vue靜態檔案處理
前言:
vue-cli在建立專案的時候, 會建立兩個存放靜態檔案的目錄,
1. src/assets
2. /static
這兩個資料夾在專案中的作用和區別是什麼, 我們今天就來看一下
靜態資源處理:
assets和static資料夾的區別
相信有很多人知道vue-cli有兩個放置靜態資源的地方,分別是src/assets資料夾和static資料夾,這兩者的區別很多人可能不太清楚。
assets目錄中的檔案會被webpack處理解析為模組依賴,只支援相對路徑形式。例如,在 <img src="./logo.png">
和 background: url(./logo.png)
static/ 目錄下的檔案並不會被Webpack處理:它們會直接被複制到最終的打包目錄(預設是dist/static)下。必須使用絕對路徑引用這些檔案,這是通過在 config.js 檔案中的 build.assetsPublicPath 和 build.assetsSubDirectory 連線來確定的。
任何放在 static/ 中檔案需要以絕對路徑的形式引用:/static/[filename]。
在我們實際的開發中,總的來說:static放不會變動的檔案 assets放可能會變動的檔案。
在js資料中如何引用圖片
因為webpack會將圖片當做模組來引用,所以在js中需要使用require將圖片引用進來,不能直接以字串的形式。
#模板js中的獲取圖片的方法 data () { return { imgUrl: '圖片地址',//錯誤寫法 imgUrl: require('圖片地址')//正確的寫法 } }
#template部分:
#img標籤形式: <img :src="img" />
#div背景圖形式: <div :style="{backgroundImage: 'url(' + img + ')'}"></div>
只是穿插:
說到圖片正好提一下vue-cli的一個圖片有關的配置,下圖這個配置的意思是:在10000b 的圖片以下進行base64轉換,所以如果專案中有些比較小的icon就不用再進行圖片精靈的處理了

webpack+vue自定義路徑別名
vue-cli 用的是webpack,也可以使用webpack自定義別名這個功能,自定義別名這個功能當你在多層資料夾巢狀的時候不必一層一層找路徑,直接使用自定義別名就可以找到檔案的位置。
設定方法:
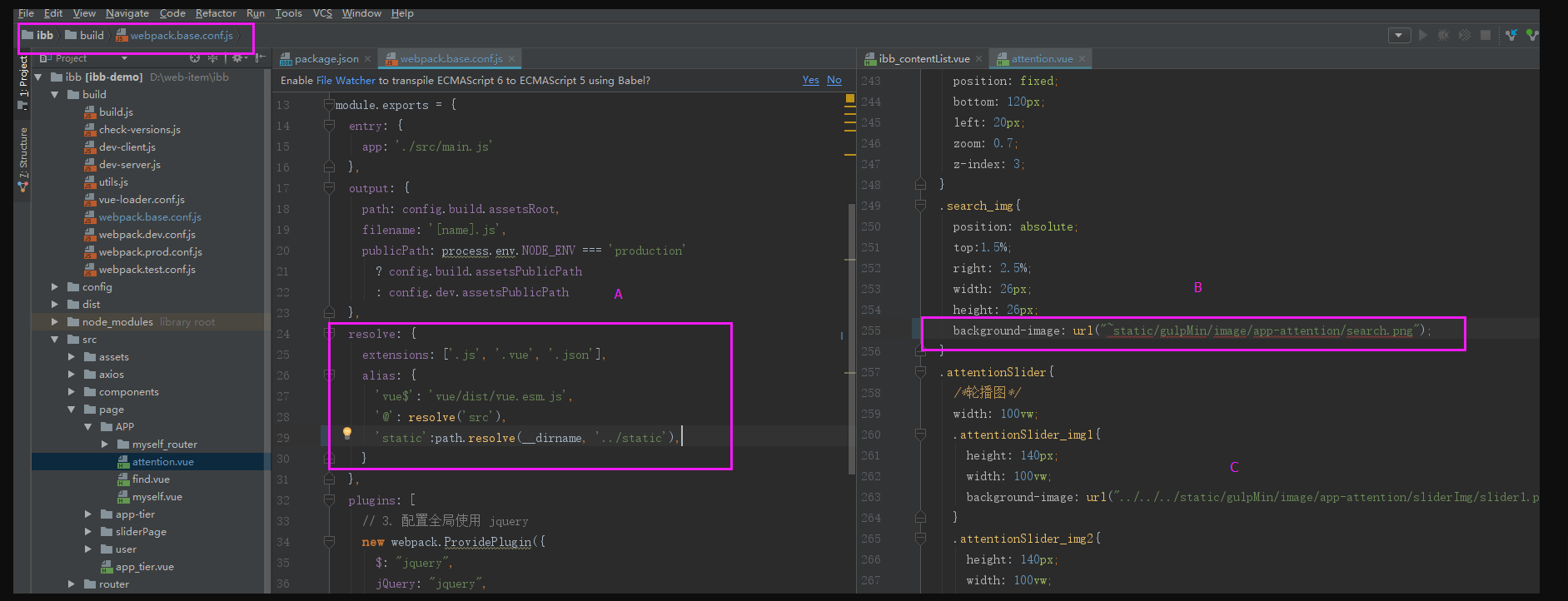
設定地址:build資料夾下面的webpack.base.conf.js檔案
具體設定:
resolve: { extensions: ['.js', '.vue', '.json'], alias: { 'vue$': 'vue/dist/vue.esm.js', '@': resolve('src'), 'static':path.resolve(__dirname, '../static'),//增加這一行程式碼 } },
使用方式:
使用的時候要像下方截圖的B處一樣前面要加上一個'~',這裡的webstorm雖然提示報錯,我們可以不用管,程式碼執行是正常的。
解讀:
這裡給’static’賦予了一個地址,那麼在程式中引入路徑的時候’~static’就直接可以代替路徑’../static’,親測,這裡就算多層巢狀也可以成功找到路徑。

後記
參考:https://juejin.im/post/59be4d325188257e764c8485
