API,WEB API
API
應用程式介面(API)是以程式語言提供的結構,允許開發人員更容易地建立複雜的功能。它們抽象出更復雜的程式碼,並提供一些簡單的語法來使用。
來看一個現實世界中的例子:想想您的房子、公寓或其他住宅的電力供應,如果您想在您的房子裡使用一個裝置,您只需把它插入到一個插座中;您並不會直接把它連線到電源上 - 這樣做效率會非常低,而且如果您不是電工,這麼做將是困難和危險的。
同樣,比如說,程式設計來顯示一些3D圖形,使用以更高階語言編寫的API(例如JavaScript或Python)將會比直接編寫直接控制計算機的GPU或其他圖形功能的低階程式碼(比如C或C++)來執行操作要容易得多。
客戶端JavaScript中的API
客戶端JavaScript中有很多可用的API — 他們本身並不是JavaScript語言的一部分,卻建立在JavaScript語言核心的頂部,為使用JavaScript程式碼提供額外的超強能力。他們通常分為兩類:
- 瀏覽器API內置於Web瀏覽器中,能從瀏覽器和電腦周邊環境中提取資料,並用來做有用的複雜的事情 。例如Geolocation API提供了一些簡單的JavaScript結構以獲得位置資料,因此您可以在Google地圖上標示您的位置。在後臺,瀏覽器確實使用一些複雜的低階程式碼(例如C++)與裝置的GPS硬體(或可以決定位置資料的任何設施)通訊來獲取位置資料並把這些資料返回給您的程式碼中使用瀏覽器環境;但是,這種複雜性通過API抽象出來,因而與您無關。
- 第三方API預設情況下不會內置於瀏覽器中,通常必須在Web中的某個地方獲取程式碼和資訊。例如Twitter API 使您能做一些顯示最新推文這樣的事情,它提供一系列特殊的結構,可以用來請求Twitter服務並返回特殊的資訊。
API可以做什麼?
常見瀏覽器API
- 操作文件的API內置於瀏覽器中。最明顯的例子是DOM(文件物件模型)API,它允許您操作HTML和CSS — 建立、移除以及修改HTML,動態地將新樣式應用到您的頁面,等等。每當您看到一個彈出窗口出現在一個頁面上,或者顯示一些新的內容時,這都是DOM的行為。 您可以在在Manipulating documents中找到關於這些型別的API的更多資訊。
- 從伺服器獲取資料的API 用於更新網頁的一小部分是相當好用的。這個看似很小的細節能對網站的效能和行為產生巨大的影響 — 如果您只是更新一個股票列表或者一些可用的新故事而不需要從伺服器重新載入整個頁面將使網站或應用程式感覺更加敏感和“活潑”。使這成為可能的API包括
XMLHttpRequest和Fetch API。您也可能會遇到描述這種技術的術語Ajax。您可以在Fetching data from the server找到關於類似的API的更多資訊。 - 用於繪製和操作圖形的API目前已被瀏覽器廣泛支援 — 最流行的是允許您以程式設計方式更新包含在HTML
<canvas>元素中的畫素資料以建立2D和3D場景的Canvas和WebGL。例如,您可以繪製矩形或圓形等形狀,將影象匯入到畫布上,然後使用Canvas API對其應用濾鏡(如棕褐色濾鏡或灰度濾鏡),或使用WebGL建立具有光照和紋理的複雜3D場景。這些API經常與用於建立動畫迴圈的API(例如window.requestAnimationFrame())和其他API一起不斷更新諸如動畫和遊戲之類的場景。 - 音訊和視訊API例如
HTMLMediaElement,Web Audio API和WebRTC允許您使用多媒體來做一些非常有趣的事情,比如建立用於播放音訊和視訊的自定義UI控制元件,顯示字幕字幕和您的視訊,從網路攝像機抓取視訊,通過畫布操縱(見上),或在網路會議中顯示在別人的電腦上,或者新增效果到音軌(如增益,失真,平移等) 。 - 裝置API基本上是以對網路應用程式有用的方式操作和檢索現代裝置硬體中的資料的API。我們已經討論過訪問裝置位置資料的地理定位API,因此您可以在地圖上標註您的位置。其他示例還包括通過系統通知(參見Notifications API)或振動硬體(參見Vibration API)告訴使用者Web應用程式有用的更新可用。
- 客戶端儲存API在Web瀏覽器中的使用變得越來越普遍 - 如果您想建立一個應用程式來儲存頁面載入之間的狀態,甚至讓裝置在處於離線狀態時可用,那麼在客戶端儲存資料將會是非常有用的。例如使用Web Storage API的簡單的鍵 - 值儲存以及使用IndexedDB API的更復雜的表格資料儲存。
常見第三方API
第三方API種類繁多; 下列是一些比較流行的你可能遲早會用到的第三方API:
- The Twitter API, 允許您在您的網站上展示您最近的推文等。
- The Google Maps API 允許你在網頁上對地圖進行很多操作(這很有趣,它也是Google地圖的驅動器)。現在它是一整套完整的,能夠勝任廣泛任務的API。其能力已經被Google Maps API Picker見證。
- The Facebook suite of API 允許你將很多Facebook生態系統中的功能應用到你的app,使之受益,比如說它提供了通過Facebook賬戶登入、接受應用內支付、推送有針對性的廣告活動等功能。
- The YouTube API, 允許你將Youtube上的視訊嵌入到網站中去,同時提供搜尋Youtube,建立播放列表等眾多功能。
- The Twilio API, 其為您的app提供了針對語音通話和視訊聊天的框架,以及從您的app傳送簡訊息或多媒體資訊等諸多功能。
WEB API
什麼是Web API
官方解釋:
ASP.NET Web API is a framework that makes it easy to build HTTP services that reach a broad range of clients, including browsers and mobile devices. ASP.NET Web API is an ideal platform for building RESTful applications on the .NET Framework.

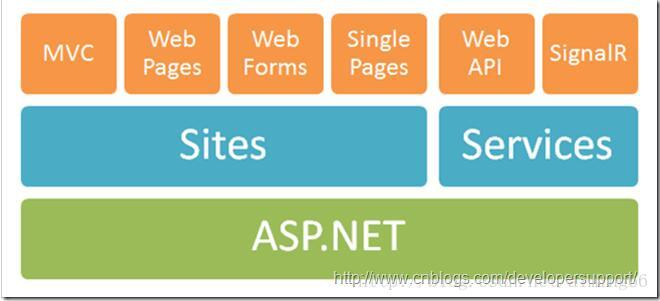
在圖上可以看出來,Web API 與SignalR一起同為構建Service的框架。Web API負責構建http常規服務,而SingalR主要負責的是構建實時服務,例如股票,聊天室,線上遊戲等實時性要求比較高的服務。
為什麼要用Web API
Web API最重要的是可以構建面向各種客戶端的服務。另外與WCF REST Service不同在於,Web API利用Http協議的各個方面來表達服務(例如 URI/request response header/caching/versioning/content format),因此就省掉很多配置。
功能簡介
1.支援基於Http verb (GET, POST, PUT, DELETE)的CRUD (create, retrieve, update, delete)操作,通過不同的http動作表達不同的含義,這樣就不需要暴露多個API來支援這些基本操作。
2.請求的回覆通過Http Status Code表達不同含義,並且客戶端可以通過Accept header來與伺服器協商格式,例如你希望伺服器返回JSON格式還是XML格式。
3.請求的回覆格式支援 JSON,XML,並且可以擴充套件新增其他格式。
4.原生支援OData。
5.支援Self-host或者IIS host。
6.支援大多數MVC功能,例如Routing/Controller/Action Result/Filter/Model Builder/IOC Container/Dependency Injection。
什麼地方需要用Web API
當你遇到以下這些情況的時候,就可以考慮使用Web API了。
1.需要Web Service但是不需要SOAP
2.需要在已有的WCF服務基礎上建立non-soap-based http服務
3.只想釋出一些簡單的Http服務,不想使用相對複雜的WCF配置
4.釋出的服務可能會被頻寬受限的裝置訪問
5.希望使用開源框架,關鍵時候可以自己除錯或者自定義一下框架
Web API 與MVC的區別
1.MVC主要用來構建網站,既關心資料也關心頁面展示,而Web API只關注資料
2.Web API支援格式協商,客戶端可以通過Accept header通知伺服器期望的格式
3.Web API支援Self Host,MVC目前不支援
4.Web API通過不同的http verb表達不同的動作(CRUD),MVC則通過Action名字表達動作
5.Web API內建於ASP.NET System.Web.Http名稱空間下,MVC位於System.Web.Mvc名稱空間下,因此model binding/filter/routing等功能有所不同 最後,
6.Web API非常適合構建移動客戶端服務
參考:https://blog.csdn.net/weixin_38174062/article/details/80829912 https://blog.csdn.net/aiming66/article/details/79952670
