Vue.js(10)- 兄弟元件共享資料
阿新 • • 發佈:2018-11-16

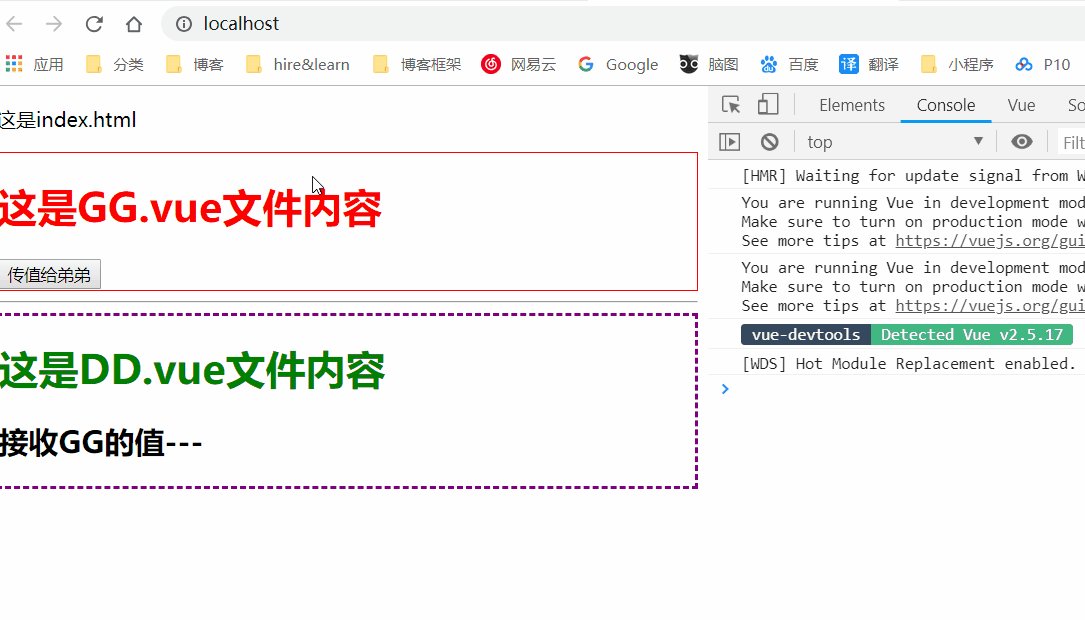
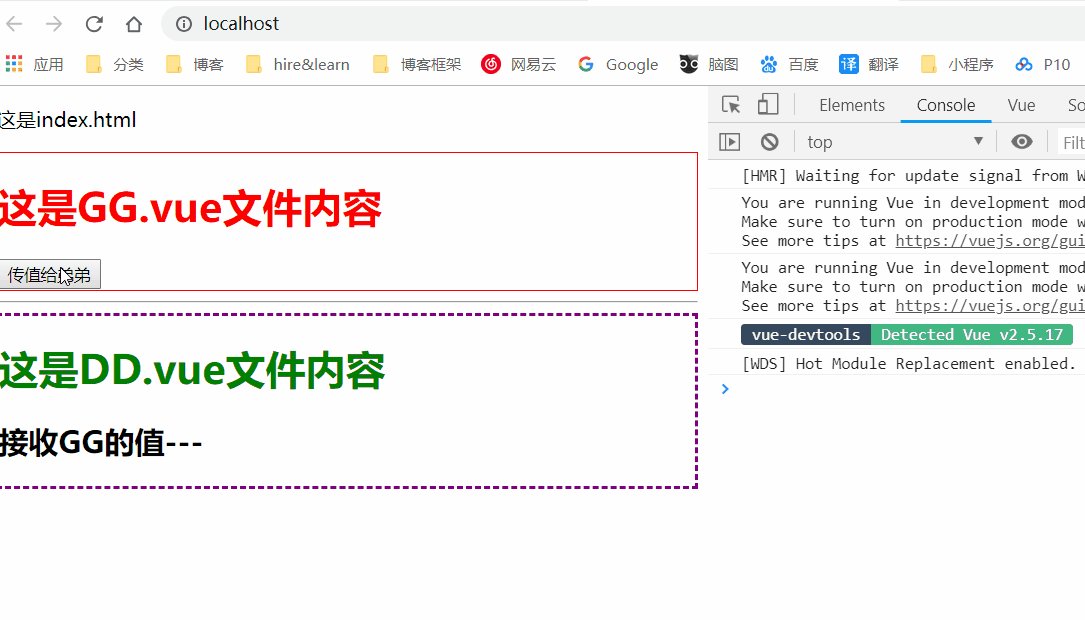
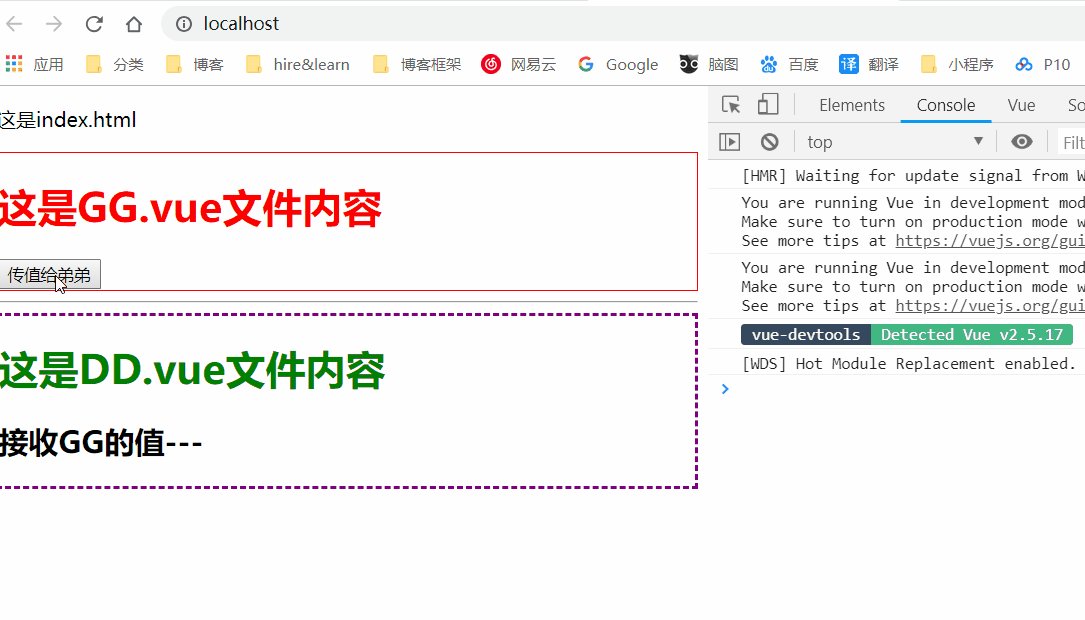
index.html:
<div id="app"> <p>這是index.html</p> <my-gg></my-gg> <hr> <my-dd></my-dd> </div>
index.js
// 匯入vue import Vue from 'vue/dist/vue.js' // 匯入自定義元件模板 import GG from './GG.vue' import DD from './DD.vue' const vm = new Vue({ el:'#app', data: { }, components: { 'my-gg': GG, 'my-dd': DD } })
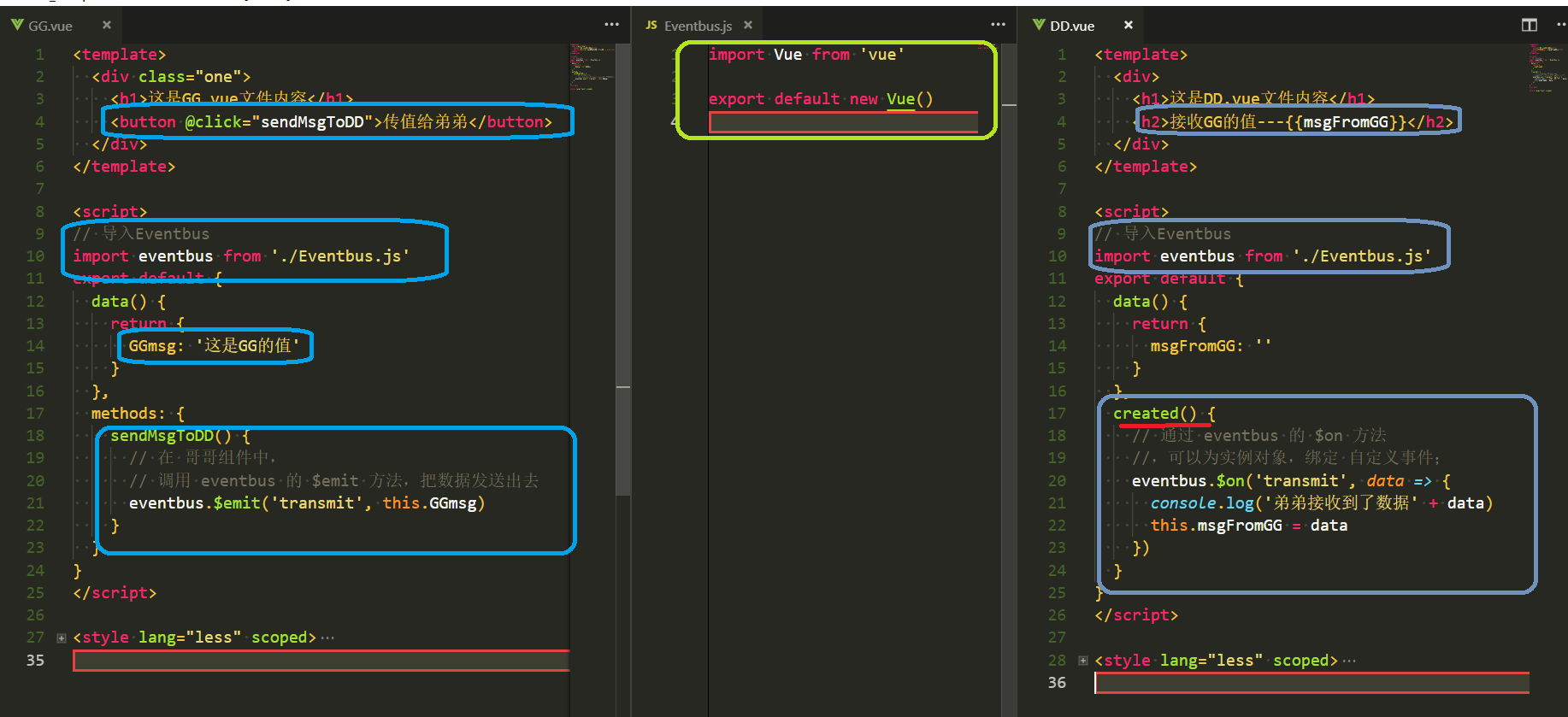
GG.vue
<template>
<div class="one">
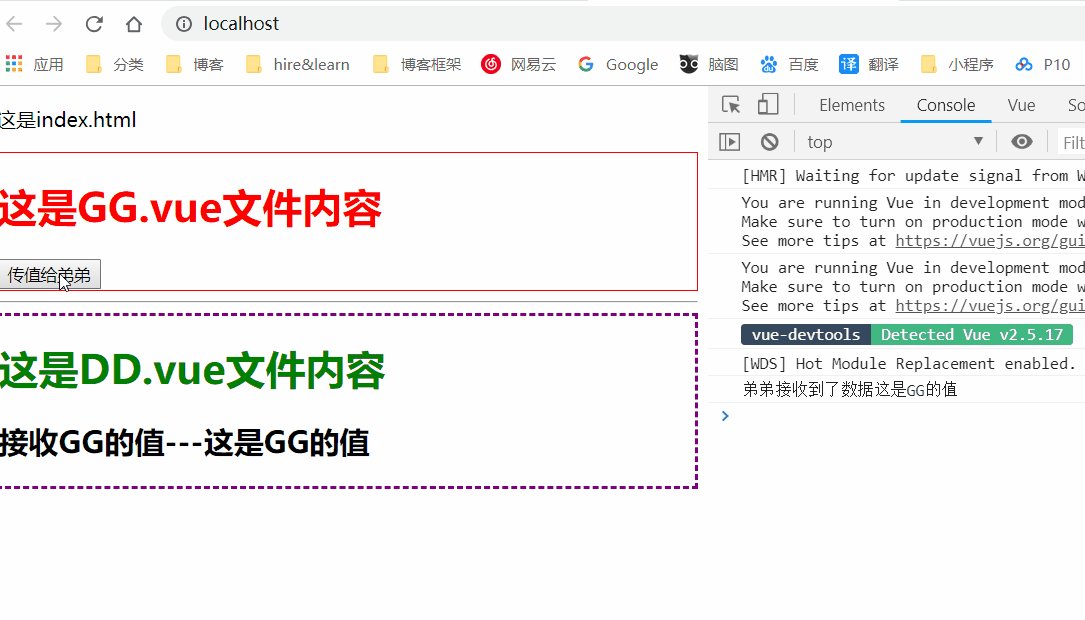
<h1>這是GG.vue檔案內容</h1>
<button @click="sendMsgToDD">傳值給弟弟</button>
</div>
</template>
<script>
// 匯入Eventbus
import eventbus from './Eventbus.js'
export
DD.vue
<template>
<div>
<h1>這是DD.vue檔案內容</h1>
<h2>接收GG的值---{{msgFromGG}}</h2>
</div>
</template>
<script>
// 匯入Eventbus
import eventbus from './Eventbus.js'
export default {
data() {
return {
msgFromGG: ''
}
},
created() {
// 通過 eventbus 的 $on 方法
//,可以為例項物件,繫結 自定義事件;
eventbus.$on('transmit', data => {
console.log('弟弟接收到了資料' + data)
this.msgFromGG = data
})
}
}
</script>
<style lang="less" scoped>
div {
border: 2px dashed purple;
h1 {
color: green;
}
}
</style>
Eventbus.js
import Vue from 'vue' export default new Vue()