服務端推送常用技術
阿新 • • 發佈:2018-11-16
服務端推送常用技術
- 客戶端輪詢的方式:通過ajax定時拉取,setinterval
- 服務端主動推送:webSocket,全雙工的,本質是一個額外的tcp連線,建立和關閉時握手使用http協議,其它資料傳輸不使用http協議,更加複雜一些,適用於需要進行復雜雙向資料通訊的場景(推薦)
- 服務端主動推送,SSE(Server Send Event),html5新標準,用於從服務端實時推送資料到瀏覽器端,直接建立在當前的http連線上,本質上是保持一個http長連線,輕量協議,主要應用於簡單的伺服器資料推送的場景,使用伺服器推送場景
使用springboot實現服務端主動推送
步驟:
- 在請求的方法@Requestmapping註解裡面的屬性項裡面加上屬性:produces= “text/event-stream;charset=UTF-8” (produces的作用是指定返回值型別,不但可以設定返回值型別還可以設定返回的字元編碼)
@GetMapping(value = "getData",produces = "text/event-stream;charset=UTF-8") public String getStockMarket(){ try { Thread.sleep(1000); //任務 } catch (InterruptedException e) { e.printStackTrace(); } return "data:當前股票行情為" + Math.random(); }
- 在resources預設載入的目錄建立一個頁面,public/static/resources目錄都可以,注意:不在預設載入的目錄的建立html頁面,可以使用引入typemelf,在controller中跳轉回該html頁面中,這只是其中的一種方案
index.html頁面內容
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script type="text/javascript"> var source = new EventSource('/getData'); source.onmessage = function (event) { console.info(event.data); document.getElementById('result').innerText=event.data; } </script> </head> <body> 模擬股票行情 <h3>股票市場</h3> <div id="result"></div> </body> </html>
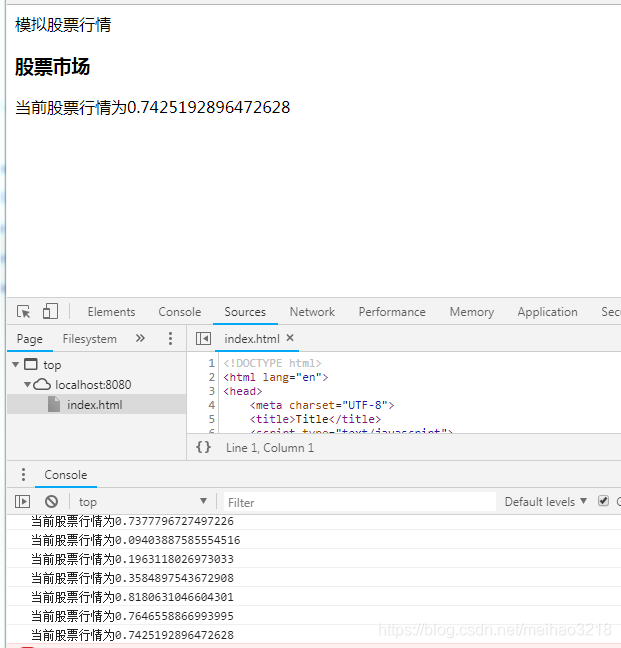
- 效果