application/json 四種常見的 POST 提交資料方式
application/json 四種常見的 POST 提交資料方式
轉載宣告:
本文系轉載自以下兩篇文章:
- 四種常見的 POST 提交資料方式
作者: 滄海一滴
轉載僅為方便學習檢視,一切權利屬於原作者,本人只是做了整理和排版,如果帶來不便請聯絡我刪除。
0x01 摘要
enctype 屬性規定在傳送到伺服器之前應該如何對錶單資料進行編碼。
預設地,表單資料會編碼為 “application/x-www-form-urlencoded”。就是說,在傳送到伺服器之前,所有字元都會進行編碼(空格轉換為 “+” 加號,特殊符號轉換為 ASCII HEX 值)。
enctype可選項如下:
| 值 | 描述 |
|---|---|
| application/x-www-form-urlencoded | 在傳送前編碼所有字元(預設) |
| multipart/form-data | 不對字元編碼。在使用包含檔案上傳控制元件的表單時,必須使用該值。 |
| application/json | |
| text/plain | 空格轉換為 “+” 加號,但不對特殊字元編碼。 |
HTTP/1.1 協議規定的 HTTP 請求方法有 OPTIONS
GET、HEAD、POST、PUT、DELETE、TRACE、CONNECT這幾種。
其中 POST 一般用來向服務端提交資料,本文主要討論 POST 提交資料的幾種方式。
HTTP 協議是以 ASCII 碼傳輸。他是建立在 TCP/IP 協議之上的應用層規範, 規定HTTP 請求分為三個部分:
- 狀態行
- headers 請求頭
- entity-body 訊息主體
類似於下面這樣:
<method> <request-URL> <version>
<headers>
<entity-body> 
HTTP協議規定 POST 提交的資料必須放在訊息主體(entity-body)中,但並沒有規定資料必須使用什麼編碼方式。實際上,開發者完全可以自己決定訊息主體的格式,只要最後傳送的 HTTP 請求滿足上面的格式就可以。
但是,資料傳送出去,還要服務端解析成功才有意義。一般服務端語言如 php、python 等,以及它們的 framework,都內建了自動解析常見資料格式的功能。服務端通常是根據請求頭(headers)中的 Content-Type 欄位來獲知請求中的訊息主體是用何種方式編碼,再對主體進行解析。所以 POST 提交資料包含了 Content-Type 和訊息主體編碼方式兩部分,下面就正式開始介紹它們。
0x02 application/x-www-form-urlencoded
最常見的 POST 提交資料的方式。
瀏覽器的原生 <form>表單,如果不設定 enctype 屬性,那麼最終就會以 application/x-www-form-urlencoded 方式提交資料。請求類似於下面這樣(無關的請求頭在本文中都省略掉了):
POST http://www.example.com HTTP/1.1
Content-Type: application/x-www-form-urlencoded;charset=utf-8
title=test&sub%5B%5D=1&sub%5B%5D=2&sub%5B%5D=3
通過抓包結果我們能得到以下結論:
Content-Type被指定為application/x-www-form-urlencoded;- 提交的資料按照 key1=val1&key2=val2 的方式進行編碼,key 和 val 都進行了 URL 轉碼。大部分服務端語言都對這種方式有很好的支援。
很多時候,我們用 Ajax 提交資料時,也是使用這種方式。例如 JQuery 和 QWrap 的 Ajax 預設的Content-Type 值都是「application/x-www-form-urlencoded;charset=utf-8」。
0x03 multipart/form-data
一個常見的 POST 資料提交的方式。我們使用表單上傳檔案時,必須將 的 enctype設為 multipart/form-data。
注意:以上兩種方式:application/x-www-form-urlencoded和multipart/form-data都是瀏覽器原生支援的。
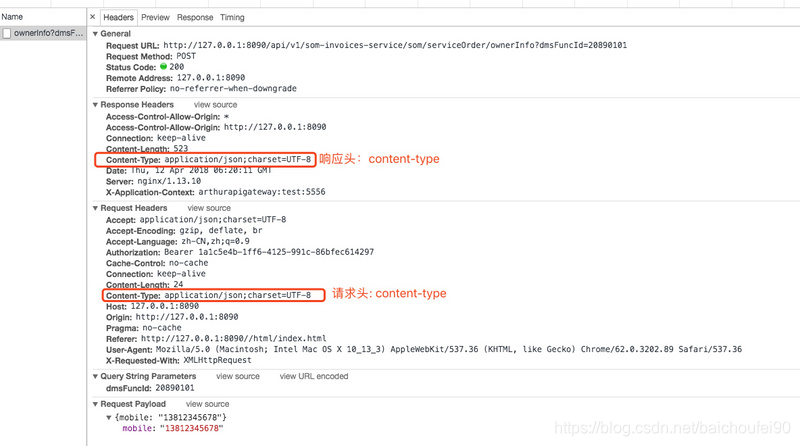
0x04 application/json
application/json作為請求頭,用來告訴服務端訊息主體是序列化的JSON字串,除了低版本的IE,基本都支援。服務端有處理JSON的函式,使用不會有任何麻煩。
Google 的 AngularJS 中的 Ajax 功能,預設就是application/json。例如下面這段程式碼:
JSvar data = {'title':'test', 'sub' : [1,2,3]};
$http.post(url, data).success(function(result) {
...
});
最終傳送的請求是:
BASHPOST http://www.example.com HTTP/1.1
Content-Type: application/json;charset=utf-8
{"title":"test","sub":[1,2,3]}
application/json 可以方便的提交複雜的結構化資料,特別適合 RESTFul 的介面。各大抓包工具如 Chrome 自帶的開發者工具、Firebug、Fiddler,都會以樹形結構展示 JSON 資料,非常友好。
0x05 text/xml
我的部落格之前提到過 XML-RPC(XML Remote Procedure Call)。它是一種使用 HTTP 作為傳輸協議,XML 作為編碼方式的遠端呼叫規範。典型的 XML-RPC 請求是這樣的:
POST http://www.example.com HTTP/1.1
Content-Type: text/xml
<?xml version="1.0"?>
<methodCall>
<methodName>examples.getStateName</methodName>
<params>
<param>
<value><i4>41</i4></value>
</param>
</params>
</methodCall>
XML-RPC 協議簡單、功能夠用,各種語言的實現都有。它的使用也很廣泛,如 WordPress 的 XML-RPC Api,搜尋引擎的 ping 服務等等。JavaScript 中,也有現成的庫支援以這種方式進行資料互動,能很好的支援已有的 XML-RPC 服務。不過,我個人覺得 XML 結構還是過於臃腫,一般場景用 JSON 會更靈活方便。
