收到ICMP報文之後,發現MAC幀的目的地址是自己,IP地址是主機想要訪問的IP地址,則將MAC幀的源地址改為自己的MAC地址,目的地址改為本網段另一個路由的MAC地址(也要通過ARP協議獲取),轉發下去...
13、直到最後一個路由根據ARP協議,找到了主機想要訪問的IP地址對應的主機的MAC地址,然後將ICMP報文封裝成MAC幀傳送給該域名主機。
14、由於ARP協議具有相互學習性,域名主機接收到主機發送的ICMP回送請求報文之後,將向本網路路由傳送ICMP回送回答報文,該路由又會轉發下去...
15、當主機收到域名主機發送的ICMP回送回答報文之後,這樣就表明該主機到域名主機是連通可達的。
參考文獻:
1、一張圖看懂DNS域名解析全過程 http://www.maixj.net/ict/dns-chaxun-9208
2、DNS解析過程原理【深入淺出詳解】http://www.ecdoer.com/post/dns.html
3、DNS解析過程詳解 http://blog.chinaunix.net/uid-28216282-id-3757849.html
4、DNS原理總結及其解析過程詳解 http://blog.csdn.net/yipiankongbai/article/details/25031461
5、當你在瀏覽器輸入一個網址,如http://www.taobao.com,按回車之後發生了什麼?
http://www.nowcoder.com/questionTerminal/4150a74bd14d4bd3a0d3f133376c97c7
6、PING的原理以及ICMP協議 http://www.lxway.com/19149084.htm
7、IP資料包的傳輸全過程詳解 http://www.cnblogs.com/coffeegg/archive/2011/12/07/2279880.html
8、ping某域名的整個流程 http://blog.csdn.net/hjason2042/article/details/7975707
9、ping 未知域名的全過程 http://blog.sina.com.cn/s/blog_7c35df9b0100vomk.html
10、ping命令整個過程詳解 http://blog.csdn.net/guoweimelon/article/details/50859658
給我老師的人工智慧教程打call!http://blog.csdn.net/jiangjunshow
 你好! 這是你第一次使用 **Markdown編輯器** 所展示的歡迎頁。如果你想學習如何使用Markdown編輯器, 可以仔細閱讀這篇文章,瞭解一下Markdown的基本語法知識。
你好! 這是你第一次使用 **Markdown編輯器** 所展示的歡迎頁。如果你想學習如何使用Markdown編輯器, 可以仔細閱讀這篇文章,瞭解一下Markdown的基本語法知識。
新的改變
我們對Markdown編輯器進行了一些功能拓展與語法支援,除了標準的Markdown編輯器功能,我們增加了如下幾點新功能,幫助你用它寫部落格:
- 全新的介面設計 ,將會帶來全新的寫作體驗;
- 在創作中心設定你喜愛的程式碼高亮樣式,Markdown 將程式碼片顯示選擇的高亮樣式 進行展示;
- 增加了 圖片拖拽 功能,你可以將本地的圖片直接拖拽到編輯區域直接展示;
- 全新的 KaTeX數學公式 語法;
- 增加了支援甘特圖的mermaid語法1 功能;
- 增加了 多螢幕編輯 Markdown文章功能;
- 增加了 焦點寫作模式、預覽模式、簡潔寫作模式、左右區域同步滾輪設定 等功能,功能按鈕位於編輯區域與預覽區域中間;
- 增加了 檢查列表 功能。
功能快捷鍵
撤銷:Ctrl/Command + Z
重做:Ctrl/Command + Y
加粗:Ctrl/Command + B
斜體:Ctrl/Command + I
標題:Ctrl/Command + Shift + H
無序列表:Ctrl/Command + Shift + U
有序列表:Ctrl/Command + Shift + O
檢查列表:Ctrl/Command + Shift + C
插入程式碼:Ctrl/Command + Shift + K
插入連結:Ctrl/Command + Shift + L
插入圖片:Ctrl/Command + Shift + G
合理的建立標題,有助於目錄的生成
直接輸入1次#,並按下space後,將生成1級標題。
輸入2次#,並按下space後,將生成2級標題。
以此類推,我們支援6級標題。有助於使用TOC語法後生成一個完美的目錄。
如何改變文字的樣式
強調文字 強調文字
加粗文字 加粗文字
標記文字
刪除文字
引用文字
H2O is是液體。
210 運算結果是 1024.
插入連結與圖片
連結: link.
圖片: ![]()
帶尺寸的圖片: ![]()
當然,我們為了讓使用者更加便捷,我們增加了圖片拖拽功能。
如何插入一段漂亮的程式碼片
去部落格設定頁面,選擇一款你喜歡的程式碼片高亮樣式,下面展示同樣高亮的 程式碼片.
// An highlighted block var foo = 'bar'; 生成一個適合你的列表
- 專案
- 專案
- 專案
- 專案
- 專案1
- 專案2
- 專案3
- 計劃任務
- 完成任務
建立一個表格
一個簡單的表格是這麼建立的:
| 專案 | Value |
|---|---|
| 電腦 | $1600 |
| 手機 | $12 |
| 導管 | $1 |
設定內容居中、居左、居右
使用:---------:居中
使用:----------居左
使用----------:居右
| 第一列 | 第二列 | 第三列 |
|---|---|---|
| 第一列文字居中 | 第二列文字居右 | 第三列文字居左 |
SmartyPants
SmartyPants將ASCII標點字元轉換為“智慧”印刷標點HTML實體。例如:
| TYPE | ASCII | HTML |
|---|---|---|
| Single backticks | 'Isn't this fun?' |
‘Isn’t this fun?’ |
| Quotes | "Isn't this fun?" |
“Isn’t this fun?” |
| Dashes | -- is en-dash, --- is em-dash |
– is en-dash, — is em-dash |
建立一個自定義列表
- Markdown
- Text-to- HTML conversion tool
- Authors
- John
- Luke
如何建立一個註腳
一個具有註腳的文字。2
註釋也是必不可少的
Markdown將文字轉換為 HTML。
KaTeX數學公式
您可以使用渲染LaTeX數學表示式 KaTeX:
Gamma公式展示 是通過尤拉積分
你可以找到更多關於的資訊 LaTeX 數學表示式here.
新的甘特圖功能,豐富你的文章
gantt
dateFormat YYYY-MM-DD
title Adding GANTT diagram functionality to mermaid
section 現有任務
已完成 :done, des1, 2014-01-06,2014-01-08
進行中 :active, des2, 2014-01-09, 3d
計劃一 : des3, after des2, 5d
計劃二 : des4, after des3, 5d
- 關於 甘特圖 語法,參考 這兒,
UML 圖表
可以使用UML圖表進行渲染。 Mermaid. 例如下面產生的一個序列圖::
這將產生一個流程圖。:
- 關於 Mermaid 語法,參考 這兒,
FLowchart流程圖
我們依舊會支援flowchart的流程圖:
- 關於 Flowchart流程圖 語法,參考 這兒.
匯出與匯入
匯出
如果你想嘗試使用此編輯器, 你可以在此篇文章任意編輯。當你完成了一篇文章的寫作, 在上方工具欄找到 文章匯出 ,生成一個.md檔案或者.html檔案進行本地儲存。
匯入
如果你想載入一篇你寫過的.md檔案或者.html檔案,在上方工具欄可以選擇匯入功能進行對應副檔名的檔案匯入,
繼續你的創作。
註腳的解釋 ↩︎