使用JSP 編寫九九乘法表
阿新 • • 發佈:2018-11-16
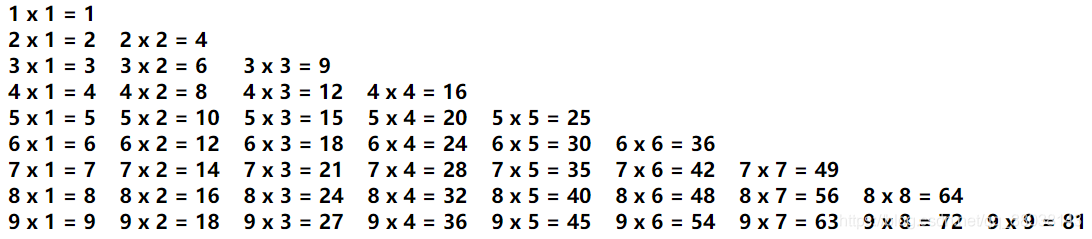
1. 基礎版

程式碼粘上來格式亂了。
<%@page import="java.util.Random"%> <%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>99乘法表</title> <style type="text/css"> font { position: relative; left: 300px; font-size: 20px; font-weight: bold; } </style> </head> <body> <div> <% for (int i=1; i<=9; i++) { for (int j=1; j<=i; j++) { %> <font> <% out.println(i + " x " + j + " = " + (i*j)); %> <% if (j==2 && i*j<10) { %> <% } else { %> <% } %> </font> <% } %> <br> <% } %> </div> </body> </html>
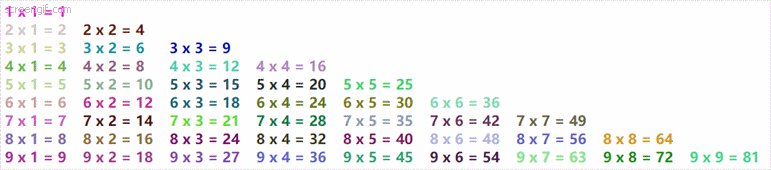
2. 升級版
通過font標籤設定顏色,自動重新整理:

<%@page import="java.util.Random"%> <%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>99乘法表-plus</title> <style type="text/css"> font { position: relative; left: 300px; font-size: 20px; font-weight: bold; } </style> </head> <body> <div> <% int r, g, b, rgb=240; Random random = new Random(); for (int i=1; i<=9; i++) { for (int j=1; j<=i; j++) { r = random.nextInt(rgb); g = random.nextInt(rgb); b = random.nextInt(rgb); %> <font style="color:rgb(<%=r%>,<%=g%>,<%=b%>);"> <% out.println(i + " x " + j + " = " + (i*j)); %> <% if (j==2 && i*j<10) { %> <% } else { %> <% } %> </font> <% } %> <br> <% } %> <% response.setHeader("Refresh", "2"); %> </div> </body> </html>
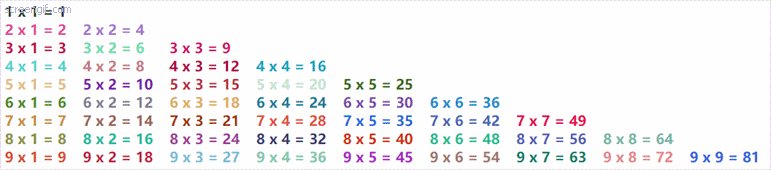
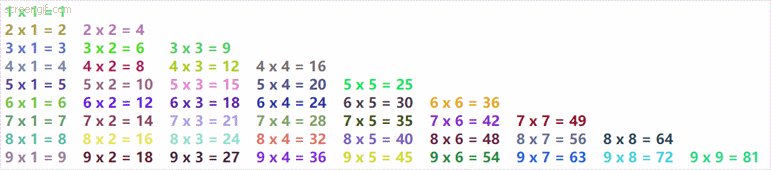
3. 升級版2
通過CSS來設定顏色。
<%@page import="java.util.Random"%> <%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>99乘法表-plus</title> <style type="text/css"> font { position: relative; left: 300px; font-size: 20px; font-weight: bold; } <% int r, g, b, rgb=240; Random random = new Random(); for (int i=1; i<=9; i++) { for (int j=1; j<=i; j++) { r = random.nextInt(rgb); g = random.nextInt(rgb); b = random.nextInt(rgb); %> .f<%=i%><%=j%> { color: rgb(<%=r%>,<%=g%>,<%=b%>); } <% } } %> </style> </head> <body> <div> <% for (int i=1; i<=9; i++) { for (int j=1; j<=i; j++) { %> <font class="f<%=i%><%=j%>"> <% out.println(i + " x " + j + " = " + (i*j)); %> <% if (j==2 && i*j<10) { %> <% } else { %> <% } %> </font> <% } %> <br> <% } %> <% response.setHeader("Refresh", "2"); %> </div> </body> </html>
